Après avoir configuré l'environnement de base yii2, effectuez d'abord le travail superficiel.
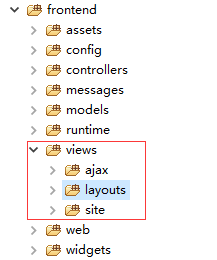
Regardez d'abord la structure du répertoire des modèles d'interface utilisateur frontend de yii2 (située dans frontend/views ou backend/views)

Parmi elles, les mises en page constituent le cadre général, qui permet de maintenir l'apparence cohérente du site Web.
Un autre dossier de site est le contenu spécifique affiché. Le nom du dossier est lié au contrôleur. Par exemple, le site est associé à SiteController.
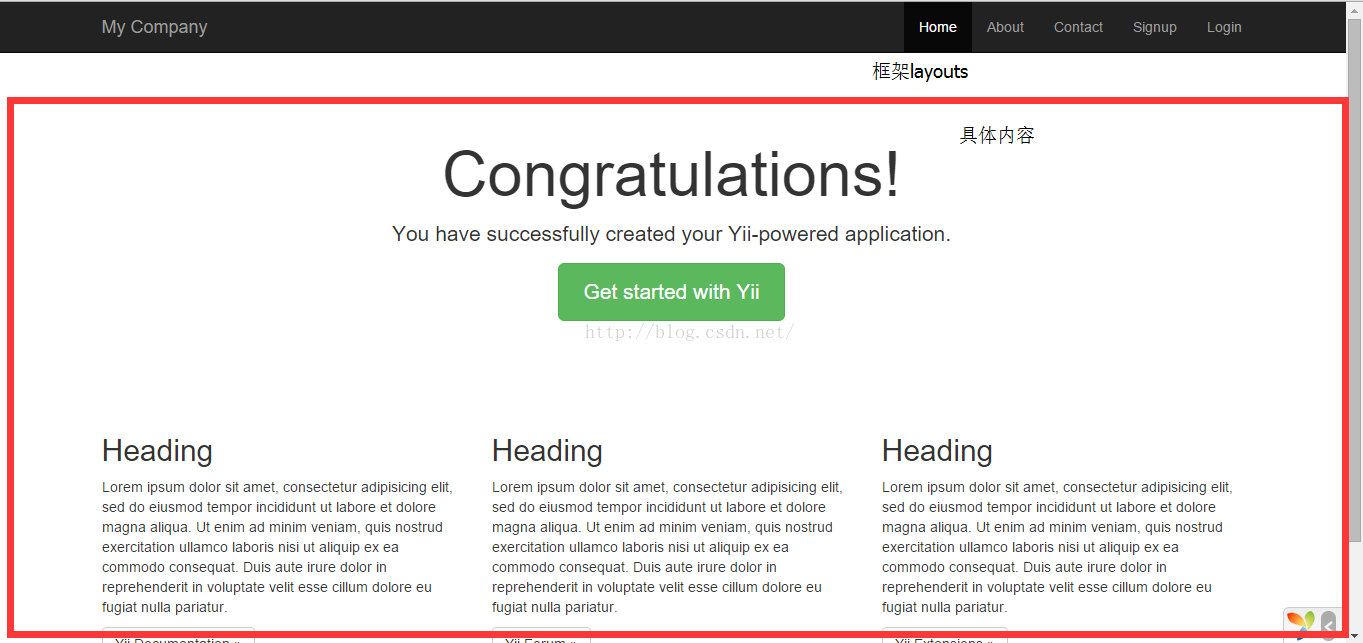
La relation entre le framework et le contenu spécifique est la suivante :

Pour modifier le style général du site Web, commencez par les mises en page.
1. J'ai trouvé un fond d'écran chaleureux sur Internet et je l'ai découpé en quatre parties à l'aide d'un logiciel de traitement d'image. Celles avec le contenu étaient nommées header.png et footer.png, dégradé Les couleurs de fond sont nommées header-bg.png et footer-bg.png et placées dans frontend/web/image (ce dossier n'existe pas et doit être créé)

2. Ouvrez le fichier de mise en page /frontend/views/layouts/main.PHP Selon les besoins de la mise en page, enveloppez un div avec la classe Container avant et après le bloc avec un contenu spécifique
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>. 3. Modifiez le fichier CSS (web /css/site.css), ajoutez le contenu suivant pour embellir l'image dans la page
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
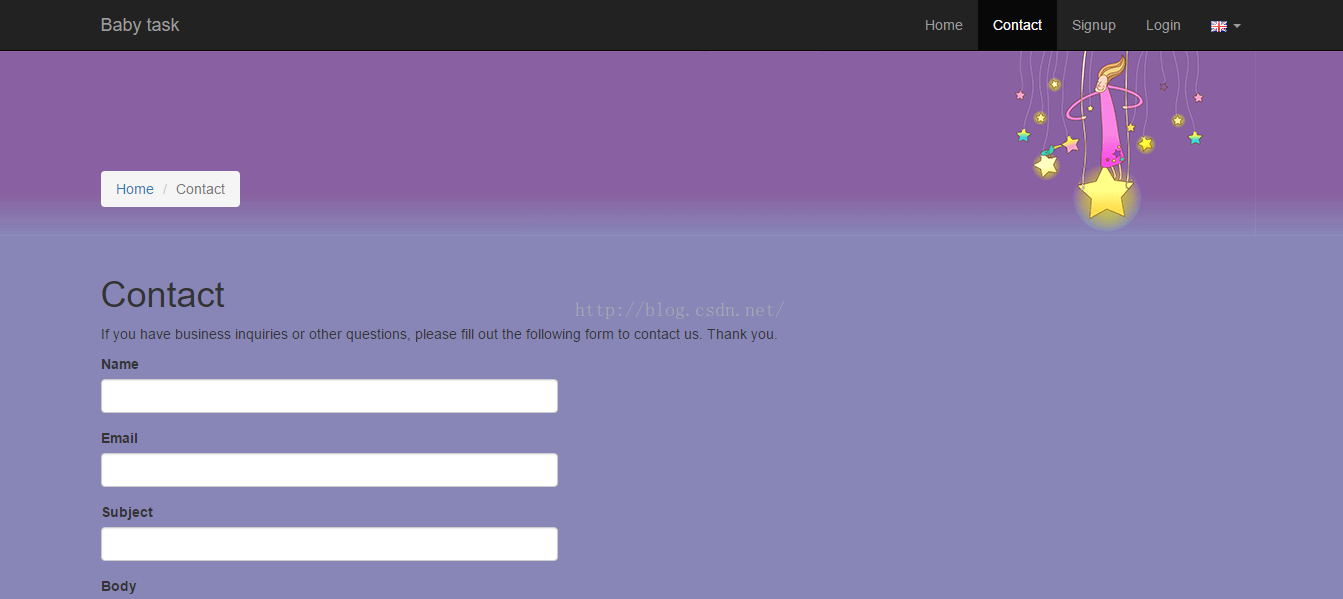
}Voir la page modifiée

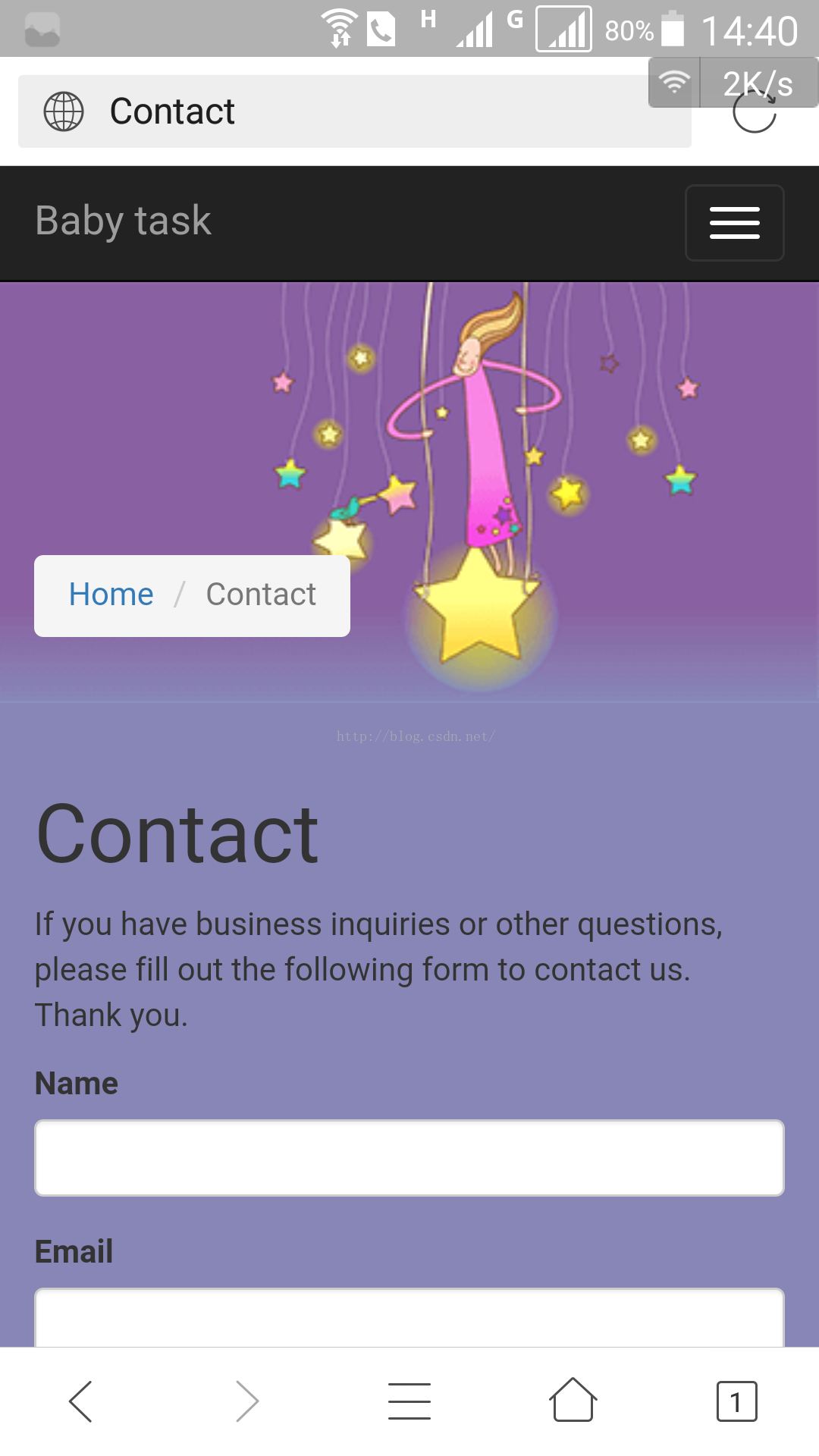
Parce que Yii2 utilise la mise en page réactive de bootstrap, il peut également bien s'afficher sur les téléphones mobiles.

Ce qui précède sont les notes d'étude du cadre Yii2 (2) - le contenu de la structure et de l'embellissement de l'interface utilisateur. Pour plus de contenu connexe, veuillez. faites attention à PHP Chinese Net (www.php.cn) !
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Comment utiliser mmplayer
Comment utiliser mmplayer
 Comment fonctionne un interrupteur ?
Comment fonctionne un interrupteur ?
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 La différence entre xls et xlsx
La différence entre xls et xlsx
 La plateforme matcha est-elle formelle ?
La plateforme matcha est-elle formelle ?