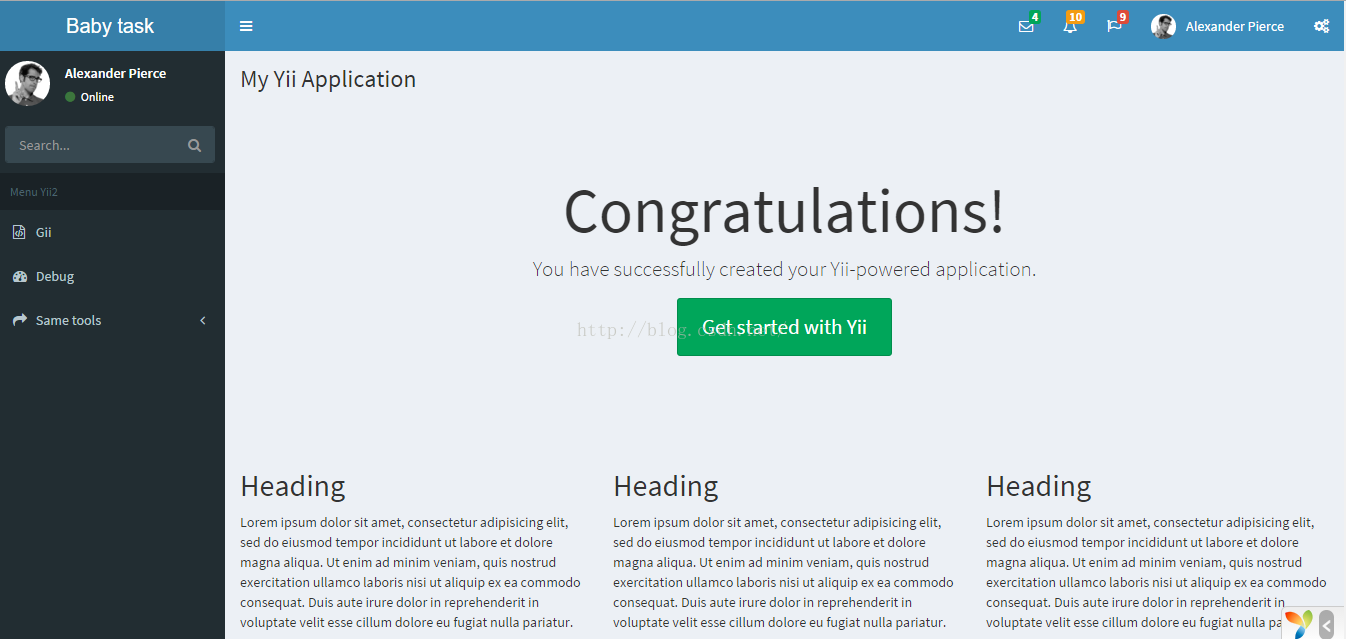
Faites une distinction entre le frontend et le backend, et changez le skin AdminLTE pour le backend.
Il existe un plug-in adminLTE prêt à l'emploi pour yii2 sur Internet, utilisez-le directement.
Ajoutez le contenu suivant au nœud require dans composer.json
"require": {
...
"dmstr/yii2-adminlte-asset": "2.*",
...
},Exécutez le code d'installation de la mise à jour du composer.
Une fois l'installation terminée, copiez le contenu des dossiers site/layouts sous /vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app pour écraser ceux sous /backend/views. / dossier du même nom.
Apportez quelques légères modifications.
backend/views/layouts/main.php, selon les invites à l'intérieur, supprimez le contenu du premier if, comme indiqué ci-dessous.
<?php
use yii\helpers\Html;
/* @var $this \yii\web\View */
/* @var $content string */
if (class_exists('backend\assets\AppAsset')) {
backend\assets\AppAsset::register($this);
} else {
app\assets\AppAsset::register($this);
}
dmstr\web\AdminLteAsset::register($this);
$directoryAsset = Yii::$app->assetManager->getPublishedUrl('@vendor/almasaeed2010/adminlte/dist');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body class="hold-transition skin-blue sidebar-mini">
<?php $this->beginBody() ?>
<div>
<?= $this->render(
'header.php',
['directoryAsset' => $directoryAsset]
) ?>
<?= $this->render(
'left.php',
['directoryAsset' => $directoryAsset]
)
?>
<?= $this->render(
'content.php',
['content' => $content, 'directoryAsset' => $directoryAsset]
) ?>
</div>
<?php $this->endBody() ?>
</body>
</html>
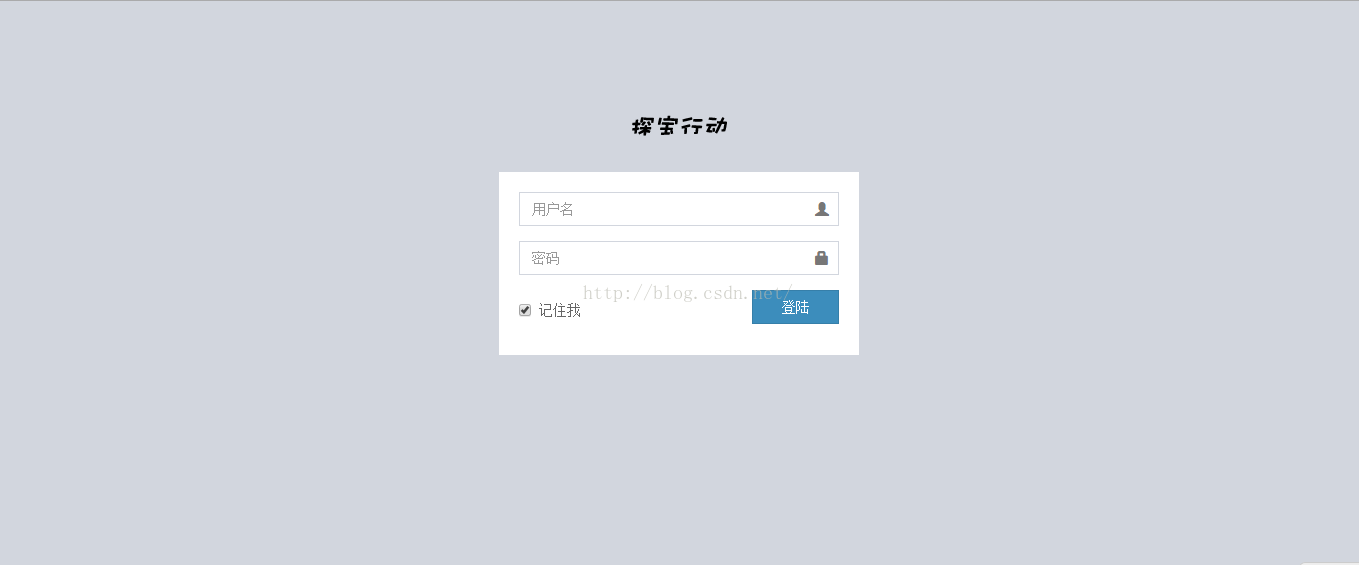
<?php $this->endPage() ?>Ensuite, dans backend/controllers/SiteController.php, pointez sur la mise en page qui doit être utilisée pour la connexion dans aiontLogin.
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
// add this line to use the right layout
$this->layout = '//main-login';
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
} else {
return $this->render('login', [
'model' => $model,
]);
}
}L'effet fini est le suivant.


Ce qui précède sont les notes d'étude du cadre Yii2 (5) - le contenu du changement de skin pour l'arrière-plan Pour un contenu plus connexe. , veuillez faire attention à PHP Chinese Net (www.php.cn) !
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 convertir l'utilisation de la commande
convertir l'utilisation de la commande
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque