Notes d'étude du framework Yii2 (7) -- gii et GridView
Gii est un artefact dans yii2. Son utilisation peut faire gagner beaucoup de temps de développement.
Utilisez-le maintenant pour créer une interface de gestion des utilisateurs.
La route de Gii est gii, alors entrez index.php?r=gii pour accéder à la page d'accueil de Gii, comme suit

L'interface crud de base utilise Générateur de modèles Il peut être complété avec CRUD Generator.
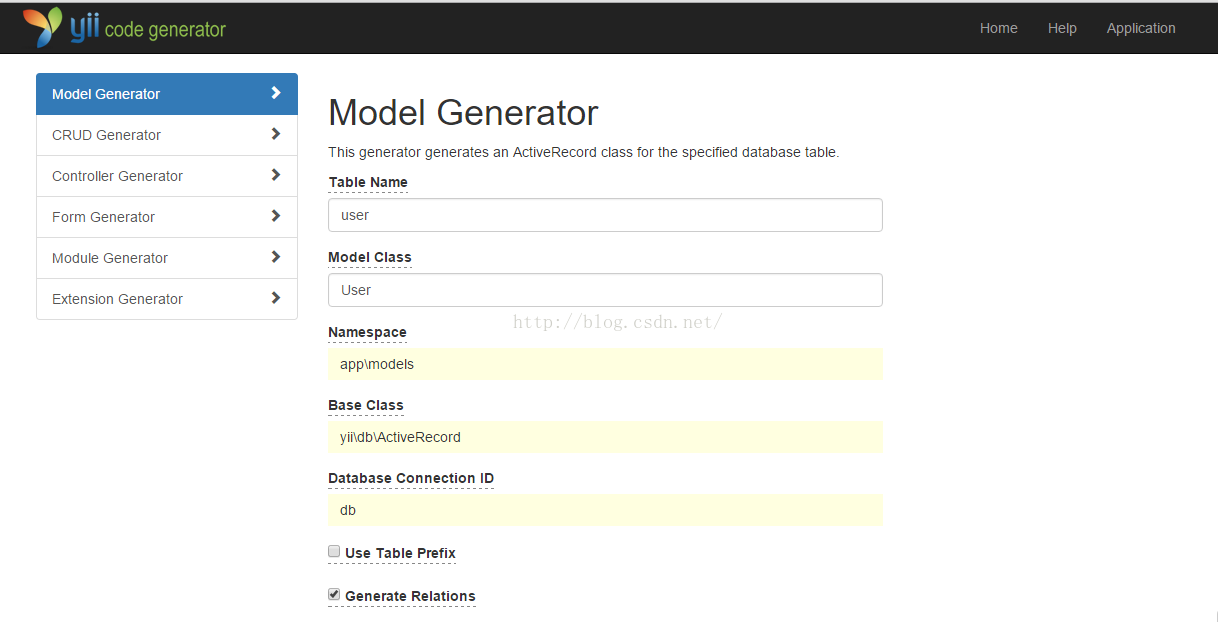
Étant donné que l'utilisateur est le modèle intégré de Yii, nous n'avons plus besoin de le générer, mais nous pouvons jeter un œil à l'interface du générateur de modèle

Entrez simplement le nom de la table, les autres champs seront remplis automatiquement. Après avoir cliqué sur Suivant, vous pouvez prévisualiser le fichier généré, puis cliquer sur Générer pour le générer automatiquement.
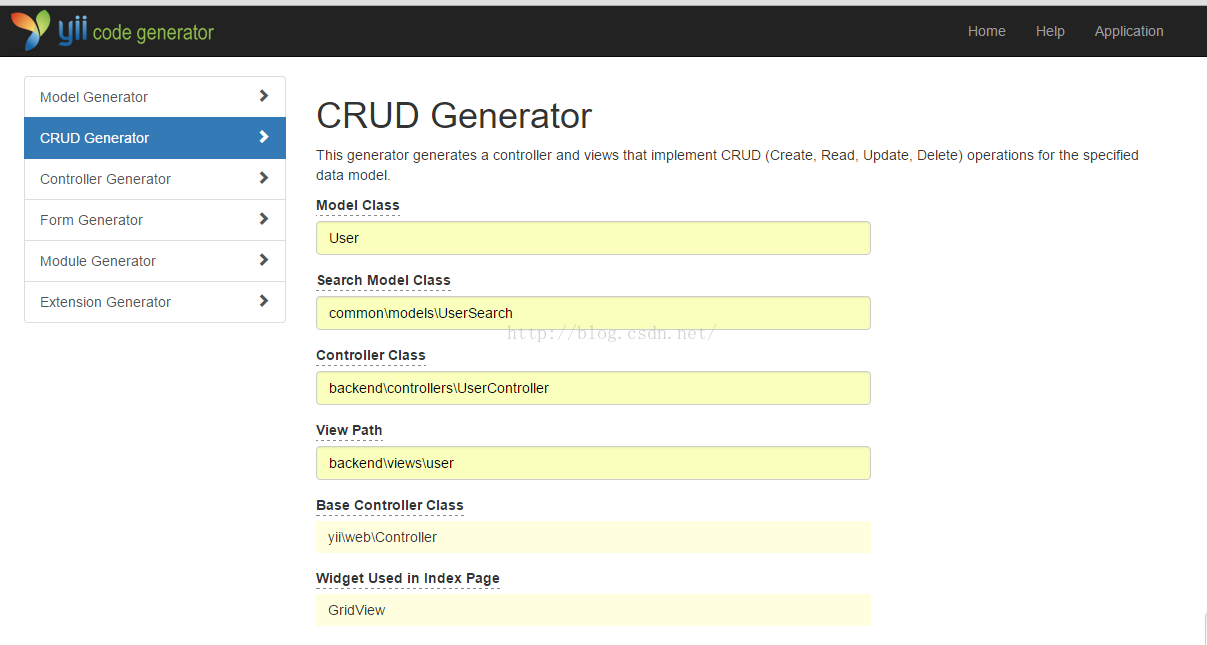
CRUD Generator peut nous aider à générer les parties V (View) et C (Controller) dans MVC. L'interface est la suivante

Cliquez sur Suivant, cliquez sur Suivant. Générer, cela peut nous aider à générer le cadre de base.

Combiné avec le modèle d'administration que nous avons utilisé auparavant, ajoutez un lien pour gérer les utilisateurs dans le panneau de gauche.
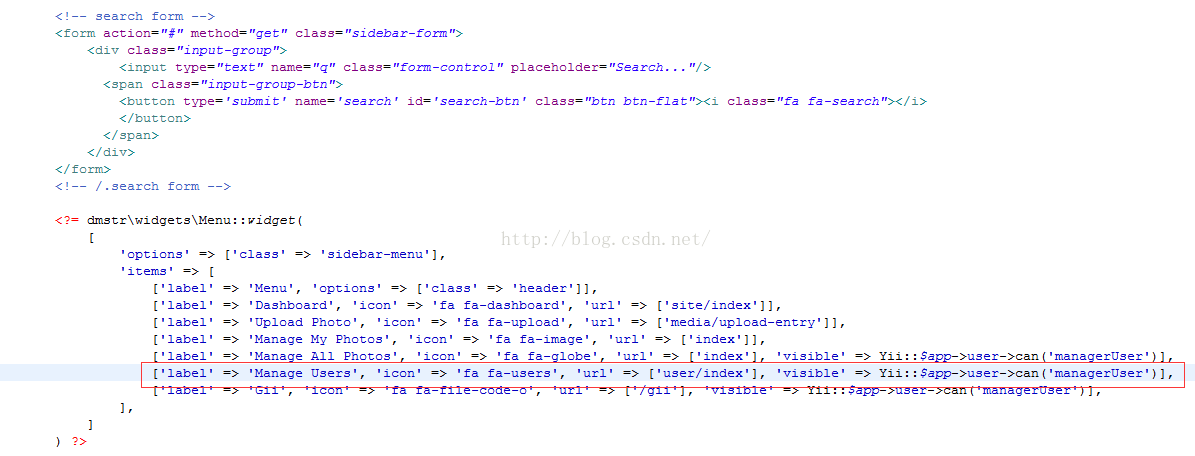
Ajouter une instruction de menu à backendviewslayoutsleft.php
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
où l'icône est l'icône de police utilisant des polices géniales (http://fontawesome.io/), suivie de Les glyphicons dans bootstrap ont les mêmes fonctions, mais avec plus d'icônes.
url est l'itinéraire vers lequel pointer.
Visible est de savoir s'il faut afficher ou non. Le jugement est basé sur les autorisations dans rbac avant. Les autorisations sont utilisées pour afficher la page


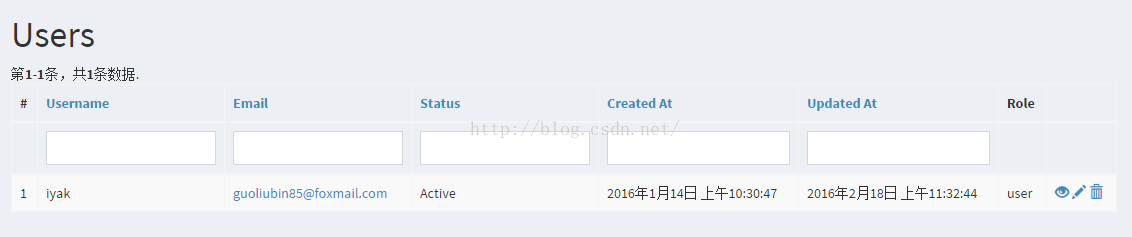
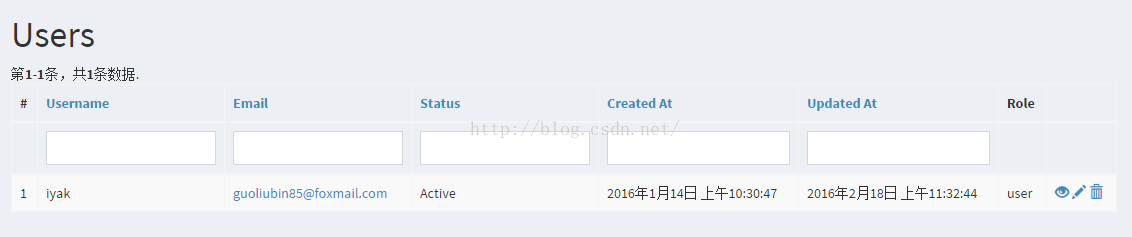
Modifiez la configuration du contrôle GridView dans backendviewsuserindex.php comme suit,
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Pour les types pris en charge par le deuxième format, vous pouvez afficher les méthodes commençant par comme dans yiii18nFormatter. Par exemple, email appelle la méthode asEmail de Formatter.
[
'attribute' => 'status',
'value' => 'statusLabel',
],
getStatusLabel utilisée dans le champ Rôle est la suivante
/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Problèmes d'installation de Microsoft NET Framework, code d'erreur 0x800c0006, correctif
May 05, 2023 pm 04:01 PM
Problèmes d'installation de Microsoft NET Framework, code d'erreur 0x800c0006, correctif
May 05, 2023 pm 04:01 PM
.NET Framework 4 est requis par les développeurs et les utilisateurs finaux pour exécuter les dernières versions des applications sous Windows. Cependant, lors du téléchargement et de l'installation de .NET Framework 4, de nombreux utilisateurs se sont plaints de l'arrêt du programme d'installation à mi-chemin, affichant le message d'erreur suivant : « .NET Framework 4 n'a pas été installé car le téléchargement a échoué avec le code d'erreur 0x800c0006 ». Si vous le rencontrez également lors de l'installation de .NETFramework4 sur votre appareil, vous êtes au bon endroit
 Comment identifier les problèmes de mise à niveau de Windows à l'aide de SetupDiag sous Windows 11/10
Apr 17, 2023 am 10:07 AM
Comment identifier les problèmes de mise à niveau de Windows à l'aide de SetupDiag sous Windows 11/10
Apr 17, 2023 am 10:07 AM
Chaque fois que votre PC Windows 11 ou Windows 10 rencontre un problème de mise à niveau ou de mise à jour, vous verrez généralement un code d'erreur indiquant la raison réelle de l'échec. Cependant, une confusion peut parfois survenir lorsqu'une mise à niveau ou une mise à jour échoue sans qu'un code d'erreur ne s'affiche. Grâce à des codes d'erreur pratiques, vous savez exactement où se situe le problème afin que vous puissiez essayer de le résoudre. Mais comme aucun code d’erreur n’apparaît, il devient difficile d’identifier le problème et de le résoudre. Cela prendra beaucoup de temps pour simplement découvrir la raison de l'erreur. Dans ce cas, vous pouvez essayer d'utiliser un outil dédié appelé SetupDiag fourni par Microsoft qui vous aide à identifier facilement la véritable raison de l'erreur.
![SCNotification a cessé de fonctionner [5 étapes pour y remédier]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification a cessé de fonctionner [5 étapes pour y remédier]
May 17, 2023 pm 09:35 PM
SCNotification a cessé de fonctionner [5 étapes pour y remédier]
May 17, 2023 pm 09:35 PM
En tant qu'utilisateur Windows, vous rencontrerez probablement une erreur SCNotification a cessé de fonctionner à chaque démarrage de votre ordinateur. SCNotification.exe est un fichier de notification système Microsoft qui plante à chaque démarrage de votre PC en raison d'erreurs d'autorisation et de pannes de réseau. Cette erreur est également connue sous son nom d’événement problématique. Vous ne verrez donc peut-être pas cela comme un arrêt de SCNotification, mais comme un bug clr20r3. Dans cet article, nous explorerons toutes les étapes à suivre pour réparer SCNotification a cessé de fonctionner afin qu'il ne vous dérange plus. Qu'est-ce que SCNotification.e
 Microsoft .NET Framework 4.5.2, 4.6 et 4.6.1 cessera de prendre en charge en avril 2022
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 et 4.6.1 cessera de prendre en charge en avril 2022
Apr 17, 2023 pm 02:25 PM
Les utilisateurs de Microsoft Windows qui ont installé Microsoft.NET version 4.5.2, 4.6 ou 4.6.1 doivent installer une version plus récente de Microsoft Framework s'ils souhaitent que Microsoft prenne en charge le framework via de futures mises à jour de produit. Selon Microsoft, les trois frameworks cesseront de prendre en charge le 26 avril 2022. Une fois la date de support terminée, le produit ne recevra plus de « correctifs de sécurité ni de support technique ». La plupart des appareils domestiques sont tenus à jour grâce aux mises à jour Windows. Ces appareils disposent déjà de versions plus récentes de frameworks, telles que .NET Framework 4.8. Les appareils qui ne se mettent pas à jour automatiquement peuvent
 Comment supprimer jquery dans yii2
Feb 17, 2023 am 09:55 AM
Comment supprimer jquery dans yii2
Feb 17, 2023 am 09:55 AM
Comment supprimer jquery de yii2 : 1. Modifiez le fichier AppAsset.php et commentez la valeur "yii\web\YiiAsset" dans la variable $depends ; 2. Modifiez le fichier main.php et ajoutez la configuration comme "'yii" sous le champ "components" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," pour supprimer le script jquery.
 KB5012643 pour Windows 11 interrompt les applications .NET Framework 3.5
May 09, 2023 pm 01:07 PM
KB5012643 pour Windows 11 interrompt les applications .NET Framework 3.5
May 09, 2023 pm 01:07 PM
Cela fait une semaine que nous parlions du nouveau bug du mode sans échec affectant les utilisateurs ayant installé KB5012643 pour Windows 11. Ce problème embêtant n'apparaissait pas sur la liste des problèmes connus publiée par Microsoft le jour du lancement, prenant ainsi tout le monde par surprise. Eh bien, juste au moment où vous pensiez que les choses ne pourraient pas empirer, Microsoft lâche une autre bombe pour les utilisateurs qui ont installé cette mise à jour cumulative. Windows 11 Build 22000.652 pose davantage de problèmes. La société de technologie avertit donc les utilisateurs de Windows 11 qu'ils pourraient rencontrer des problèmes lors du lancement et de l'utilisation de certaines applications .NET Framework 3.5. Cela vous semble familier ? Mais s'il te plaît, ne sois pas surpris
 Cooler Master et Framework lancent un mini kit de boîtier innovant, compatible avec les cartes mères d'ordinateurs portables
Dec 15, 2023 pm 05:35 PM
Cooler Master et Framework lancent un mini kit de boîtier innovant, compatible avec les cartes mères d'ordinateurs portables
Dec 15, 2023 pm 05:35 PM
Selon les informations du 9 décembre, Cooler Master a récemment présenté un mini kit de châssis en coopération avec le fournisseur de solutions modulaires pour ordinateurs portables Framework lors d'un événement de démonstration au Taipei Compute Show. La particularité de ce kit est qu'il peut être compatible et installer la carte mère. à partir du cahier-cadre. Actuellement, ce produit a commencé à être vendu sur le marché, au prix de 39 dollars américains, ce qui équivaut à environ 279 yuans au taux de change actuel. Le numéro de modèle de ce kit de châssis est nommé « frameWORKMAINBOARDCASE ». En termes de design, il incarne le summum de la compacité et de la praticité, mesurant seulement 297x133x15 mm. Sa conception originale est de pouvoir se connecter de manière transparente aux notebooks framework
 Comment corriger l'erreur 0xc0000135 sous Windows 11 (résoudre les problèmes de mise à jour KB5013943)
May 11, 2023 am 08:28 AM
Comment corriger l'erreur 0xc0000135 sous Windows 11 (résoudre les problèmes de mise à jour KB5013943)
May 11, 2023 am 08:28 AM
Qu'est-ce que l'erreur 0xc0000135 et pourquoi est-ce que je l'obtiens ? Selon la documentation officielle de Microsoft, le code d'erreur 0xc0000135 est lié aux problèmes .NetFramework. Il semble que de nombreuses applications nécessitant .NetFramework3.5 pour fonctionner ne fonctionnent pas avec la dernière mise à jour de Windows 11. C'est ce qui provoque le code d'erreur 0xc0000135 et vous pouvez résoudre ce problème en activant .NetFramework3.5 sur votre PC. La plupart des applications modernes s'appuient sur le fichier .NetFramework.dll pour s'exécuter comme prévu en arrière-plan. mais






