
Tout d’abord, cet article ne discutera pas des détails fastidieux, mais compte tenu des sentiments spirituels des lecteurs et avec une attitude positive, des exemples seront répertoriés ici.
Le titre est Comprendre les événements DOM, prenons donc un simple événement de clic comme exemple. J'espère que tout le monde pourra le comprendre après avoir vu cet exemple.
Dans un premier temps, nous avons implémenté des clics sur la page, aussi simple que l'opération suivante.
Définissez d'abord un bloc tel que
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
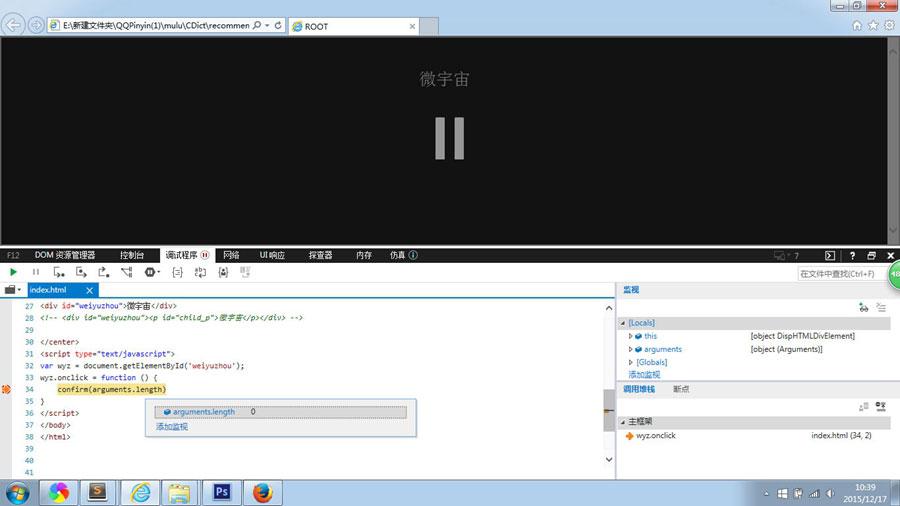
confirm(arguments.length)
}
确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5所示:

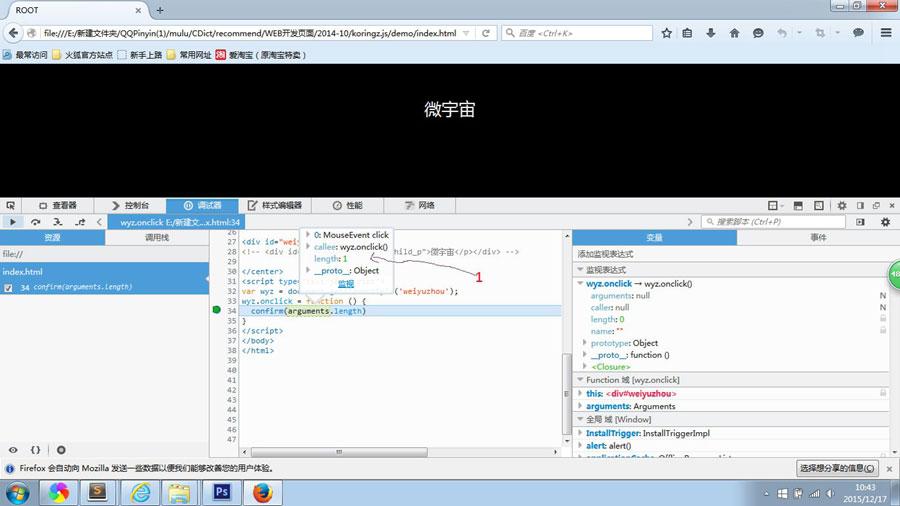
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图所示。

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
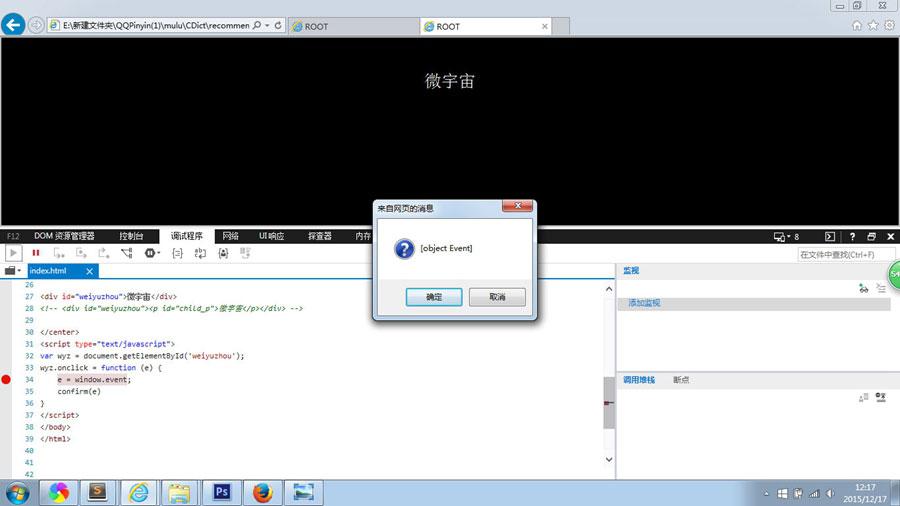
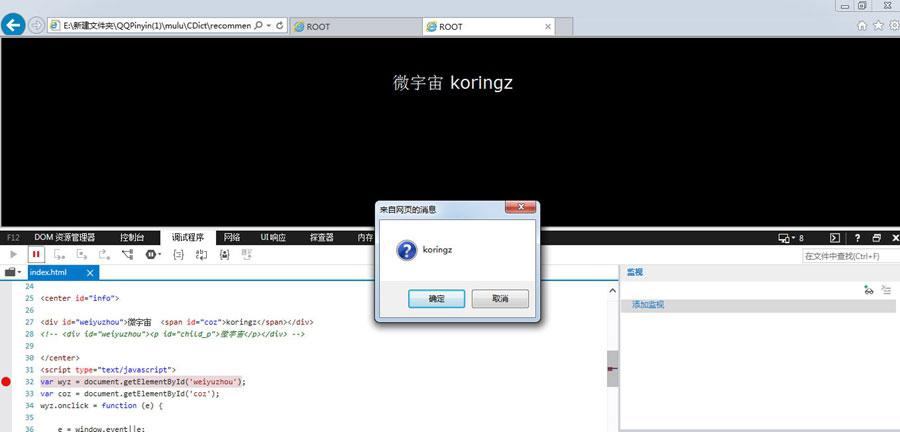
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[objectMouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[objectevent],如图所示。

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框为[objectevent],firefox的对话框为[objectMouseEvent],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
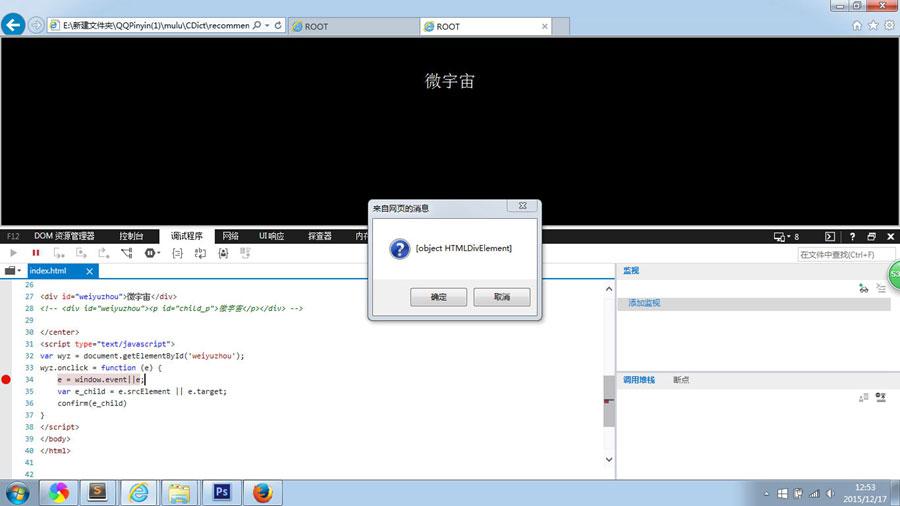
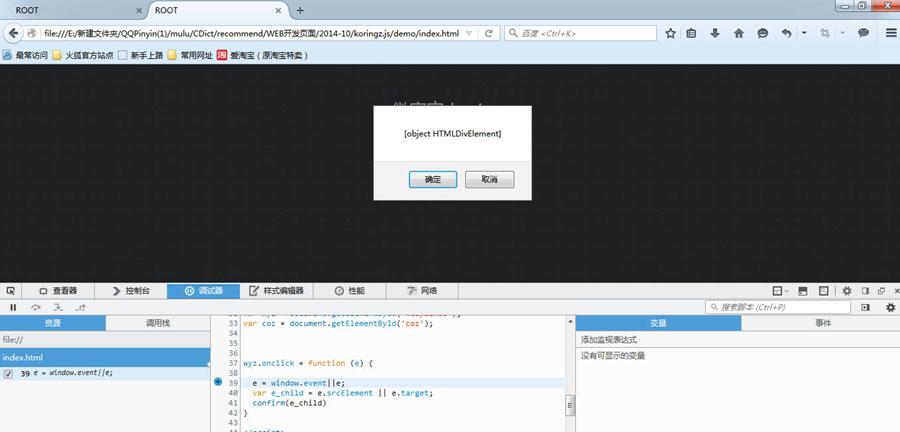
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量vare_child=e.srcElement||e.target;然后我们在IE8和firefox浏览器上看到对话框信息都为[objectHTMLDivElement],如图所示。


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
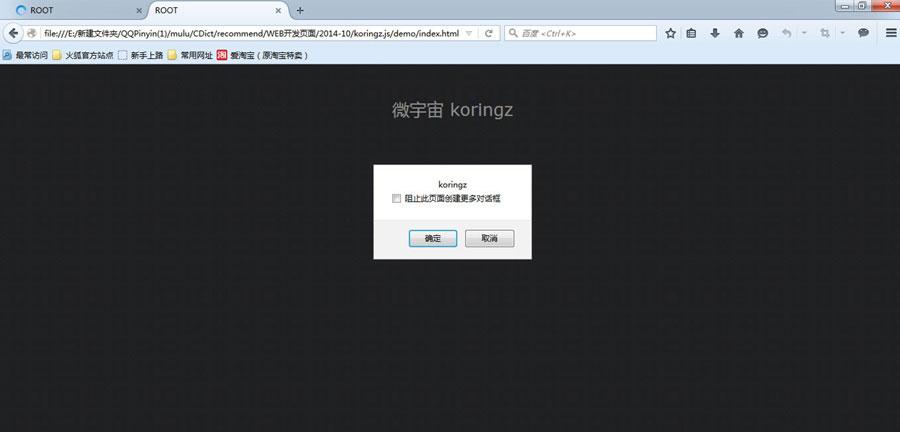
Lorsque j'ai cliqué sur le contenu du conteneur sous IE8 et Firefox respectivement, une situation étrange s'est produite. Lorsque j'ai cliqué sur la fenêtre du navigateur Firefox, la boîte de dialogue 'Micro Universe' est apparue lorsque j'ai cliqué sur le texte chinois. content. Lorsque j'ai cliqué à nouveau sur koringz, j'ai découvert qu'une boîte de dialogue secondaire apparaissait et que le contenu contextuel était entièrement « koringz ». C'était parce que lorsque j'ai cliqué sur le sous-conteneur, le comportement de clic du calque précédent. a été déclenché. Comment résoudre le problème du clic sur Koringz pour afficher une boîte de dialogue secondaire. Apprenez-en un peu sur js. La plupart des programmeurs savent qu'il s'agit d'un événement bouillonnant ?
Ce qui peut effacer les événements bouillonnants dans Firefox est stopPropagation sous l'événement, nous ajoutons donc une ligne de code e.stopPropagation() après le bloc de code de la fonction d'événement du deuxième clic, puis cliquons sur koringz et constatons que 'koringz' apparaît ; une fois . Comme le montre l'image

Ensuite, testez-le sous IE8 et constatez que cliquer sur le navigateur IE8 apparaît également deux fois. La solution à l'événement d'arrêt de bulle d'IE8 est cacelBubble, et il nous suffit de définir cacelBubble sur true.
Étant donné que l'attribut d'événement cacelBubble contenu dans global sous IE8 n'est pas une méthode, mais un objet qui génère une valeur booléenne, ceci est différent de Firefox, sauf que Firefox encapsule cet événement dans une méthode. D'accord, maintenant nous ajoutons une ligne de code e.cancelBubble=true; après le bloc de code d'événement du deuxième clic ; puis nous le testons sous le navigateur IE8, puis nous cliquons à nouveau sur koringz et constatons qu'il apparaît également une fois. Comme le montre l'image

Notez que le code ci-dessus pour arrêter les événements bouillonnants peut être écrit séparément selon différents navigateurs. Comment écrire séparément Nous avons examiné le document sous le navigateur IE8 et avons constaté qu'il existe un objet all, mais il n'y en a pas. attribut dans Firefox. En d’autres termes, document.all est un attribut unique sous la version IE8. Grâce à lui, nous pouvons distinguer les événements bouillonnants du navigateur.
Jusqu'à présent, nous avons résolu l'événement bouillonnant de la fenêtre. Ensuite, nous devons résoudre le problème d'un événement écrasant la fonction d'origine car il est défini par plusieurs personnes. Il se peut également qu'un ancien membre du personnel d'une entreprise ait ajouté cet événement, puis qu'un nouvel employé ait ajouté et modifié cet événement après avoir repris le projet, couvrant ainsi les problèmes causés par l'exécution de l'événement d'origine. C'est-à-dire que l'ajout répété d'un tel événement à l'ID actuel n'écrasera pas l'exécution de la fonction d'origine de cet événement.
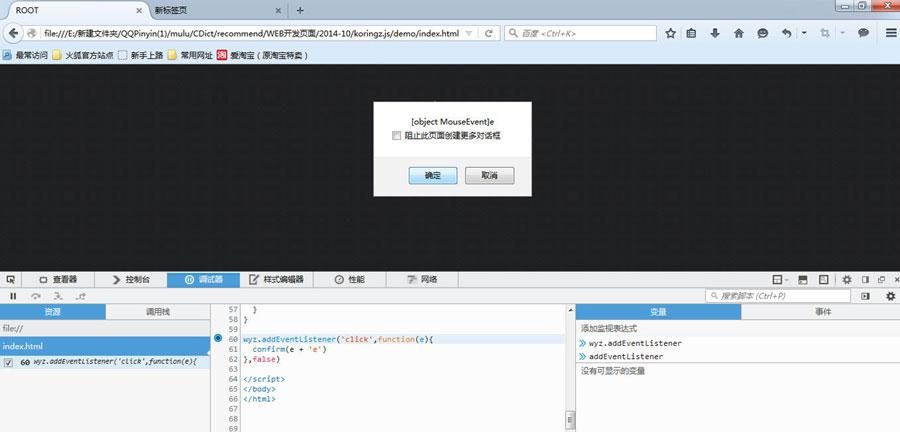
La fenêtre sous Firefox contient la méthode addEventListener(type,listener,useCapture), puis on définit cet événement d'écoute domElement.addEventListener(' inside

Ensuite, j'ai testé sous IE8 et j'ai découvert que l'erreur addEventListener avait été trouvée, mais j'ai vu qu'il existe une telle méthode sous window (je l'ai essayée, et il s'avère que cette méthode peut être prise en charge dans IE9 et supérieur). IE8 a également un attachEvent(event, pdisp), puis nous configurons l'événement d'écoute wyz.attachEvent('onclick', function(e){confirm(e 'e')}), note : l'événement est 'onclick', puis cliquez dessus sous IE8 et il apparaîtra deux fois, le dernier [objectMouseEvent]e. À l'heure actuelle, on('click',pdisp) et attachEvent(event,pdisp) peuvent être utilisés ensemble.
Pour résumer, nous avons résolu la compatibilité des événements DOM, le bouillonnement des événements DOM et la réutilisation des événements DOM.