
C'est probablement une pratique courante. La première entreprise avec laquelle vous entrez en contact lors de l'apprentissage du front-end et du back-end est l'enregistrement et la connexion des utilisateurs. De nos jours, la société adhère au concept axé sur les personnes, et il en va de même dans le processus de développement de sites Web. L'utilisateur est l'objet auquel nous sommes le plus confrontés, et c'est aussi l'objet le plus central. L’enregistrement et la connexion initiale de l’utilisateur sont particulièrement importants.
L'enregistrement et la connexion des utilisateurs sont souvent plus difficiles qu'on ne le pense. Par exemple, la vérification des formulaires couvre en fait beaucoup de contenu. En ce qui concerne la réception, vous devez savoir :
1 Compréhension de base des expressions régulières
En fait, les expressions régulières. ne sont pas difficiles, et cela vous donnera un grand sentiment d'accomplissement après l'avoir appris, et profiterez de l'effet d'obtenir deux fois le résultat avec la moitié de l'effort.
2. Requête asynchrone Ajax
Donner les invites correspondantes lors de la vérification si le nom d'utilisateur existe ou lorsque l'utilisateur se connecte avec un compte ou un mot de passe incorrect.
3. Certaines bibliothèques de validation pratiques, telles que jQuery.validate
En raison de ces besoins courants et d'une certaine complexité, certaines excellentes classes telles que le formulaire bootstrap et la vérification du formulaire jQuery.validate La bibliothèque est conçue pour résoudre les problèmes d’interface utilisateur et de validation de formulaires pour les personnes.
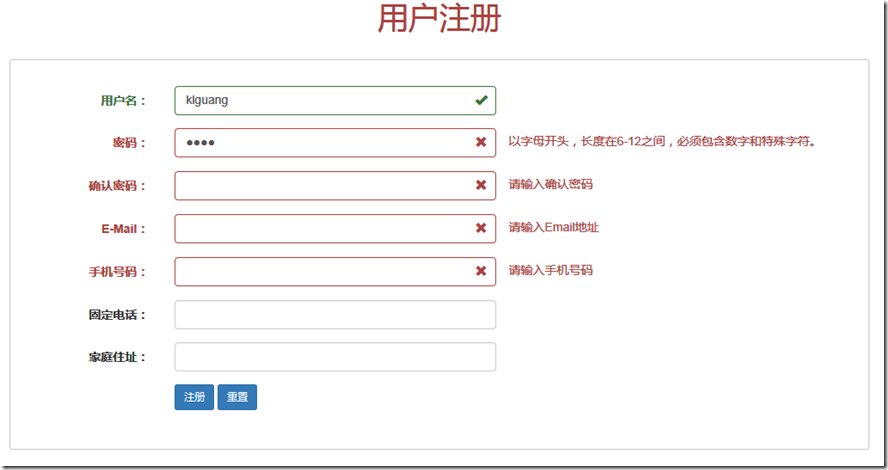
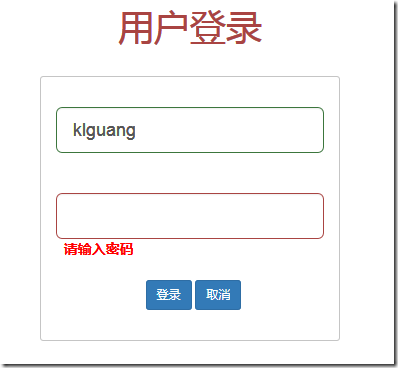
Voici l'interface que j'ai créée en utilisant bootstrap jQuery.validate :


1. form
1. Formulaire de base
La structure de base du formulaire est fournie avec Bootstrap. Les étapes pour créer un formulaire de base sont répertoriées ci-dessous :
Ajouter à l'élément parent
Placez les étiquettes et les contrôles dans un Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 HTML pour créer des pages Web
HTML pour créer des pages Web
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC