Une brève introduction aux objets externes de Javascript

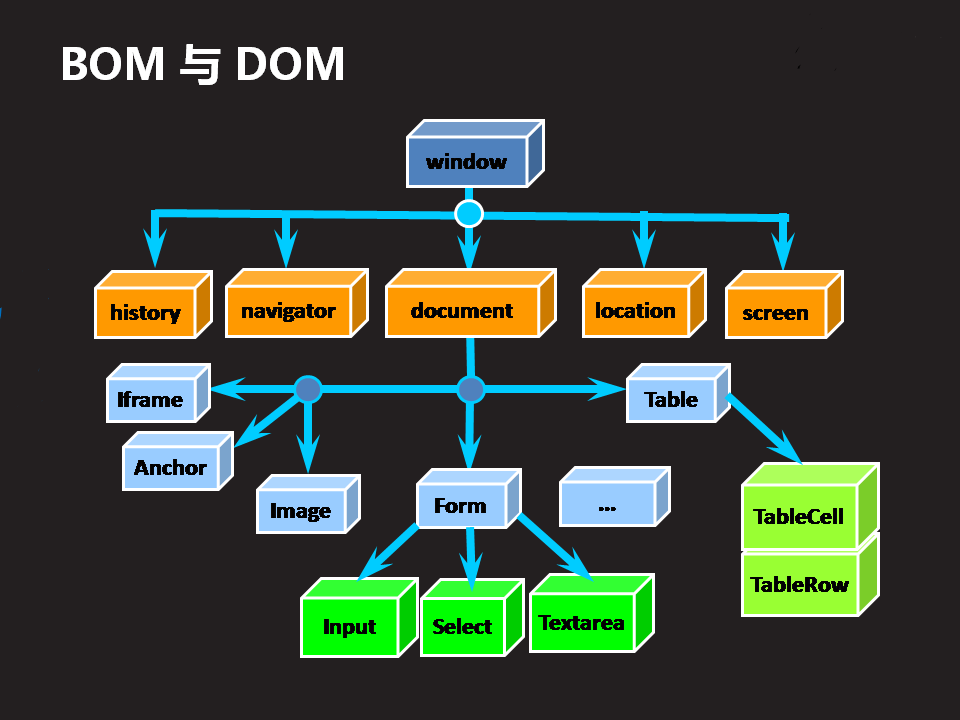
Navigateur de fenêtres :
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> - - **BOM**
> 2. Ces objets sont spécifiés par le w3c et conçus et développés par les développeurs de navigateurs
> contient DOM
> 4. Nous pouvons accéder à ces objets via js
# Objets externes
> Le modèle objet utilisé pour accéder et manipuler la fenêtre du navigateur donne à JavaScript la possibilité de communiquer avec le navigateur.
> DOM (Document Object Model)
Document Object Model, utilisé pour exploiter les documents.
##1. Boîte de dialogue
- alert(str)
- Boîte de dialogue d'invite, affichant le contenu de la chaîne str
- confirm(str)
- Appuyer sur le bouton "OK" renvoie vrai, les autres opérations renvoient faux
>
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}- Principalement utilisé pour les horloges dynamiques sur les pages Web, la création de comptes à rebours et les effets de chapiteau
- Horloge périodique
- Exécuter le code à un certain intervalle, en boucle
- setInterval(exp,time);
- Renvoyer l'objet timer démarré
- Arrêter le timer démarré
- clearInterval(tID)
- tID : objet de minuterie démarré
- horloge unique
- vient après un intervalle de temps défini Exécuter le code à la place d'exécution après l'appel de la fonction
- setTimeout(exp,time);
- Arrêter le minuteur démarré
- clearTimeout(tID)
- tID : objet de minuterie démarré
> Cas
1) Minuterie périodique
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}- objet d'écran
- Contient des informations sur l'écran d'affichage du client
- Couramment utilisé pour obtenir la résolution et la couleur de l'écran- Attributs communs :
- width height-avaWidthavaHeight
- objet historique
- contient les URL visitées par l'utilisateur
- attribut length : le nombre d'URL dans la liste de l'historique du navigateur
- méthode :
- back();
- forwird();- objet de localisation - contient des informations sur l'URL actuelle
- couramment utilisé Utilisé pour obtenir et modifier l'URL actuellement parcourue
- attribut href : l'adresse URL en cours de navigation dans la fenêtre courante
- Méthode
- reload() : recharge l'URL actuelle, Equivalent à actualiser
- objet navigateur
- Contient des informations sur le navigateur
- Couramment utilisé pour obtenir des informations sur le navigateur client et le système d'exploitation
Cas
## DOM//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
}### Opération DOM
- Rechercher un nœud
- Lire les informations sur le nœud- Modifier les informations du nœud
- Créer des informations sur le nœud- Supprimer le nœud
### Lire et modifier
- Informations sur le nœud
- nodeName : nom du nœud
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType);- Le texte au milieu de la double étiquette est appelé contenu, et toute double étiquette a du contenu
- innerHTML : y compris les sous-balises Informations- innerText : Ignorer les sous-balises
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);
- Les données dans le contrôle de formulaire est appelé Valeur, seuls les contrôles de formulaire suivants ont des valeurs :
- input- select
- textarea Ce qui précède est tout le contenu de cet article, j'espère. Le contenu de cet article peut aider chacun dans ses études ou son travail. Venez demander de l'aide. Si vous avez des questions, vous pouvez laisser un message pour communiquer. J'espère également soutenir le site Web PHP chinois !
Pour plus d'articles liés aux objets externes de Javascript, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant




