 php教程
php教程
 PHP开发
PHP开发
 Utilisez le module Apache sous Windows pour fusionner plusieurs js et css afin d'améliorer la vitesse de chargement des pages Web
Utilisez le module Apache sous Windows pour fusionner plusieurs js et css afin d'améliorer la vitesse de chargement des pages Web
Utilisez le module Apache sous Windows pour fusionner plusieurs js et css afin d'améliorer la vitesse de chargement des pages Web
De nos jours, les sites Web deviennent de plus en plus expressifs, et de plus en plus de js et de css sont chargés sur la page. Lorsqu'il y a trop de js et de css sur la page du site Web, le navigateur ouvrira la page très lentement, ce qui réduit considérablement l'expérience utilisateur. En utilisant mod_concatx, plusieurs fichiers peuvent être fusionnés en un seul message de réponse http, ce qui peut améliorer efficacement la vitesse de chargement de js/css.
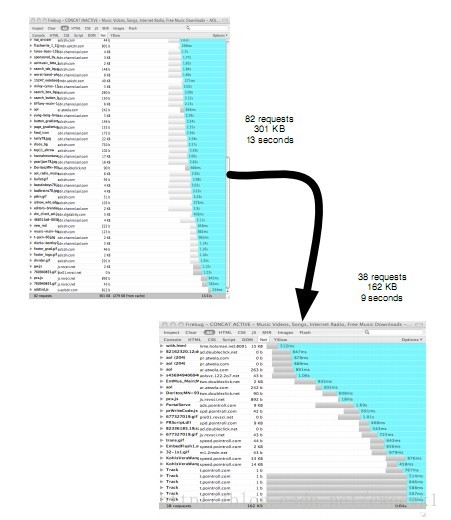
L'exemple d'effet est le suivant :

Le module mod_concatx est modifié en fonction de mod_concat, merci pour leur travail.
Le module mod_concat original a une grande valeur de référence, mais il a peu d'utilité réelle.
Ce module présente les trois problèmes suivants :
1. Les données seront renvoyées au client à chaque fois et le cache du navigateur n'est pas correctement utilisé
2. Il y a des failles de sécurité. qui font que le serveur télécharge le programme, tel que "/??jquery.js,common.php"
3. Lors de la fusion de chaque fichier, il n'y a pas d'espace entre les deux, ce qui fait que le contenu reste collé, ce qui peut provoquer des erreurs
Utilisation :
<link href="/style/??css1.css,css2.css,css3.css" type="text/css" rel="stylesheet"/> <script src="/js/??js1.js,js2.js,js3.js,js4.js" type="text/javascript"></script>
Configuration du module :
Ouvrez le fichier de configuration Apache httpd.conf
LoadModule concatx_module modules/mod_concatx.dll
Configuration avancée : (Le voici la configuration par défaut, elle n'a pas besoin d'être configurée)
<IfModule concatx_module> ConcatxDisable Off ConcatxCheckModified On ConcatxSeparator On ConcatxMaxSize 1024 ConcatxMaxCount 10 ConcatxFileType js,css </IfModule>
Description détaillée :
ConcatxDisable On/Off //是否使用mod_concatx模块 ConcatxCheckModified On/Off //检查文件是否改动,建议On ConcatxSeparator On/Off //合并文件时是否加换行分隔,建议On ConcatxMaxSize 数字 //合并文件总大小限制最大值,建议不要太大 ConcatxMaxCount 数字 //合并文件总个数限制最大值,建议不要太大 ConcatxFileType js,css //合并文件类型限制,如不限制填","
Derniers mots :
Il est recommandé de compiler ce module vous-même, sûr et sécurisé
Direction pour les améliorations ultérieures :
à faire : envisagez d'ajouter la compression js et css
à faire : envisagez de prendre en charge les fichiers analysés par zend
bug : il existe une exception de chargement de page par défaut dans le répertoire (pensez au traitement des hooks de couche supérieure)
Plus sur Windows Utilisez le module Apache pour fusionner plusieurs js et css afin d'améliorer la vitesse de chargement des pages Web. Veuillez faire attention au PHP. Site chinois pour des articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



