
La fonction
off() est utilisée pour supprimer le gestionnaire d'événements d'un ou plusieurs événements liés à un élément.
La fonction off() est principalement utilisée pour débloquer la fonction de traitement d'événements liée par la fonction on().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
Cette fonction est ajoutée dans jQuery 1.7. Il a principalement les deux formes d'utilisation suivantes :
Première utilisation :
jQueryObject.off( [ events [, selector ] [, handler ] ] )
Utilisation deux :
jQueryObject.off( eventsMap [, selector ] )
Parameters

la fonction off() supprimera l'élément correspondant actuel L'événement gestionnaire de fonction gestionnaire pour l'événement events lié au sélecteur d'élément descendant.
Si le paramètre selector est omis, le gestionnaire d'événements lié à n'importe quel élément est supprimé.
Le sélecteur de paramètre doit être cohérent avec le sélecteur transmis lors de l'ajout d'une liaison via la fonction on().
Si le gestionnaire de paramètres est omis, tous les gestionnaires d'événements liés au type d'événement spécifié de l'élément spécifié seront supprimés.
Si tous les paramètres sont omis, cela signifie supprimer tous les gestionnaires d'événements de tout type d'événement liés à n'importe quel élément de l'élément actuel.
Valeur de retour
La valeur de retour de la fonction off() est de type jQuery et renvoie l'objet jQuery actuel lui-même.
En fait, les paramètres de la fonction off() sont tous des conditions de filtrage, et seules les fonctions de traitement d'événements qui correspondent à toutes les conditions des paramètres seront supprimées. Plus il y a de paramètres, plus il y a de qualifications et plus la plage supprimée est petite.
Exemple de code de la méthode off() :
Point facilement négligé : off dissocie l'événement de liaison de l'élément, et le sélecteur doit être cohérent avec le sélecteur utilisé lorsque on lie l'événement.
code html
<input id="btn1" type="button" value="点击1" /> <input id="btn2" type="button" value="点击2" /> <a id="a1" href="#">CodePlayer</a>
code jquery exécuté lors du chargement de la page
function btnClick1(){
alert( this.value + "-1" );
}
function btnClick2(){
alert( this.value + "-2" );
}
var $body = $("body");
// 给按钮1绑定点击
$body.on("click", "#btn1", btnClick1 );
// 给按钮2绑定点击
$body.on("click", "#btn2", btnClick2 );
//为所有a元素绑定click、mouseover、mouseleave事件
$body.on("click mouseover mouseleave", "a", function(event){
if( event.type == "click" ){
$body.off("click", "#btn1");//取消btn1的绑定事件。成功执行
alert("点击事件");
alert("ddd");
}else if( event.type == "mouseover" ){
$(this).css("color", "red");
}else{
$(this).css("color", "blue");
}
});
// 移除body元素为所有button元素的click事件绑定的事件处理函数btnClick2
// 点击按钮,btnClick1照样执行
$body.off("click", ":button", btnClick2);
// 点击按钮1,不会执行任何事件处理函数
// $body.off("click", "#btn1");
// 注意: $body.off("click", ":button"); 无法移除btn1的点击事件,off()函数指定的选择器必须与on()函数传入的选择器一致。
// 移除body元素为所有元素(包括button和<a>元素)的click事件绑定的所有处理函数
// 点击按钮或链接,都不会触发执行任何事件处理函数
// $("body").off("click");
// 移除body元素为所有元素的任何事件绑定的所有处理函数
// 点击按钮,或点击链接或者鼠标移入/移出链接,都不会触发执行任何事件处理函数
// $("body").off( );la fonction on() est utilisée pour lier un ou plusieurs événements à l'élément spécifié Fonction de gestionnaire d'événements.
De plus, vous pouvez également transmettre certaines données supplémentaires requises à la fonction de gestionnaire d'événements.
À partir de jQuery 1.7, la fonction on() fournit toutes les fonctions nécessaires pour lier les gestionnaires d'événements et est utilisée pour remplacer uniformément les fonctions d'événements précédentes telles que bind(), délégué(), live(), etc.
Même s'il s'agit d'un élément nouvellement ajouté après l'exécution de la fonction on(), tant qu'il remplit les conditions, la fonction de gestion des événements liés sera efficace pour lui.
De plus, cette fonction peut lier plusieurs gestionnaires d'événements au même élément et au même type d'événement. Lorsqu'un événement est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via on(), utilisez la fonction off(). Si vous souhaitez attacher un événement, l'exécuter une seule fois, puis le supprimer, utilisez la fonction one().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
Cette fonction est ajoutée dans jQuery 1.7. Il a principalement les deux formes d'utilisation suivantes :
Première utilisation :
jQueryObject.on( events [, selector ] [, data ], handler )
Utilisation deux :
jQueryObject.on( eventsMap [, selector ] [, data ] )
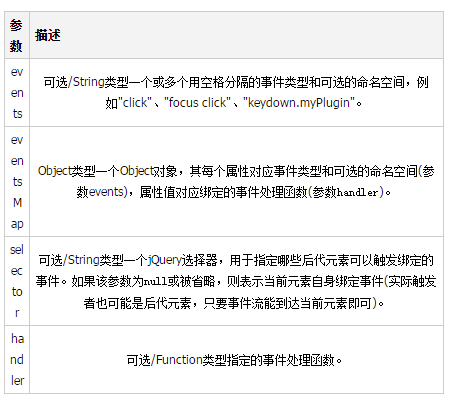
Paramètres

À propos de la dénomination facultative dans l'espace des événements de paramètre , veuillez vous référer à l'exemple de code ci-dessous.
Concernant le sélecteur de paramètre, vous pouvez simplement le comprendre comme : si le paramètre est égal à null ou omis, l'événement est lié à l'élément correspondant actuel ; sinon, c'est l'élément descendant de l'élément correspondant actuel ; qui correspond à l'événement de liaison du sélecteur.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM qui déclenche l'événement parmi les éléments descendants de l'élément correspondant actuel. Si le paramètre selector est nul ou omis, cela pointe vers l'élément correspondant actuel (c'est-à-dire l'élément).
on() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
La valeur de retour du gestionnaire de paramètres a le même effet que la valeur de retour de la fonction de traitement d'événements native du DOM. Par exemple, le gestionnaire d'événements de l'événement « submit » (soumission du formulaire) renvoie false pour empêcher la soumission du formulaire.
Si le gestionnaire de la fonction de traitement d'événements renvoie uniquement une valeur fausse, vous pouvez directement définir le gestionnaire sur false.
Valeur de retour
La valeur de retour de la fonction on() est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Remarque importante : la fonction
on() ne lie pas les gestionnaires d'événements aux éléments correspondant à l'objet jQuery actuel, mais lie les gestionnaires d'événements aux éléments de leurs éléments descendants qui correspondent au paramètre du sélecteur Defined. fonction de gestion des événements. La fonction on() ne lie pas directement les événements à ces éléments descendants un par un, mais délègue le traitement aux éléments correspondants de l'objet jQuery actuel. En raison du mécanisme de flux d'événements DOM niveau 2, lorsque le sélecteur d'élément descendant déclenche un événement, l'événement sera transmis à tous ses éléments ancêtres dans le bouillonnement d'événements. Lorsque le flux d'événements est transmis à l'élément correspondant actuel, jQuery déterminera lequel. Il s'agit d'un élément descendant Lorsqu'un événement est déclenché, si l'élément correspond au sélecteur, jQuery capturera l'événement et exécutera le gestionnaire d'événements lié.
Ce qui précède est l'intégralité du contenu de l'événement de liaison on() et de l'événement de déliaison off() de jquery présenté par l'éditeur. J'espère que tout le monde soutiendra le site Web PHP chinois~
Plus Un bref. discussion sur l'événement de liaison on() et l'événement de déliaison off() de jquery. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 La différence entre le langage pascal et le langage c
La différence entre le langage pascal et le langage c
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 Utilisation de promesse
Utilisation de promesse
 Quelles sont les monnaies virtuelles qui pourraient exploser en 2024 ?
Quelles sont les monnaies virtuelles qui pourraient exploser en 2024 ?
 La différence entre MS Office et WPS Office
La différence entre MS Office et WPS Office
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles