
1. Traitement des données
Tout d'abord, dans Dynamic Js, obtenez le nombre de documents de la base de données en fonction des paramètres d'URL, définissez la taille de la pagination, obtenez les données de la page actuelle, puis ajoutez le nombre de le nombre de pages du document, la taille de la pagination, la taille de la page et la page actuelle, la page actuelle sont transmises à la page.
2. Traitement de l'effet de pagination
J'utilise JavaScript pour le générer dynamiquement. Vous pouvez également utiliser les fonctionnalités de la fonction de support ejs pour l'encapsuler et générer une pagination sous forme HTML.
Tout d'abord, ajoutez la pagination ul, ajoutez le code là où il doit être affiché sur votre page :
<ul class="pagination" id="pagination"> </ul>
Insérez ensuite le code pour gérer la pagination dans la balise script :
$(document).ready(function() {
if($("#pagination")){
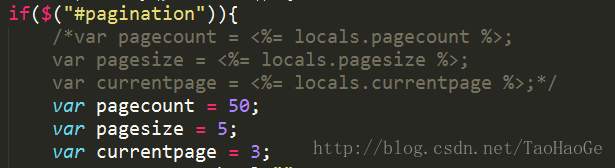
var pagecount = <%= locals.pagecount %>;
var pagesize = <%= locals.pagesize %>;
var currentpage = <%= locals.currentpage %>;
var counts,pagehtml="";
if(pagecount%pagesize==0){
counts = parseInt(pagecount/pagesize);
}else{
counts = parseInt(pagecount/pagesize)+1;
}
//只有一页内容
if(pagecount<=pagesize){pagehtml="";}
//大于一页内容
if(pagecount>pagesize){
if(currentpage>1){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage-1)+'">上一页</a></li>';
}
for(var i=0;i<counts;i++){
if(i>=(currentpage-3) && i<(currentpage+3)){
if(i==currentpage-1){
pagehtml+= '<li class="active"><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}else{
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}
}
}
if(currentpage<counts){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage+1)+'">下一页</a></li>';
}
}
$("#pagination").html(pagehtml);
}
});Remarque : locals.pagecount, locals.pagesize et locals.currentpage correspondent respectivement au nombre de bases de données, à la taille de la pagination et à la pagination actuelle. Ils sont transmis depuis js. Bien sûr, vous pouvez également les modifier directement en données fixes. pour tester.
Par exemple :

L'effet réel est :

Un effet de pagination aussi simple vient out
Ce qui précède est le code d'implémentation de l'effet de pagination NodeJS et BootStrap introduit par l'éditeur. J'espère qu'il vous sera utile. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra. vous à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés au code d'implémentation des effets de pagination NodeJS et BootStrap, veuillez faire attention au site Web PHP chinois !
 tu protèges le pilote
tu protèges le pilote
 SVN ignore les paramètres de fichier
SVN ignore les paramètres de fichier
 A quoi sert principalement javascript ?
A quoi sert principalement javascript ?
 Que signifie ping ?
Que signifie ping ?
 Solution à la mémoire insuffisante du serveur hôte cloud
Solution à la mémoire insuffisante du serveur hôte cloud
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Quelle pièce est le NFT ?
Quelle pièce est le NFT ?