
Il n'est pas rare d'utiliser Javascript pour faire fonctionner du matériel.
Donc, en tant que FE spécialisé en électronique, je prévois également d'essayer d'utiliser js pour piloter Arduino ;
Pour faire fonctionner ce matériel sous-jacent, vous avez certainement besoin de quelques outils, que je vais présenter ici. les principaux outils sont cylonjs et gort
cylonjs est en fait un framework js pour faire fonctionner des "machines". L'introduction sur le site officiel est la suivante :
Cylon.js est un framework JavaScript pour la robotique, l'informatique physique et l'Internet des objets. Cela rend incroyablement facile la commande de robots et d'appareils.
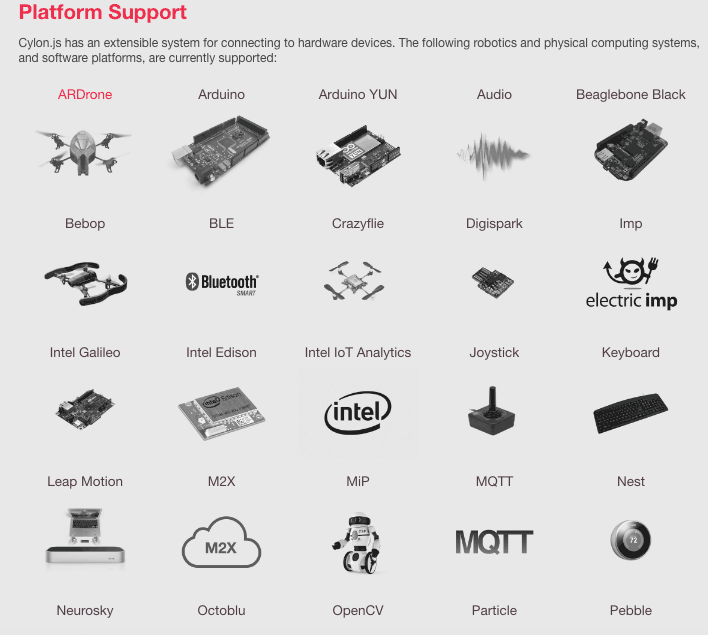
Pour faire simple, il s'agit d'utiliser JS pour faire fonctionner du matériel. Il prend en charge de nombreuses plates-formes matérielles, telles que Arduino (. quelque chose de similaire à un microcontrôleur)

Exemple de partie du code :
var Cylon = require("cylon");
// Initialize the robot
Cylon.api('http');//这个是用来连接本地浏览器的
Cylon.robot({//调用robot函数,并传入一个大对象来配置
// Change the port to the correct port for your Arduino.
connections: {//连接项定义小对象,用来配置连接arduino
arduino: { adaptor: 'firmata', port: '/dev/cu.wchusbserial1420' }//prot是我arduino的在mac上连接的端口
//firmata是一个PC与MCU通讯的一个常用协议。其遵旨是能与任何主机PC软件包兼容,这样可方便地将对协议的支持加入软件系统中。Firmata起初是针对于PC与Arduino通讯的固件(Firmware),其目标是让开发者可以通过PC软件完全地控件Arduino。
},
devices: {//设备,定义要操作的具体器件,这里是led,pin口是1
led: { driver: 'led', pin: 1 }//
},
work: function(my) {//驱动函数,
every((3).second(), function() {//每3秒,闪一下((3).second()貌似是lodash,我猜的,没用过,嘿嘿)
my.led.toggle();//my应该是指向他自己
});
}
}).start();//配置好了之后就开始工作Expliquons en détail
Installer cylonjs
D'accord La première étape est définitivement d'installer :
npm install cylon
Nouveau projet
Créer un nouveau répertoire (le mien est un robot), et puis dans le terminal (j'utilise C'est un mac, si c'est une fenêtre, fais-le dans git bash) Entrez
npm init
En gros, continuez d'appuyer sur Entrée, mais j'ai changé mon fichier d'entrée dans Main.js :
point d'entrée : (index.js) main.js

Après cela, entrez dans le terminal :
touchez main.js
Créez simplement un nouveau fichier main.js et Windows le construira manuellement.
Puis dans main.js :
var Cylon = require("cylon");
// Initialize the robot
Cylon.api('http');//这个是用来连接本地浏览器的
Cylon.robot({//调用robot函数,并传入一个大对象来配置
// Change the port to the correct port for your Arduino.
connections: {//连接项定义小对象,用来配置连接arduino
arduino: { adaptor: 'firmata', port: '/dev/cu.wchusbserial1420' }//prot是我arduino的在mac上连接的端口
//firmata是一个PC与MCU通讯的一个常用协议。其遵旨是能与任何主机PC软件包兼容,这样可方便地将对协议的支持加入软件系统中。Firmata起初是针对于PC与Arduino通讯的固件(Firmware),其目标是让开发者可以通过PC软件完全地控件Arduino。
},
devices: {//设备,定义要操作的具体器件,这里是led,pin口是1
led: { driver: 'led', pin: 1 }//
},
work: function(my) {//驱动函数,
every((3).second(), function() {//每3秒,闪一下((3).second()貌似是lodash,我猜的,没用过,嘿嘿)
my.led.toggle();//my应该是指向他自己
});
}
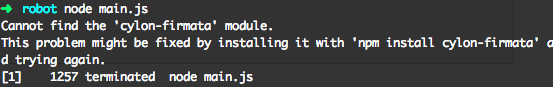
}).start();//配置好了之后就开始工作Lorsque j'ai exécuté pour la première fois node main.js, un message d'erreur indiquait que le module cylon-firmata était introuvable

En fait, j'ai installé ce module dans le répertoire courant. En fait, j'ai aussi besoin d'installer cylon. L'opération suivante ne pose aucun problème
npm install cylon cylon-firmata.
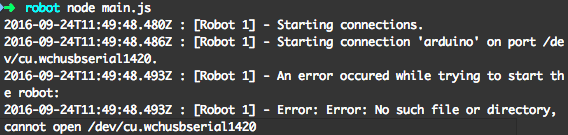
Ensuite, exécutez node main.js :

Signaler une erreur ? Parce que je n'ai pas encore connecté l'arduino.
Comment trouver le port d'arduino lorsqu'il est connecté à arduino ? Il y a ce code dans main.js :

D'où vient la valeur de prot ? ? À ce stade, gort sera utilisé
introduction de gort :
GORT est une boîte à outils de ligne de commande pour RobotOps
Je pense que c'est un outil de ligne de commande pour détecter le matériel,
Installation :
brew install hybridgroup/tools/gort
Bien sûr, si vous êtes Windows ou Linux, vous pouvez lire vous-même les instructions du site officiel : installez Gort
puis exécutez le code suivant pour détecter le port
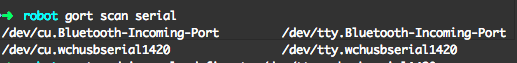
gort scan série

puis exécutez :
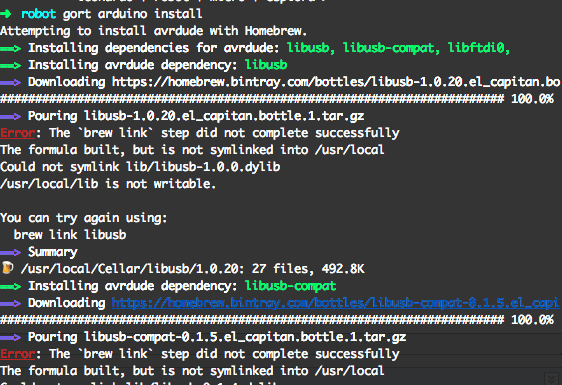
gort arduino install
Le résultat est le suivant :

Cela signifie que l'installation a réussi, mais l'étape du lien de brassage n'a pas réussi. la raison est que /usr/local/lib n'est pas accessible en écriture, c'est-à-dire qu'il n'est pas écrit. Entrez les autorisations,
alors exécutez : (whoami est le nom d'utilisateur de votre ordinateur)
sudo chown -R whoami /usr/local/lib
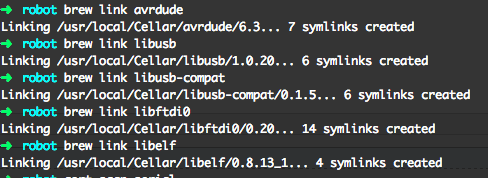
Ensuite, exécutez :

Exécutez simplement le lien à nouveau s'il n'y a pas de lien de brassage réussi.
Ensuite :
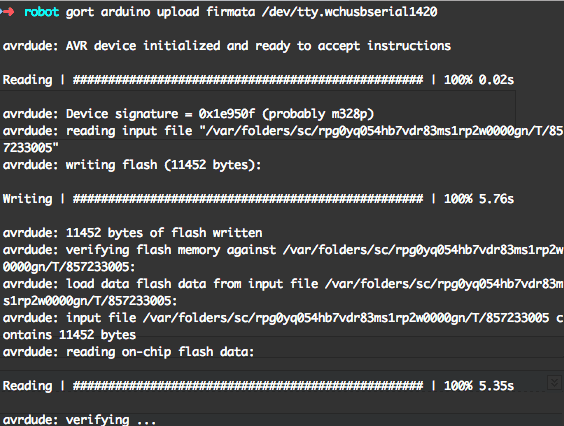
gort arduino upload firmata / dev/tty.wchusbserial1420

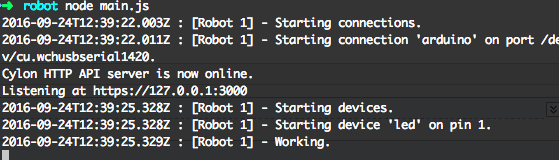
a réussi. Exécutez à nouveau à ce moment : node main.js

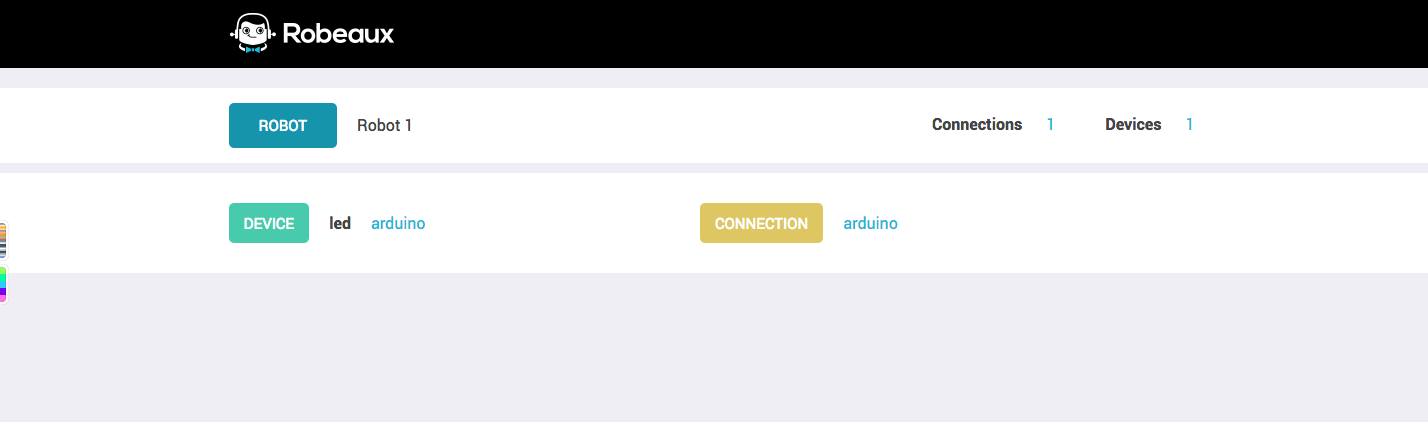
arduino répond, la LED nommée tx clignote toutes les 3 secondes, saisissez https://127.0 dans le navigateur. 0.1:3000

Pour plus d'implémentations simples par nodejs d'articles liés à Arduino, veuillez faire attention au site Web chinois PHP !
 Plateforme de trading quantitatif de devises numériques
Plateforme de trading quantitatif de devises numériques
 Espace d'expression régulière
Espace d'expression régulière
 Quel est l'impact de la fermeture du port 445 ?
Quel est l'impact de la fermeture du port 445 ?
 Résumé du plug-in du navigateur Firefox
Résumé du plug-in du navigateur Firefox
 Il existe plusieurs types de tableaux php
Il existe plusieurs types de tableaux php
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 Pourquoi l'activation de Win10 échoue-t-elle ?
Pourquoi l'activation de Win10 échoue-t-elle ?
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot