 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser des variables pour enregistrer des objets arguments dans JS
Comment utiliser des variables pour enregistrer des objets arguments dans JS
Comment utiliser des variables pour enregistrer des objets arguments dans JS
Un itérateur est un objet qui peut accéder séquentiellement à une collection de données. Une API typique est la méthode suivante. Cette méthode obtient la valeur suivante dans la séquence.
Exemple d'itérateur
Question : Je souhaite écrire une fonction pratique qui peut accepter n'importe quel nombre de paramètres et créer un itérateur pour ces valeurs.
Voici le code de test :
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Analyse : Puisque la fonction valeurs doit recevoir un nombre quelconque de paramètres, les paramètres variables mentionnés dans la section précédente doivent être utilisé ici. Ensuite, l’objet itérateur à l’intérieur traverse les éléments de l’objet arguments.
Codage préliminaire
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}Test avec le code de test ci-dessus
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
Analyse des erreurs
Résultats de l'exécution du code Ceci n’est pas correct. La procédure de codage initiale sera analysée ci-dessous.
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}L'erreur de référence ici est très similaire à un autre objet mal de tête, celui-ci. Lorsque vous traitez le pointeur de ceci, vous utilisez généralement des variables et enregistrez le correct. Utilisez ensuite cette variable ailleurs. Ensuite, la solution pour l'objet arguments apparaît, en utilisant une variable pour la stocker, de sorte qu'il n'y ait aucun problème avec la référence de l'objet arguments.
Encodage à nouveau
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}L'erreur de référence ici est très similaire à un autre objet provoquant des maux de tête, celui-ci. Lorsque vous traitez le pointeur de ceci, vous utilisez généralement des variables et enregistrez le correct. Utilisez ensuite cette variable ailleurs. Ensuite, la solution pour l'objet arguments apparaît, en utilisant une variable pour la stocker, de sorte qu'il n'y ait aucun problème avec la référence de l'objet arguments.
Codez à nouveau
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}Exécutez le code de test
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Les résultats sont les mêmes que prévu.
Astuce
Méfiez-vous des niveaux d'imbrication des fonctions lors du référencement d'arguments
Liez une référence de portée explicite à la variable arguments afin qu'elle puisse être imbriquée. Référencez-la dans l'ensemble des fonctions
Annexe 1 : Itérateur
L'itérateur (itérateur), parfois également appelé curseur (curseur), est un modèle de conception logicielle en programmation lors du parcours. l'interface sur le conteneur, le concepteur n'a pas besoin de se soucier du contenu du conteneur.
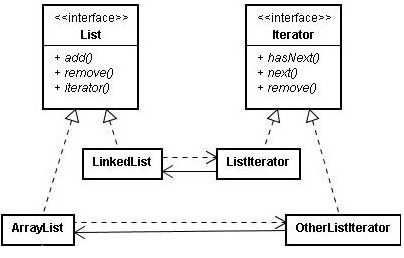
Diagramme de classes Iterator UML

Implémentation Iterator js
Je connais un peu les modèles de conception, mais Dans des projets spécifiques, beaucoup utilisent le mode usine, et d'autres sont rarement utilisés. Ce qui suit est une implémentation simple. S'il y a un problème, partagez-le.
Le code est le suivant
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//Ce qui précède est la méthode que l'éditeur vous présente pour utiliser des variables pour enregistrer des objets d'arguments dans JS. J'espère que cela vous sera utile. à tout le monde !
Pour plus d'articles sur la façon d'utiliser des variables pour enregistrer des objets d'arguments dans JS, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





