
Principe de mise en œuvre
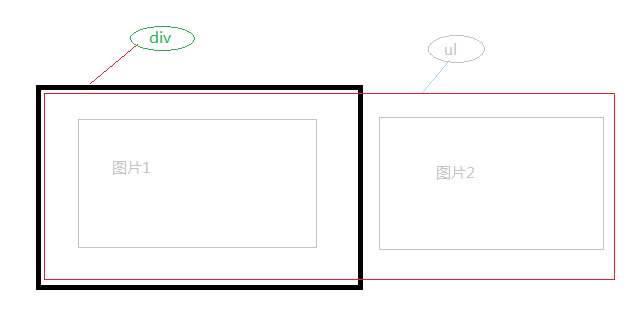
Comme le montre la figure, imaginez si la valeur de l'attribut width de
Ensuite, lorsque nous déplaçons ul vers la gauche et que la distance déplacée est la largeur de
Ensuite, nous définissons l'attribut overflow:hidden de

a parlé de quelques principes, d'accord, passons directement au code, pensez à introduire jquery.
Voici la mise en page réalisée par div. N'oubliez pas d'ajouter une bordure lors de sa création et de la supprimer après l'avoir réalisée. Cela facilitera le test.
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/4.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/5.png" class="lazy" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
Ensuite, définissez le. style
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:0;
padding:0;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>Utiliser js pour réaliser des images de carrousel clic, des images de carrousel automatiques, déplacez la souris vers le haut pour arrêter le carrousel
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播
},autoPlay);
navbs.on("click",function(){ //点击轮播事件
var me=$(this);
inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时
ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口
navbs.removeClass("active"); //清除掉上一个点击按钮的样式
me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式
});
autoPlay();
function autoPlay(){ //自动轮播函数
timer=setInterval(function(){ //开定时器
inow++;
if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张
inow=0
}
navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数
},3000);
}
});
});Regardez le rendu ? D'accord


Résumé
D'accord, ce qui précède concerne l'utilisation de jQyery pour implémenter le carrousel. Comment ? et si tu en faisais un aussi ? J'espère que le contenu de cet article sera utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Pour plus d'articles connexes qui vous apprennent étape par étape comment implémenter un carrousel à l'aide de jQyery, veuillez faire attention au site Web PHP chinois !
 que signifie OEM
que signifie OEM
 Oracle ajoute une méthode de déclenchement
Oracle ajoute une méthode de déclenchement
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Le rôle de la carte réseau du serveur
Le rôle de la carte réseau du serveur
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Que signifie la version ts ?
Que signifie la version ts ?
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle