
ActionBarDrawerToggle :
Dans l'image précédente, nous n'avons pas utilisé drawLayout.setDrawerListener();
L'objet paramètre correspondant est DrawerLayout.DrawerListener :
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}
Cet article parle de la méthode drawLayout.setDrawerListener(toggle); Son rôle principal est de.
•Modifiez l'image du bouton de retour sur l'ActionBar (android.R.id.home)
•Lors de l'ouverture et de la fermeture du tiroir, l'icône de retour de l'ActionBar aura un effet d'animation.
• Surveiller l'ouverture et la fermeture de la barre latérale
Lorsque nous cliquons sur l'option du menu latéral, nous avons souvent besoin de masquer le menu pour afficher le contenu correspondant de l'ensemble du menu. ActionBarDrawerToggle est l'une de ces méthodes.
Vous pouvez également utiliser directement import android.support.v4.widget.DrawerLayout.DrawerListener sans ActionBarDrawerToggle;
Ensuite, DrawerLayout a été introduit dans l'article précédent, je ne l'expliquerai donc pas un par un. Commençons par la surveillance de DrawerLayout.
Le package que nous avons utilisé aujourd'hui est le suivant :
import android.support.v4.app.ActionBarDrawerToggle;
Nous initialisons d'abord un ActionBarDrawerToggle :
toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
L'initialisation est relativement simple, il suffit de lire les commentaires. Dans la méthode de rappel d'écoute, nous utilisons invalidateOptionsMenu pour notifier à l'activité de redessiner le menu, puis l'activité a la possibilité de mettre à jour l'affichage et le masquage des éléments de menu dans la méthode onPrepareOptionsMenu.
Ensuite, vous devez définir l'ActionBar :
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
Il n'est pas difficile de voir que la touche de menu est affichée et que la touche de menu est défini pour être cliquable.
Paramètres liés à ActionBar :
•setHomeButtonEnabled //La valeur par défaut pour cette version inférieure à 4.0 est vraie. Mais c'est faux dans la version 4.0 et supérieure. La fonction de cette méthode est de déterminer si l'icône dans le coin supérieur gauche peut être cliquée. Il n'y a pas d'icône à gauche. true si l'icône peut être cliquée. false si elle ne peut pas être cliquée.
•actionBar.setDisplayHomeAsUpEnabled(true) // Ajoute une icône renvoyée à gauche de l'icône dans le coin supérieur gauche. Correspond à ActionBar.DISPLAY_HOME_AS_UP
•actionBar.setDisplayShowCustomEnabled(true) // Permet d'afficher la vue ordinaire personnalisée dans la barre de titre, c'est-à-dire que actionBar.setCustomView peut fonctionner, correspondant à ActionBar.DISPLAY_SHOW_CUSTOM
•actionBar. setDisplayShowTitleEnabled(true) //Correspond à ActionBar.DISPLAY_SHOW_TITLE.
Ensuite, nous devons lier cet écouteur :
mDrawerLayout.setDrawerListener(toggle);
Après cela, nous devons implémenter le code d'activité suivant pour l'utiliser :
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
toggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsIwotemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (toggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
Si vous n'implémentez pas le code dans onOptionsIwotemSelected ici, cliquer sur le menu n'aura aucun effet.
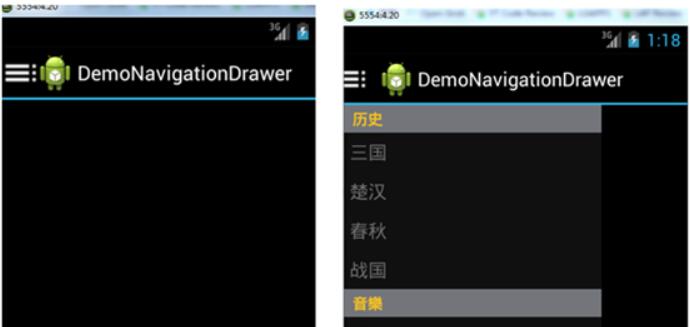
Maintenant, après avoir exécuté le code, vous pouvez voir l'effet suivant :

Le troisième ActionBarDrawerToggle dans android.support.v7.app.ActionBarDrawerToggle ; Les paramètres
sont : R.drawable.ic_drawer, /* image du tiroir de navigation pour remplacer le curseur 'Up' */
Remplacer par un objet Toolbar, afin que vous puissiez personnaliser une barre d'outils pour créer une interface utilisateur plus belle.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde s'abonnera au site Web PHP chinois.
Pour plus de classes de mise en page Android DrawerLayout avec fonction de glissement latéral (2), veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Quelle est la différence entre les vues et les tables de base de données
Quelle est la différence entre les vues et les tables de base de données
 Linux redémarre la commande de la carte réseau
Linux redémarre la commande de la carte réseau
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Quelles sont les classifications des systèmes Linux ?
Quelles sont les classifications des systèmes Linux ?
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Qu'est-ce que cela signifie que l'ordinateur n'est pas pris en charge ?
Qu'est-ce que cela signifie que l'ordinateur n'est pas pris en charge ?