 Java
Java
 javaDidacticiel
javaDidacticiel
 Classe de mise en page Android DrawerLayout avec fonction de glissement latéral (1)
Classe de mise en page Android DrawerLayout avec fonction de glissement latéral (1)
Classe de mise en page Android DrawerLayout avec fonction de glissement latéral (1)
DrawerLayout, comme son nom l'indique, est un gestionnaire de mise en page. L'utilisation peut être similaire à celle d'autres classes de mise en page.
DrawerLayout a une fonction coulissante. Tant que la mise en page est écrite selon la méthode de mise en page prescrite de DrawerLayout, vous pouvez avoir un effet de glissement latéral.
Utilisez directement DrawerLayout comme mise en page racine, puis à l'intérieur de celui-ci
La première vue est la zone de contenu
La deuxième vue est le menu de gauche
Les trois vues sont le menu coulissant à droite
Actuellement, la troisième est facultative.
Les packages utilisés sont les suivants :
import android.support.v4.widget.DrawerLayout
Parfois, une erreur sera signalée lors de l'utilisation de ces packages. À ce stade, assurez-vous que android.support.v4 est la dernière version.
Vous pouvez mettre à jour le package de support, le fichier est stocké dans sdk/extres/support.
Ensuite, vous pouvez utiliser Eclipse>clic droit sur le projet>Outils Android>Ajouter une bibliothèque de support...
ou vous pouvez copier le fichier directement dans le dossier libs du projet.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" android:background="#111"/> </android.support.v4.widget.DrawerLayout>
Le positionnement et la disposition des tiroirs sont contrôlés à l'aide de l'attribut android:layout_gravity sur les vues enfants correspondant au côté de la vue d'où vous souhaitez que le tiroir émerge : gauche ou droite.
(Ou démarrer/ se termine sur les versions de plateforme prenant en charge le sens de mise en page.)
C'est-à-dire
android:layout_gravity="start" est équivalent au MENU de gauche glissant vers la droite pour afficher le menu, GAUCHE/START (DROITE/ FIN)
Ensuite, nous pouvons savoir à partir du fichier de mise en page :
FrameLayout est la zone de contenu et ListView est le menu de gauche.
Nous devons créer un Fragment pour charger le contenu :
public class PageFragment extends Fragment {
public final static String ITEM_POSITION_NUMBER = "item_position_num";
public PageFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.page_fragment_layout, null);
TextView tv = (TextView) convertView.findViewById(R.id.textView);
int num = getArguments().getInt(ITEM_POSITION_NUMBER);
//从res/array中获取list数据
String[] dynastyList = getResources().getStringArray(R.array.list_item);
tv.setText(dynastyList[num]);
return convertView;
}
}On peut voir dans le code que lorsque nous sélectionnons SelectItem dans le menu de gauche, la valeur correspondante sera affichée dans la zone de contenu .
Le page_fragment_layout.xml dans le code ajoute uniquement un TextView au FrameLayout, donc le code ne sera pas publié.
Ensuite, nous devons remplir la listView avec des données.
private ListView menuList;
private String[] mMenuTitles;
private String[] historyTitles;
private String[] musicTitles;
private String[] movieTitles;
private String[] listTitles;
// 历史栏
historyTitles = getResources().getStringArray(R.array.history);
// 音乐栏
musicTitles = getResources().getStringArray(R.array.music);
// 电影栏
movieTitles = getResources().getStringArray(R.array.movie);
// 标题数组
mMenuTitles = getResources().getStringArray(R.array.title);
// 每一項的標題
listTitles = getResources().getStringArray(R.array.list_item);
drawLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
menuList = (ListView) findViewById(R.id.left_menu);
// 设置菜单阴影效果
// drawLayout.setDrawerShadow(R.drawable.drawer_shadow,
// GravityCompat.START);
List<Item> list = new ArrayList<Item>();
// 菜单加入历史标题和历史项
HeaderItem historyHeader = new HeaderItem(mMenuTitles[0]);
list.add(historyHeader);
for (int i = 0; i < historyTitles.length; i++) {
EventItem historyitem = new EventItem(historyTitles[i]);
list.add(historyitem);
}
// 菜单加入音乐标题和音乐项
HeaderItem musicHeader = new HeaderItem(mMenuTitles[1]);
list.add(musicHeader);
for (int i = 0; i < musicTitles.length; i++) {
EventItem musicItem = new EventItem(musicTitles[i]);
list.add(musicItem);
}
// 菜单加入电影标题和电影项
HeaderItem movieHeader = new HeaderItem(mMenuTitles[2]);
list.add(movieHeader);
for (int i = 0; i < movieTitles.length; i++) {
EventItem movieItem = new EventItem(movieTitles[i]);
list.add(movieItem);
}
MyListAdapter adapter = new MyListAdapter(this, list);
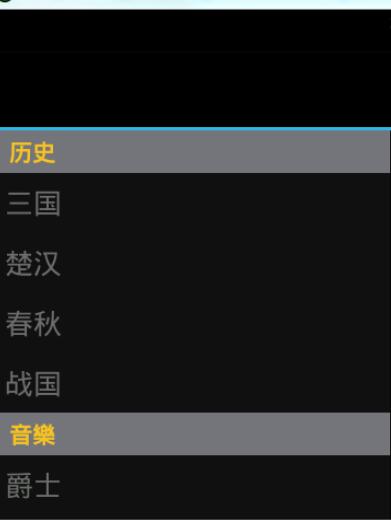
menuList.setAdapter(adapter);Ce remplissage de données est un peu gênant. Personnalisez le ListAdapter, puis adaptez-le.
Les données sont dans res/values/arrays.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="history"> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> </string-array> <string-array name="music"> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> </string-array> <string-array name="movie"> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> <string-array name="title"> <item >历史</item> <item >音樂</item> <item >电影</item> </string-array> <string-array name="list_item"> <item >歷史</item> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> <item >音樂</item> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> <item >電影</item> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> </resources>
Ensuite, il y a la surveillance de listView :
private void initListener() {
// 菜单单击事件监听器
menuList.setOnItemClickListener(new DrawerItemClickListener());
}
/* The click listner for ListView in the navigation drawer */
private class DrawerItemClickListener implements
ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.i("Light", "position:" + position);
selectItem(position);
}
}
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}Ce qui nous intéresse, c'est ce qui se passe lorsqu'un élément est cliqué Qu'est-ce que le code :
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}Comme le montre le code
1 Tout d'abord, nous obtenons d'abord la zone de contenu via new PageFragment();.
2. Conditionnez les données via Bundle et injectez-les dans fragment.setArguments(args);
La valeur transmise peut être obtenue via getArguments().getInt(ITEM_POSITION_NUMBER);
3. Remplacez ensuite le contenu par le PageFragment précédemment défini via ft.replace(R.id.content_frame, fragment).commit();
4. Fermez le menu via drawLayout.closeDrawer(menuList); code Nous utilisons uniquement la fonction DrawLayout
5. En même temps, changez le titre de l'ActionBar par la valeur correspondant à selectedItem.
*À ce moment-là, quelqu'un nous demandera pourquoi il n'y a pas d'opération de liaison entre ListView et DrawerLayout. Nous avons également dit précédemment que le deuxième démarrage de DrawerLayout est le menu View, qui a été lié en interne.
Avec ces contenus, vous pouvez obtenir l'effet de menus coulissants vers la gauche et la droite.

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus de classes de mise en page Android DrawerLayout avec fonction de glissement latéral (1), veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Dépannage et solutions au logiciel de sécurité de l'entreprise qui fait que certaines applications ne fonctionnent pas correctement. De nombreuses entreprises déploieront des logiciels de sécurité afin d'assurer la sécurité des réseaux internes. ...
 Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Le traitement de la cartographie des champs dans l'amarrage du système rencontre souvent un problème difficile lors de l'exécution d'amarrage du système: comment cartographier efficacement les champs d'interface du système a ...
 Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Lorsque vous utilisez MyBatis-Plus ou d'autres cadres ORM pour les opérations de base de données, il est souvent nécessaire de construire des conditions de requête en fonction du nom d'attribut de la classe d'entité. Si vous manuellement à chaque fois ...
 Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Commencez le printemps à l'aide de la version IntelliJideaultimate ...
 Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Solutions pour convertir les noms en nombres pour implémenter le tri dans de nombreux scénarios d'applications, les utilisateurs peuvent avoir besoin de trier en groupe, en particulier en un ...
 Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Conversion des objets et des tableaux Java: Discussion approfondie des risques et des méthodes correctes de la conversion de type de distribution De nombreux débutants Java rencontreront la conversion d'un objet en un tableau ...
 Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Lorsque vous utilisez TkMyBatis pour les requêtes de base de données, comment obtenir gracieusement les noms de variables de classe d'entité pour créer des conditions de requête est un problème courant. Cet article épinglera ...
 Comment utiliser la solution Redis Cache pour réaliser efficacement les exigences de la liste de classement des produits?
Apr 19, 2025 pm 11:36 PM
Comment utiliser la solution Redis Cache pour réaliser efficacement les exigences de la liste de classement des produits?
Apr 19, 2025 pm 11:36 PM
Comment la solution de mise en cache Redis réalise-t-elle les exigences de la liste de classement des produits? Pendant le processus de développement, nous devons souvent faire face aux exigences des classements, comme l'affichage d'un ...



