Le composant Android DrawerLayout implémente le menu du tiroir
Le composant DrawerLayout est également un composant du package V4 et hérite directement de la classe ViewGroup, cette classe est donc également une classe conteneur.
Le placement et la disposition du menu du tiroir sont contrôlés par l'attribut android:layout_gravity. Les valeurs facultatives sont gauche, droite ou début et fin. Si vous effectuez une mise en page via XML, vous devez utiliser DrawerLayout comme conteneur parent, la disposition de l'interface de groupe comme premier nœud enfant et la disposition du tiroir comme deuxième nœud enfant. De cette manière, la zone d'affichage du contenu et la zone de menu du tiroir sont indépendantes. il vous suffit de définir le contenu des deux zones séparément. Android fournit des auditeurs pratiques, et la surcharge des méthodes de rappel associées peut écrire une activité logique pendant le processus d'interaction du menu.
En utilisant DrawerLayout, vous pouvez facilement obtenir l'effet de tiroir. Les étapes d'utilisation de DrawerLayout sont les suivantes :
1) Dans DrawerLayout, la première sous-vue doit être la vue qui affiche le contenu, et définissez Ses attributs layout_width et layout_height sont match_parent.
2) La deuxième vue est une vue en tiroir, et l'attribut layout_gravity="left|right" est défini pour indiquer s'il faut glisser vers la gauche ou la droite. Définissez son layout_height="match_parent"
par exemple :
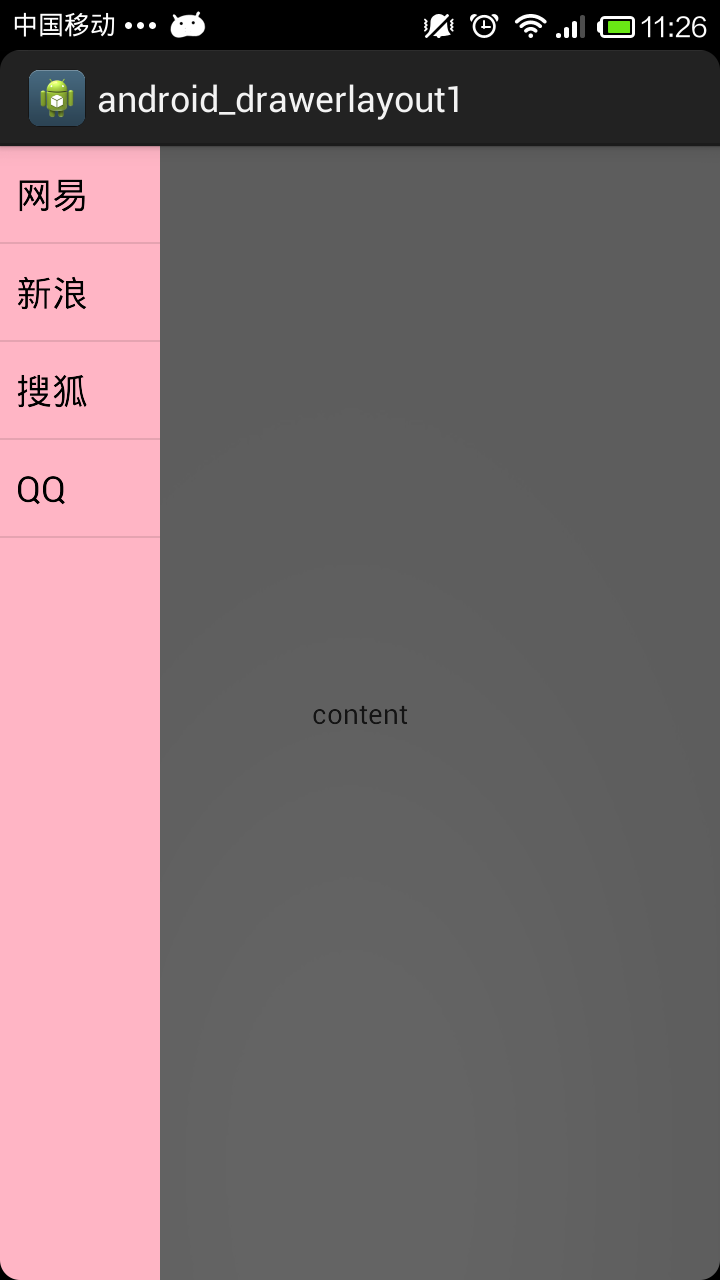
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
L'effet obtenu :

Ce qui précède est l'éditeur que je voudrais J'aimerais vous présenter les connaissances pertinentes du composant Android DrawerLayout pour implémenter le menu du tiroir. J'espère que cela vous sera utile.
Pour plus d'articles sur l'implémentation du composant Android DrawerLayout dans le menu des tiroirs, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Dépannage et solutions au logiciel de sécurité de l'entreprise qui fait que certaines applications ne fonctionnent pas correctement. De nombreuses entreprises déploieront des logiciels de sécurité afin d'assurer la sécurité des réseaux internes. ...
 Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Le traitement de la cartographie des champs dans l'amarrage du système rencontre souvent un problème difficile lors de l'exécution d'amarrage du système: comment cartographier efficacement les champs d'interface du système a ...
 Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Lorsque vous utilisez MyBatis-Plus ou d'autres cadres ORM pour les opérations de base de données, il est souvent nécessaire de construire des conditions de requête en fonction du nom d'attribut de la classe d'entité. Si vous manuellement à chaque fois ...
 Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Solutions pour convertir les noms en nombres pour implémenter le tri dans de nombreux scénarios d'applications, les utilisateurs peuvent avoir besoin de trier en groupe, en particulier en un ...
 Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Commencez le printemps à l'aide de la version IntelliJideaultimate ...
 Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Conversion des objets et des tableaux Java: Discussion approfondie des risques et des méthodes correctes de la conversion de type de distribution De nombreux débutants Java rencontreront la conversion d'un objet en un tableau ...
 Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Explication détaillée de la conception des tables SKU et SPU sur les plates-formes de commerce électronique Cet article discutera des problèmes de conception de la base de données de SKU et SPU dans les plateformes de commerce électronique, en particulier comment gérer les ventes définies par l'utilisateur ...
 Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Lorsque vous utilisez TkMyBatis pour les requêtes de base de données, comment obtenir gracieusement les noms de variables de classe d'entité pour créer des conditions de requête est un problème courant. Cet article épinglera ...






