 Java
Java
 javaDidacticiel
javaDidacticiel
 Android utilise DrawerLayout pour implémenter un menu coulissant bidirectionnel de type QQ
Android utilise DrawerLayout pour implémenter un menu coulissant bidirectionnel de type QQ
Android utilise DrawerLayout pour implémenter un menu coulissant bidirectionnel de type QQ
1. Présentation
J'ai déjà écrit un contrôle personnalisé d'effet de menu coulissant latéral QQ5.0 à haute imitation Android, qui a coïncidé avec l'ajout d'un menu latéral droit de QQ5.2, juste à temps. à voir Après avoir lu DrawerLayout, d'une part, je suis plus intéressé par les trucs officiels, d'autre part, ce truc est vraiment pratique à utiliser, donc j'ai simplement écrit une démo, une haute imitation de QQ5.2 bidirectionnel ; la glisse latérale, à partager avec tous.
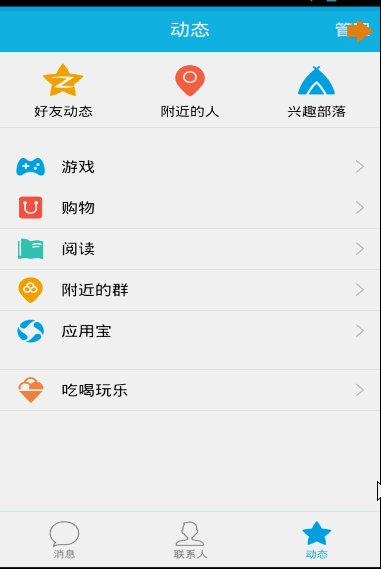
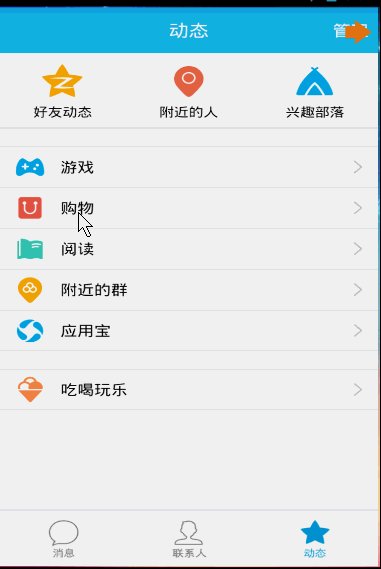
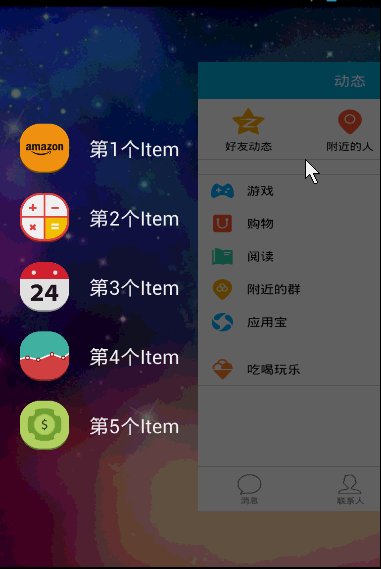
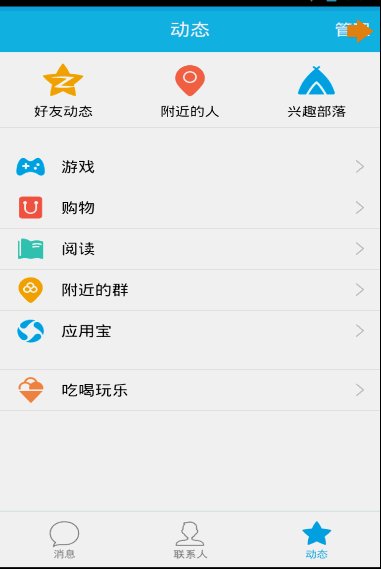
Jetez d'abord un œil aux rendus :

DrawerLayout est vraiment pratique à utiliser. Jetons un coup d'œil à son utilisation~
. 2. DrawerLayout Utilisez
pour utiliser directement DrawerLayout comme disposition racine, puis la première vue à l'intérieur est la zone de contenu, la deuxième vue est le menu de gauche et la troisième vue est le côté droit. menu coulissant. Actuellement, le troisième est facultatif.
La largeur et la hauteur de la première vue doivent être définies sur match_parent, bien sûr, c'est naturel.
Les deuxième et troisième vues doivent définir Android:layout_gravity="left" et Android:layout_gravity="right" et la hauteur est définie sur match_parent, et la largeur est une valeur fixe, qui est la largeur du menu latéral coulissant.
Écrivez un fichier de mise en page selon la description ci-dessus, puis définissez-le sur l'activité pour ajouter un glissement latéral gauche et droit~~~
Par exemple, notre. fichier de mise en page :
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img_frame_background" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/qq" >
<Button
android:layout_width="40dp"
android:layout_height="30dp"
android:layout_marginTop="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/youce"
android:onClick="OpenRightMenu" />
</RelativeLayout>
<fragment
android:id="@+id/id_left_menu"
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuLeftFragment"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:tag="LEFT" />
<fragment
android:id="@+id/id_right_menu"
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuRightFragment"
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:tag="RIGHT" />
</android.support.v4.widget.DrawerLayout>Ici, notre zone de contenu principale est constituée des deux fragments pour le menu RelativeLayout
, avec 200 dp à gauche et 100 dp à droite
D'accord ; , regardez notre fichier Layout, jetons un œil à notre code détaillé.
3. Le code est le meilleur professeur
1. Le fichier de mise en page correspondant de MenuLeftFragment
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuLeftFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.layout_menu, container, false);
}
}:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/one"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_1" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/one"
android:text="第1个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/two"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_2" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/two"
android:text="第2个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/three"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_3" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/three"
android:text="第3个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/four"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_4" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/four"
android:text="第4个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/five"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_5" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/five"
android:text="第5个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>Dans fait C'est juste un tas de mises en page~~Pas de blague~
2. MenuRightFragment
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.menu_layout_right, container, false);
}
}fichier de mise en page correspondant :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/wode" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="扫一扫"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/saoma" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="讨论组"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/wode" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="扫一扫"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/saoma" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="讨论组"
android:textColor="#ffffff" />
</LinearLayout>
</LinearLayout>C'est quand même très simple, sauf que l'icône est plus difficile Recherchez d'autres choses ~~
3. MainActivity
Le fichier de mise en page de MainActivity a été publié~~
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import com.nineoldandroids.view.ViewHelper;
public class MainActivity extends FragmentActivity
{
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
public void OpenRightMenu(View view)
{
mDrawerLayout.openDrawer(Gravity.RIGHT);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Gravity.RIGHT);
}
private void initEvents()
{
mDrawerLayout.setDrawerListener(new DrawerListener()
{
@Override
public void onDrawerStateChanged(int newState)
{
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset)
{
View mContent = mDrawerLayout.getChildAt(0);
View mMenu = drawerView;
float scale = 1 - slideOffset;
float rightScale = 0.8f + scale * 0.2f;
if (drawerView.getTag().equals("LEFT"))
{
float leftScale = 1 - 0.3f * scale;
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale));
ViewHelper.setTranslationX(mContent,
mMenu.getMeasuredWidth() * (1 - scale));
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
} else
{
ViewHelper.setTranslationX(mContent,
-mMenu.getMeasuredWidth() * slideOffset);
ViewHelper.setPivotX(mContent, mContent.getMeasuredWidth());
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
}
@Override
public void onDrawerOpened(View drawerView)
{
}
@Override
public void onDrawerClosed(View drawerView)
{
mDrawerLayout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT);
}
});
}
private void initView()
{
mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerLayout);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
Gravity.RIGHT);
}
}Eh bien, il n'y a pratiquement aucun commentaire dans le code~~ Où est Visa ? C'est parce qu'il n'y a vraiment rien à commenter.
Quelques points à mentionner :
1. Afin de simuler le menu droit de QQ, vous devez cliquer pour apparaître, donc lors de l'initialisation de DrawerLayout, utilisez mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED). ,Gravity.RIGHT ); signifie que seule la programmation peut le faire apparaître.
Ensuite, après son apparition, le geste doit pouvoir reculer, alors je l'ai écrit dans OpenRightMenu :
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.RIGHT it); .
Enfin, dans le rappel onDrawerClosed, continuez à définir mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.RIGHT>2. à propos de l'animation Pour le calcul de divers décalages et rapports de mise à l'échelle, veuillez vous référer au contrôle personnalisé de l'effet de menu coulissant latéral Android haute imitation QQ5.0. Les contrôles personnalisés sont fondamentalement les mêmes. La seule différence est que ViewHelper.setTranslationX(mContent, mMenu. getMeasuredWidth() * (1 - scale)); Laissez le contenu se trouver sur le côté droit du menu, nous définissons donc le décalage de la direction X pour le contenu en fonction de la distance. dessiné par le menu.
D'accord, en fait, vous pouvez faire cela. Fondamentalement, n'importe quel effet de menu coulissant latéral peut être écrit. Si vous êtes intéressé, vous pouvez utiliser DrawerLayout pour réaliser tous les effets de ce blog : Android implémente des menus coulissants latéraux bidirectionnels avec différentes formes de contrôles personnalisés à venir.
3. setDrawerListener
Cela peut également être vu à partir du code Vous pouvez utiliser setDrawerListener pour surveiller l'ouverture et la fermeture du menu, etc. Ici, le jugement du menu de l'opération actuelle est basé sur TAG. Je pense qu'il peut également être jugé en utilisant la gravité ~~
D'accord, pas plus, car DrawerLayout ne peut dessiner que des menus à partir de la bordure par défaut. Cependant, la zone de geste de QQ pour dessiner le menu est relativement grande. Si vous êtes intéressé, vous pouvez réécrire le onTouchEvent de l'activité et en juger. Si le geste de glissement vers la gauche et la droite est incroyable, il ne devrait pas être difficile d'afficher le menu. ~~~
Pour plus d'articles liés à Android utilisant DrawerLayout pour implémenter un menu coulissant bidirectionnel de type QQ, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Dépannage et solutions au logiciel de sécurité de l'entreprise qui fait que certaines applications ne fonctionnent pas correctement. De nombreuses entreprises déploieront des logiciels de sécurité afin d'assurer la sécurité des réseaux internes. ...
 Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Solutions pour convertir les noms en nombres pour implémenter le tri dans de nombreux scénarios d'applications, les utilisateurs peuvent avoir besoin de trier en groupe, en particulier en un ...
 Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Le traitement de la cartographie des champs dans l'amarrage du système rencontre souvent un problème difficile lors de l'exécution d'amarrage du système: comment cartographier efficacement les champs d'interface du système a ...
 Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Commencez le printemps à l'aide de la version IntelliJideaultimate ...
 Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Lorsque vous utilisez MyBatis-Plus ou d'autres cadres ORM pour les opérations de base de données, il est souvent nécessaire de construire des conditions de requête en fonction du nom d'attribut de la classe d'entité. Si vous manuellement à chaque fois ...
 Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Conversion des objets et des tableaux Java: Discussion approfondie des risques et des méthodes correctes de la conversion de type de distribution De nombreux débutants Java rencontreront la conversion d'un objet en un tableau ...
 Comment utiliser la solution Redis Cache pour réaliser efficacement les exigences de la liste de classement des produits?
Apr 19, 2025 pm 11:36 PM
Comment utiliser la solution Redis Cache pour réaliser efficacement les exigences de la liste de classement des produits?
Apr 19, 2025 pm 11:36 PM
Comment la solution de mise en cache Redis réalise-t-elle les exigences de la liste de classement des produits? Pendant le processus de développement, nous devons souvent faire face aux exigences des classements, comme l'affichage d'un ...
 Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Explication détaillée de la conception des tables SKU et SPU sur les plates-formes de commerce électronique Cet article discutera des problèmes de conception de la base de données de SKU et SPU dans les plateformes de commerce électronique, en particulier comment gérer les ventes définies par l'utilisateur ...



