
1. Types de données
5 types de données de base : Null/Undefined/String/Boolean/Number
1 type de données complexe : Objet
2.
1, typeof
2, instanceof/constructor
3, Object.prototype.toString.call(value)
4, prototype d'objet. toString
3. Conversion de type de données
JS fournit un mécanisme de conversion automatique pour différents types de données en interne Lorsqu'un certain type est attendu quelque part au lieu d'un certain type, il sera automatiquement converti pour. le type attendu, c’est ce que nous appelons souvent la conversion implicite.
1. Conversion de type forcée
Avant de comprendre les règles de conversion implicite, examinons la conversion de type forcée utilise principalement Boolean()/String()/Number(). Convertissez différents types de données en données booléennes, chaînes et numériques.
Fonction Boolean()
La fonction Boolean() renvoie true lorsque la valeur à convertir est une chaîne d'au moins un caractère, un nombre non nul ou un objet. Si la valeur est une chaîne vide, le nombre 0, non défini ou null, elle renvoie false.
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零数字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 对象
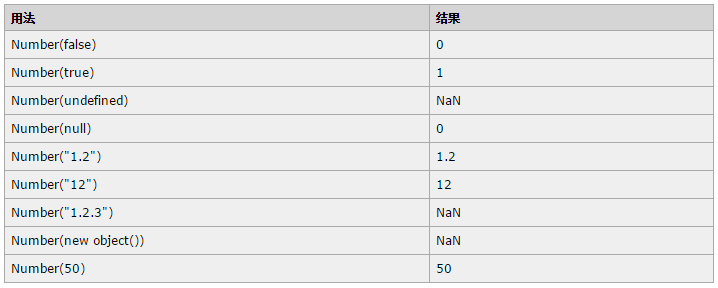
Fonction Number()
Conversion de type forcée de la fonction Number() et traitement des méthodes parseInt() et parseFloat(). La méthode est similaire, sauf qu'elle convertit la valeur entière au lieu d'une valeur partielle.
Les méthodes parseInt() et parseFloat() convertissent uniquement la chaîne avant le premier caractère invalide, donc "1.2.3" sera converti respectivement en "1" et "1.2".
La diffusion avec Number(), "1.2.3" renverra NaN car la valeur entière de la chaîne ne peut pas être convertie en nombre. Si la valeur de la chaîne peut être complètement convertie, Number() déterminera s'il faut appeler la méthode parseInt() ou la méthode parseFloat().

Fonction String()
La dernière méthode de conversion, String(), est la plus simple car elle peut convertir n'importe quelle valeur en chaîne.
Pour effectuer cette conversion de type forcée, il vous suffit d'appeler la méthode toString() de la valeur passée en paramètre, c'est-à-dire convertir 12 en "12", convertir true en "true", et convertir false en "false", et ainsi de suite.
La seule différence entre la conversion en chaîne et l'appel de la méthode toString() est que la conversion de valeurs nulles et non définies produit une chaîne sans générer d'erreur :
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //会引发错误
2. Conversion de type automatique
Après avoir parlé de la conversion de type forcée, examinons la conversion de type automatique. En fait, la conversion de type automatique est basée sur la conversion de type forcée. lorsqu'on s'attend à ce qu'un certain emplacement soit des données d'un certain type (booléen, numérique, chaîne), la fonction de conversion correspondante sera appelée, et cela se fait automatiquement.
*Lorsque JavaScript rencontre un endroit où une valeur booléenne est attendue (comme la partie conditionnelle d'une instruction if), il convertira automatiquement les paramètres non booléens en valeurs booléennes. La fonction booléenne est automatiquement appelée en interne par le système.
Par conséquent, à l'exception des six valeurs suivantes, toutes les autres sont automatiquement converties en vrai.
non défini
null
-0
0 ou 0
NaN
'' (chaîne vide)
*Lorsque JavaScript rencontre une chaîne attendue, il convertira automatiquement les données non-chaînes en chaîne. La fonction String sera automatiquement appelée en interne par le système.
La conversion automatique des chaînes se produit principalement lors des opérations d'addition. Lorsqu'une valeur est une chaîne et que l'autre valeur est une non-chaîne, cette dernière est convertie en chaîne.
*Lorsque JavaScript rencontre un endroit où une valeur numérique est attendue, il convertira automatiquement la valeur du paramètre en valeur numérique. La fonction Numéro est automatiquement appelée en interne par le système.
À l'exception de l'opérateur d'addition, qui peut convertir l'opérateur en chaîne, d'autres opérateurs convertiront automatiquement l'opérateur en valeur numérique.
Les opérateurs unaires convertissent également les opérateurs en valeurs numériques.
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun, et. J'espère également votre soutien. Site Web PHP chinois !
Pour des articles plus détaillés sur les règles de conversion des types de données Javascript, veuillez faire attention au site Web PHP chinois !
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Méthode de réparation des erreurs Kernelutil.dll
Méthode de réparation des erreurs Kernelutil.dll
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Comment ouvrir des fichiers torrent
Comment ouvrir des fichiers torrent
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
 Quelle est la différence entre xls et xlsx
Quelle est la différence entre xls et xlsx