 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des méthodes de surveillance des événements d'actualisation et de fermeture de page à l'aide de javascript
Explication détaillée des méthodes de surveillance des événements d'actualisation et de fermeture de page à l'aide de javascript
Explication détaillée des méthodes de surveillance des événements d'actualisation et de fermeture de page à l'aide de javascript
Dans notre vie quotidienne, nous rencontrons souvent une telle situation. Lorsque nous cliquons sur un lien, fermons la page, soumettons un formulaire, etc., nous serons invités à confirmer ou non l'opération et d'autres informations.
Ici, je vais vous parler des événements onbeforeunload() et onunload() de JavaScript.
Mêmes points :
Les deux fonctionnent sur l'événement de fermeture ou d'actualisation de la page.
Différence :
L'ordre dans lequel l'événement unbeforeunload() est exécuté se produit avant l'événement onunload(). (Car unbeforeunload() est un événement déclenché avant l'actualisation de la page, tandis que onubload() est déclenché après la fermeture de la page).
L'événement unbeforeunload() peut empêcher le déclenchement de l'événement onunload().
L'événement onunload() ne peut pas empêcher la fermeture de la page.
Compatibilité du navigateur
onunload :
Dans IE6, IE7, IE8, il sera exécuté après avoir actualisé la page, fermé le navigateur et après un saut de page
;IE9 s'exécutera lors de l'actualisation de la page, mais ne pourra pas s'exécuter lorsque la page sautera ou fermera le navigateur
firefox (y compris Firefox3.6) peut s'exécuter après la fermeture de la balise, après le saut de page ou après. actualiser la page, mais ne peut pas fermer le navigateur ;
Safari s'exécutera après l'actualisation de la page ou le saut de page, mais ne s'exécutera pas lors de la fermeture du navigateur
Opera et Chrome ne s'exécuteront pas ; en aucune circonstance.

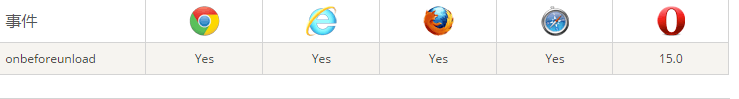
onbeforeunload :
IE, Chrome, Safari parfaitement pris en charge
Firefox ne prend pas en charge les messages de rappel texte
Opera ne prend pas en charge
IE6, IE7 aura des bugs

Exemple de code :
onbeforeunload() :
Méthode 1 : Ajoutez
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html>à l'élément html Méthode 2 : Ajoutez
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html>au javascript. Événement addEventListener() (mais cette méthode n'est pas prise en charge par IE8 et versions antérieures)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>onunload() :
Méthode 1 : Ajouter
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
// dosomethings
}
</script>
</head>
<body onunload="fun()">
</body>
</html><🎜 à l'élément html >
Méthode 2 : ajouter du javascript<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
window.onunload = function() {
// dosomethings
};
</script>
</head>
<body>
</body>
</html>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





