
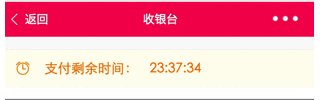
Regardez l'effet

En raison de ma faible expérience web - - Au début, mon idée était de trouver des événements, mais après avoir longuement regardé l'API , il s'agissait essentiellement d'un clic et d'un toucher, déclenchés par la physique. - -
En fait, j'ai ignoré le cycle de vie. Les threads du cycle de vie ne sont-ils pas complètement OK~
Il s'avère que les threads sont toujours rois. . Cela devrait être fait depuis le début ~
Du Niang a également lu que beaucoup d'entre eux sont écrits en js, mais peut-être que je viens de le faire il y a quelques jours et que je ne maîtrise pas assez js. et les mini-programmes WeChat
Things :
onLoad:function(options) appelle la fonction de méthode de compte à rebours
Définir le fil pour la réalisation dynamique des données
1. Convertir la date en millisecondes
2. Définir l'affichage dynamique du fil
3. Compte à rebours du rendu
1. Convertir les millisecondes dans un format fixe
Si les chiffres sont insuffisants, ajoutez 0
Regardez le code
wxml :
<view class="pay_time">
<image src="{{imgUrls_pay_time}}"></image>
<text>支付剩余时间:</text>
<text>{{clock}} </text>
</view>
wxjs :
// pages/order/take_order/pay/pay.js
var app = getApp()
Page({
data: {
imgUrls_pay_time: '/image/icon_orderstatus_countdown.png',
"productName": "",
"productPrice": "",
"payDetail": [],
"wxPayMoneyDesc": "",
"expireTime": "",
clock: ''
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
new app.WeToast()
var that = this;
that.count_down();
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
/* 毫秒级倒计时 */
count_down: function () {
var that = this
//2016-12-27 12:47:08 转换日期格式
var a = that.data.expireTime.split(/[^0-9]/);
//截止日期:日期转毫秒
var expireMs = new Date(a[0], a[1] - 1, a[2], a[3], a[4], a[5]);
//倒计时毫秒
var duringMs = expireMs.getTime() - (new Date()).getTime();
// 渲染倒计时时钟
that.setData({
clock: that.date_format(duringMs)
});
if (duringMs <= 0) {
that.setData({
clock: "支付已截止,请重新下单"
});
// timeout则跳出递归
return;
}
setTimeout(function () {
// 放在最后--
duringMs -= 10;
that.count_down();
}
, 10)
},
/* 格式化倒计时 */
date_format: function (micro_second) {
var that = this
// 秒数
var second = Math.floor(micro_second / 1000);
// 小时位
var hr = Math.floor(second / 3600);
// 分钟位
var min = that.fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix(second % 60);// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
},
/* 分秒位数补0 */
fill_zero_prefix: function (num) {
return num < 10 ? "0" + num : num
}
})
astuce :
Si vous n'ajoutez pas 0 aux chiffres
il sera affiché comme suit

Ce qui précède est la fonction de compte à rebours de paiement de l'applet WeChat dans Android introduite par l'éditeur. utile pour vous. Si vous avez des questions, laissez-moi un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés à la fonction de compte à rebours de paiement de l'applet WeChat sous Android, veuillez faire attention au site Web PHP chinois !
 Comment lire les fichiers py en python
Comment lire les fichiers py en python
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 barre de défilement div
barre de défilement div
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 utilisation du stockage local
utilisation du stockage local
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?