 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
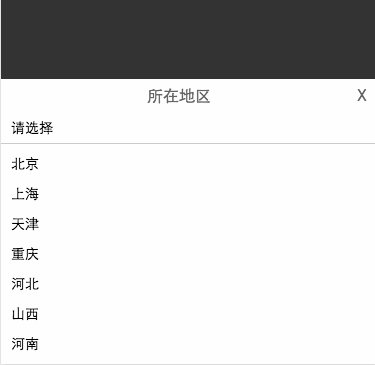
Sélecteur de province et de ville du programme WeChat Mini :
J'ai récemment appris le programme WeChat Mini Afin de tester mon effet d'apprentissage, j'ai moi-même créé un petit exemple, j'ai recherché des exemples similaires en ligne et j'ai trouvé celui-ci mieux. .Tout le monde Jetez un oeil.
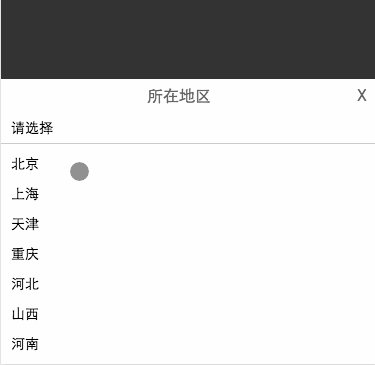
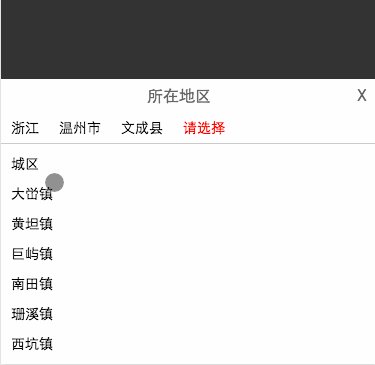
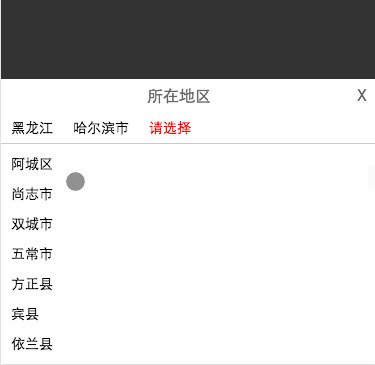
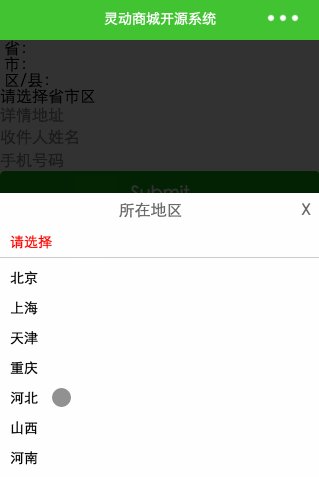
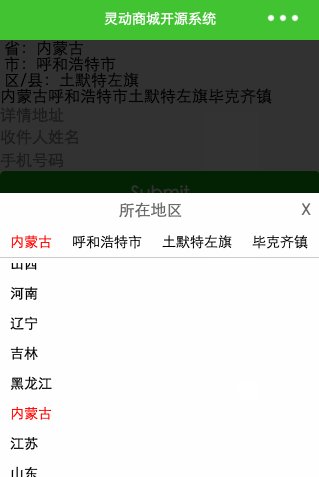
1. Faites glisser le geste pour basculer entre les zones, et la surbrillance de la barre de titre change en conséquence
L'idée est la suivante : utilisez le courant actuel pour déterminer le style de surbrillance
1. Position de défilement du swiper :
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2. Faites un jugement conditionnel dans le fichier de mise en page pour déterminer s'il faut ajouter un style de surbrillance, où la zone sélectionnée est le style cible, couleur : rouge;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
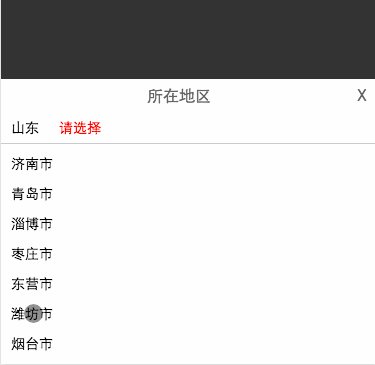
</text>3. En cliquant sur le niveau supérieur, donnez au niveau suivant le mot "Veuillez sélectionner"
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}
Autres niveaux Par analogie.
L'effet est le suivant :

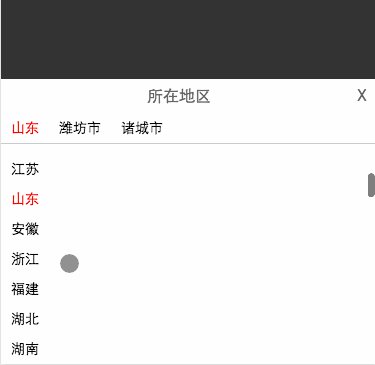
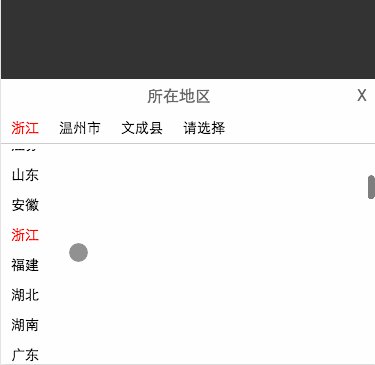
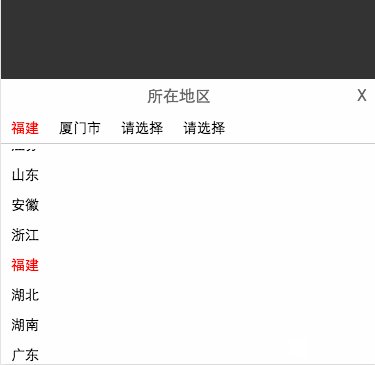
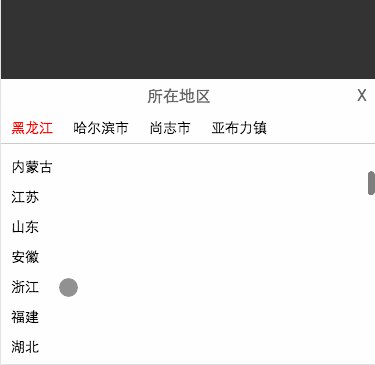
2 Cliquez sur la barre de titre pour changer, et les régions changeront également avec elle
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}Lier un événement de clic sur la barre de titre
<text bindtap="changeCurrent" data-current="0">
L'effet est le suivant :

Liaison de données C'est vraiment amusant à utiliser. Cela ne prend que quelques lignes de code pour terminer le changement de clic. Si la même fonction est écrite pour d'autres plates-formes, cela prendrait une demi-journée pour l'écrire.
3. Après être revenu au niveau précédent et avoir cliqué sur une certaine zone, vous devez automatiquement effacer le tableau, l'index, le nom et le tableau du niveau suivant, sinon la logique sera perturbée.
Par exemple, après avoir sélectionné Pékin-District de Chaoyang-dans le troisième périphérique, vous revenez ensuite au niveau provincial et sélectionnez la province du Zhejiang. À l'heure actuelle, les zones de deuxième et troisième niveaux sont toujours celles d'origine. Dans le district de Chaoyang sélectionné, dans le troisième périphérique, le contenu des zones coulissantes gauche et droite s'affiche également de manière incorrecte.
Afin de résoudre ce bug, vous devez à nouveau gérer l'événement de clic tapé et effacer la sélection de l'enfant.
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}
4. Correction du bug de fourniture de 4 éléments de swiper lors de l'initialisation
La méthode de traitement consiste à ajouter un array Que le nombre d'éléments soit nul, par exemple, une ville n'apparaîtra que lorsqu'elle aura une valeur
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>Générez-la en conséquence dans le fichier js
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});Notez que l'opération setData actuelle est déplacée sous region et regionObject, garantissant que la valeur est disponible en premier, puis que le déplacement du swiper est contrôlé.
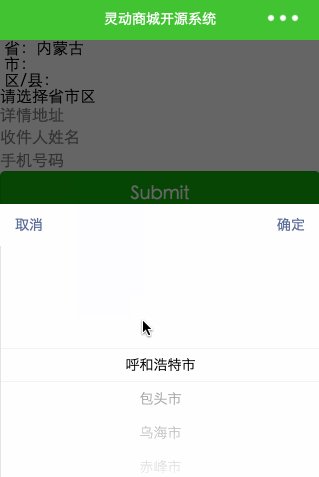
Le dernier gif de comparaison avec le sélecteur natif :

Il n'est pas nécessaire de cliquer et de sélectionner à plusieurs reprises sur le sélecteur, et il n'y aura pas de croix- clics de niveau. Question, l'expérience est-elle meilleure ?
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour des explications plus détaillées sur les exemples de sélecteurs de provinces et de villes de l'applet WeChat et les articles connexes, veuillez prêter attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



