
Effet des onglets du programme WeChat Mini
Avant-propos :
Récemment, les comptes d'application WeChat battent leur plein et sont très populaires, mais vous pouvez également trouver des mots-clés de recherche et divers sites Web apparaissant. Tous sont expliqués dans Documents officiels de WeChat. Juste à temps pour rattraper cet engouement, j'ai lu la documentation technique du mini programme ces derniers jours, puis j'ai commencé directement à écrire le cas. De nombreux composants ont été intégrés à WeChat, et je viens de découvrir qu'il n'y a pas d'effet d'onglet, je l'ai donc étudié au cours des deux derniers jours. L'idée est la suivante :
1. Tout d'abord, lorsque vous cliquez sur la navigation, vous avez besoin de deux variables, une pour stocker la classe de style de clic actuelle et l'autre est la classe de style par défaut pour les autres navigations
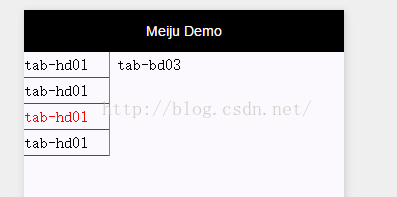
2. La liste du contenu de l'onglet est également Deux variables sont nécessaires, l'une stocke le bloc d'affichage actuel et l'autre stocke d'autres blocs par défaut cachés 3. Utilisez l'opération trinoculaire pour obtenir l'index de navigation en cliquant sur , et jugez s'il faut ajouter la classe actuelle en fonction de l'index [Remarque, ici, je lie l'événement de clic à la barre de navigation parent et j'obtiens les propriétés de l'objet d'événement déclenchées par le clic via l'objet cible]
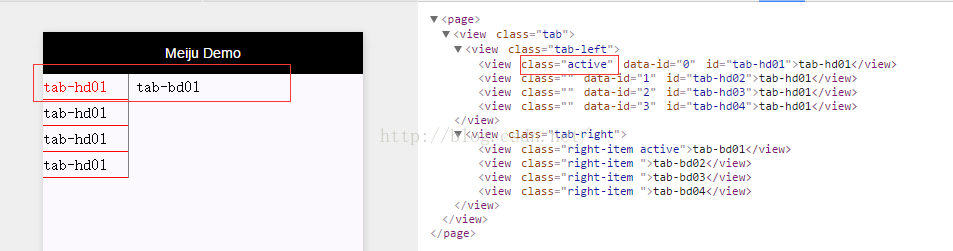
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}

Applet WeChat : Comment implémenter un exemple d'effet d'onglet d'onglets
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 403solution interdite
403solution interdite
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?