
Programme WeChat Mini Comment résoudre le problème du swiper qui n'affiche pas les images
1. Ce que je veux dire par le swiper qui n'affiche pas les images, c'est qu'il n'y a qu'une seule boîte de swiper, mais l'image définie n'est pas affichée.
La première chose à vérifier est que le chemin de l'image est correctement défini. Assurez-vous que le chemin n'est pas mal défini. Une autre raison possible est que la page sur laquelle le swiper est placé (c'est-à-dire le fichier wxml) est. pas dans l'application. Enregistrez les pages dans .json
La méthode correcte est :
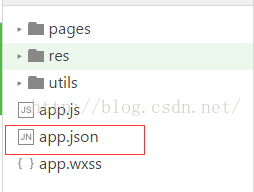
Trouvez le fichier app.json sous le projet

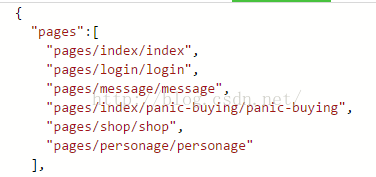
Dans l'application, les pages sous le fichier de configuration .json sont utilisées pour l'enregistrement des pages, comme le montre l'image ci-dessous

Le document du mini programme indique également "Ajouter/ réduire les pages dans le mini programme est nécessaire. Modifier le tableau des pages. "
J'ai également ignoré ce problème lorsque j'étais débutant. Après avoir travaillé longtemps dessus, je m'en suis soudainement souvenu. Après avoir ajouté la page. en pages, ça a fonctionné
Merci d'avoir lu, j'espère que ça pourra vous aider, merci pour votre soutien à ce site !
Pour plus de mini-programmes WeChat, veuillez prêter attention au site Web PHP chinois pour des articles connexes sur la façon de résoudre le problème du swiper qui n'affiche pas les images !
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 commande de démarrage mongodb
commande de démarrage mongodb
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 Analyse des perspectives de pièces ICP
Analyse des perspectives de pièces ICP
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Utilisation de base de FTP
Utilisation de base de FTP