 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
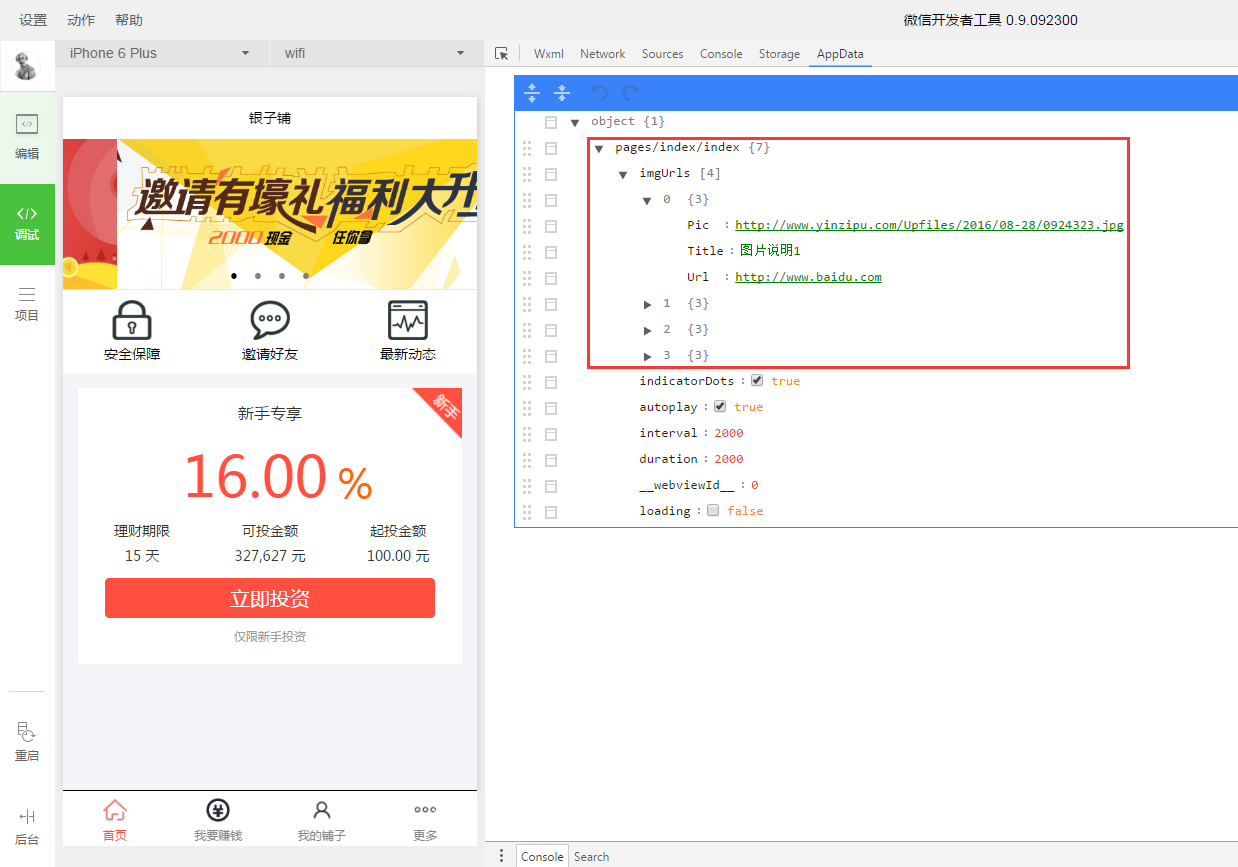
 Exemple d'accès aux données du programme WeChat Mini Explication détaillée
Exemple d'accès aux données du programme WeChat Mini Explication détaillée
Exemple d'accès aux données du programme WeChat Mini Explication détaillée
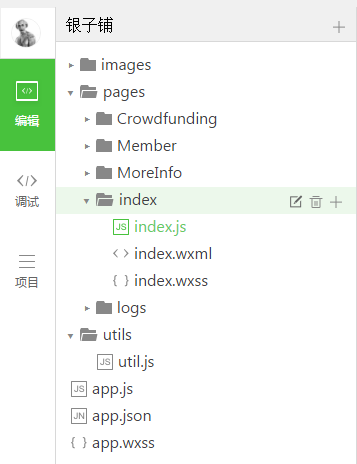
Permettez-moi de parler brièvement de la structure du mini programme

Comme le montre la figure
Chaque vue (.wxml) n'a besoin que de 1. pour ajouter le script (.js) et le style (.wxss) correspondants du nom suffisent. Aucune référence n'est nécessaire. Les scripts et les styles sous la page sont hérités de l'app.js le plus externe, app.wxcss
<.>2. Script Autrement dit, le fichier .js a un format fixe : page, qui est utilisé pour obtenir des données 3. utils est utilisé pour placer des interfaces de données Accès aux données, si tu connais ajax, tu peux Ce n'est pas un problème, il n'y a rien à dire Applet WeChat, parce que l'IDE est tellement mauvais, si le code est écrit pour être difficile à lire, l'ensemble du projet sera difficile à lire maintenir. Parce que je n'ai jamais écrit d'application, je ne sais pas comment l'accès aux données est encapsulé dans l'application En tant que petit codeur de programme avec 3 jours d'expérience professionnelle, je pense que si. les données sur chaque page ne sont pas de la POO pour accéder à l'interface de données par vous-même Ensuite, j'ai pensé à Linq to SQL et n'ai pris que deux des méthodes que j'avais initialement prévu d'utiliser singleordefault et firstordefault, mais c'était le cas. difficile d'y penser, j'ai donc utilisé Use getbyparams et getbyid pour trouver toutes les données en fonction des conditions, ou obtenir une donnée basée sur l'ID Regardons simplement la méthode, c'est un peu verbeuxconst API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
Explication détaillée du composant d'étiquette du mini-programme WeChat, exemple de code
Tutoriel de développement du mini-programme WeChat, explication étape par étape
Illustration de l'architecture du mini programme de développement du programme WeChat Mini
Pour des explications plus détaillées sur les exemples d'accès aux données du programme WeChat Mini et les articles connexes, veuillez prêter attention à Site Web chinois PHP Développement du mini programme WeChat colonne !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



