 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée des paramètres du mini programme WeChat
Explication détaillée des paramètres du mini programme WeChat
Explication détaillée des paramètres du mini programme WeChat
Le lancement du mini-programme WeChat fera sans aucun doute à nouveau des vagues dans l'industrie de l'Internet mobile.
Certaines personnes se demanderont si le mini-programme sera populaire. Je ne sais pas s'il sera populaire. Vous pouvez tout comprendre en regardant le nombre d'utilisateurs sur WeChat.
Mini programme WeChat - Passage des paramètres
Ici, j'ai trouvé deux façons de transmettre des paramètres sur le mini programme Pour plus de commodité, je les partagerai avec vous séparément.
1. Paramètre passant par les événements Regardons d'abord la définition des événements dans l'applet : #Qu'est-ce qu'un événement ?Voici le texte de la liste des événements. une vue Communication couche à couche logique.Voici une liste d'événements textuels qui peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Voici une liste d'événements texte qui peuvent être liés au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
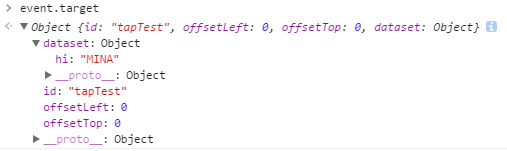
Voici le texte de la liste. L'objet événement peut contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Page({
tapName: function(event) {
console.log(event.target)
}
})
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



