
Définition et utilisation
La fonction $.parseHTML() est utilisée pour analyser la chaîne HTML dans le tableau de nœuds DOM correspondant.
Remarque :
1. Cette fonction utilisera la fonction native de création d'éléments DOM pour convertir la chaîne HTML en une collection d'éléments DOM. Vous pouvez insérer ces éléments DOM dans le document.
2. Si le paramètre de contexte n'est pas spécifié, ou si le paramètre est nul ou indéfini, il s'agit par défaut du document actuel. Si vous créez un élément DOM à utiliser dans un autre document, tel qu'une iframe, vous devez spécifier l'objet document de cette iframe.
Considérations de sécurité : la plupart des API jQuery permettent d'inclure des chaînes HTML dans HTML pour exécuter des scripts. jQuery.parseHTML() n'exécutera pas de scripts dans le HTML analysé sauf si vous spécifiez explicitement le paramètre keepScripts sur true. Cependant, la plupart des environnements peuvent toujours exécuter des scripts indirectement, par exemple via des propriétés. Les appelants doivent éviter de faire cela et nettoyer ou échapper à toute entrée non fiable provenant de sources telles que les URL, les cookies, etc. pour éviter cette situation. Pour des raisons de compatibilité future, les appelants ne doivent pas compter sur la possibilité d'exécuter le contenu du script lorsque le paramètre keepScripts est omis ou faux.
Syntaxe
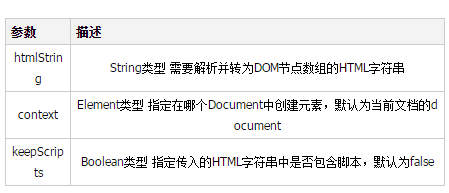
$.parseHTML( htmlString [, context ] [, keepScripts ] )

Instance
Utilisation Créez un tableau de nœuds Dom à partir d'une chaîne HTML et insérez-le dans un div
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>
Exemple et description
Ce qui suit est le identique à l'exemple de code jQuery lié à la fonction jQuery.parseHTML() pour démontrer l'utilisation spécifique de la fonction jQuery.parseHTML() :
// "<\/script>"必须通过\将/转义,否则JS会认为已经到了脚本结束的位置
var html = 'Hello,<b>CodePlayer</b><script type="text/javascript">alert("执行脚本代码");<\/script>';
var doms = $.parseHTML( html );
// 不会执行脚本代码
$("#n1").append(doms);
alert("分割线");
doms = $.parseHTML( html, true );
// 会执行脚本代码
$("#n1").append(doms);
Retour value
La valeur de retour de la fonction jQuery.parseHTML() est de type Array, renvoyant un tableau de nœuds DOM après avoir analysé la chaîne HTML spécifiée.
jQuery.parseHTML utilise des méthodes natives pour convertir une chaîne en une collection de nœuds DOM qui peuvent ensuite être insérés dans le document. Ces méthodes restituent tout le texte de fin ou de début (même uniquement les espaces). Pour empêcher la conversion des espaces de fin/de début en nœuds de texte, vous pouvez transmettre une chaîne HTML à jQuery .trim.
Par défaut, s'il n'est pas spécifié ou s'il est nul ou indéfini, le contexte est le document actuel. Si le code HTML est utilisé dans un autre document, tel qu'un iframe, le document de ce cadre peut être utilisé.
Dans la version 3.0, ce comportement par défaut a été modifié. Si le contexte n'est pas spécifié, ou si la valeur donnée est nulle ou indéfinie, un nouveau document sera utilisé. Cela améliore potentiellement la sécurité car les événements intégrés ne seront pas exécutés lors de l'analyse du code HTML. Il s'exécutera une fois le code HTML analysé injecté dans le document, mais cela donne à l'outil la possibilité de parcourir le DOM créé et de supprimer tout ce qui est jugé dangereux. Cette amélioration ne s'applique pas aux utilisations internes de jQuery.parseHTML, car elles sont généralement transmises au document actuel. Par conséquent, des instructions telles que $( "#log" ).append( $( htmlString ) ) sont toujours sujettes à l'injection de code malveillant.
Considérations de sécurité
La plupart des API jQuery acceptent les chaînes HTML et exécuteront les scripts contenus dans le HTML. jQuery.parseHTML n'exécute pas de scripts analysés en HTML sauf si le paramètre keepScripts est vrai. Cependant, il est toujours possible d'exécuter le script indirectement dans la plupart des environnements, par exemple via l'attribut Les appelants doivent en être conscients et l’empêcher en nettoyant ou en évitant toute entrée provenant de sources non fiables, telles que des URL ou des cookies. Pour une compatibilité future, les appelants ne doivent pas compter sur cette capacité pour exécuter du contenu de script lorsque keepScripts n'est pas défini ou est faux.
Pour des explications plus détaillées sur la fonction jQuery.parseHTML(), veuillez faire attention au site Web PHP chinois !
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ?
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 Comment afficher le HTML au centre
Comment afficher le HTML au centre
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js