
Jquery implémente un simple effet d'actualisation par défilement :
Situation réelle : utilisez Ajax pour obtenir des données d'arrière-plan et mettre à jour la page frontale pour obtenir l'effet d'actualisation par défilement de page
Texte HTML :
<form id="form1" runat="server"> <div style="height: 3000px; background-color: yellow;"> </div> </form>
Code d'opération Javascript :
$(document).ready(function() {
$(window).scroll(function() {
//$(document).scrollTop() 获取垂直滚动的距离:最小值为0,最大值:文档高度-可视化窗口高度
//$(document).scrollLeft() 这是获取水平滚动条的距离
console.log("垂直滚动条位置:"+$(document).scrollTop()+"--"+$(window).height());
if ($(document).scrollTop() <= 0) {
console.log("滚动条已经到达顶部为0");
}
/**
*$(document).height():文档的高度
*$(window).height():可视域的高度:窗口的大小:根据浏览窗口的大小变化
*判断底部:文档高度<=滚动条垂直高度+可视窗口的高度
* */
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
console.log("滚动条已经到达底部为" + $(document).scrollTop());
}
});
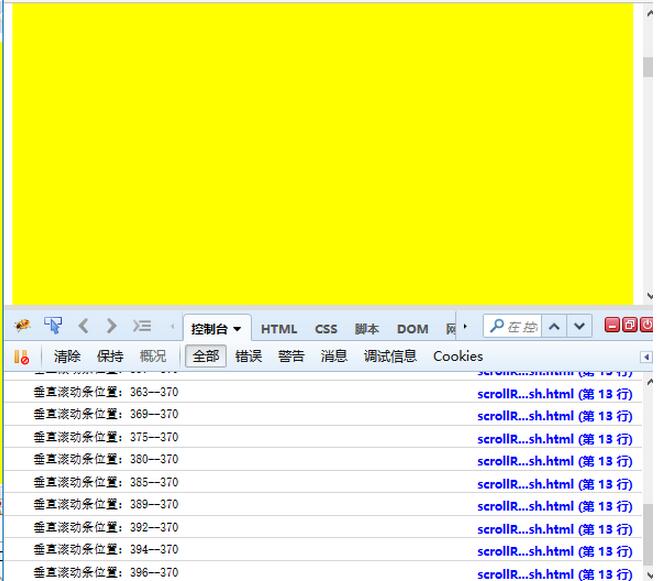
});Effet :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à l'implémentation de l'effet d'actualisation de défilement basé sur jQuery, veuillez faire attention au site Web PHP chinois !
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Paramètres d'accès au WAN
Paramètres d'accès au WAN
 Java exporter Excel
Java exporter Excel
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Collection complète de balises HTML
Collection complète de balises HTML
 Le rôle de l'index
Le rôle de l'index