
Je ne pense pas que cette exigence soit très raisonnable, car il y a tellement de données que l'extraction est douloureuse, qu'elle soit effectuée par des humains ou des machines.
Il n'y a aucun moyen à cause de la demande, nous ne pouvons donc fonctionner qu'en fonction de la demande. J'ai trouvé de nombreux contrôles associés sur Internet, mais ils semblaient tous un peu volumineux et consommaient beaucoup de ressources. Je ne peux pas passer une demi-journée seul pour créer un contrôle personnalisé semi-fini, j'aimerais donc le partager avec vous. Si des experts l'ont vu, n'hésitez pas à me donner quelques conseils.
Exigence : barre de défilement AJAX pour charger une liste déroulante de données
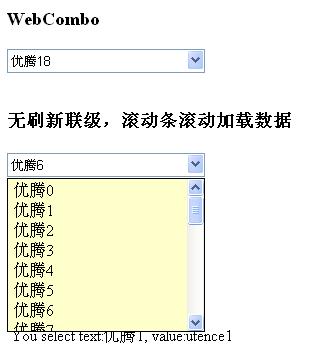
Nom du contrôle : Webcombo
Technologie utilisée : ASP.NET (C#), jQuery, fichier de traitement général ASP.NET (. ashx)
Implémentation spécifique de la liste déroulante : utilisez DIV pour simuler la liste déroulante, l'entrée et l'image pour simuler la liste déroulante. Le résultat final est le suivant

Analysons d'abord la méthode d'écriture du plug-in jQuery
Le chargement AJAX est terminé avec jQuery Ajax
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
}); Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Algorithme du complément négatif
Algorithme du complément négatif
 utilisation de la fonction rowcount
utilisation de la fonction rowcount
 Diagramme de base de données
Diagramme de base de données
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook