
Bien que l'effet d'impression et la contrôlabilité ne soient pas très bons, il peut être utilisé à contrecœur et peut gérer l'impression générale.
Le code est le suivant :
Code
//调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。(直接用系统提供的print()方法打印无法隐藏某些区域)
//preview:是否显示预览。null/false:不显示,true:显示
function printPage(preview)
{
try
{
var content=window.document.body.innerHTML;
var oricontent=content;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}
function printConten(preview, html)
{
try
{
var content=html;
var oricontent=window.document.body.innerHTML;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}Les deux fonctions ci-dessus sont placées dans un fichier Js, et peuvent être imprimées dans le contenu de la page en appliquant le fichier script et en appelant l'autre fonction encapsulée Spécifiez le contenu de la partie :
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
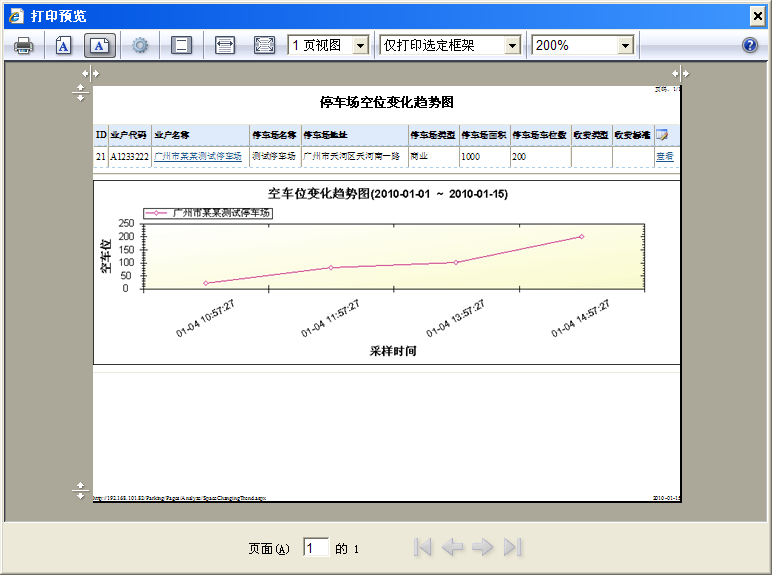
}L'effet d'impression est à peu près celui indiqué dans la figure ci-dessous. Si la page imprimée est dans une page encadrée, vous devez sélectionner l'option "Imprimer le cadre sélectionné". seulement".

En utilisant cette méthode, il n'est pas nécessaire d'installer de contrôles et elle présente de bons avantages en matière de compatibilité. Cependant, le contenu du rapport semble être plus difficile à contrôler, en particulier pour. Certains L'impression de rapports nécessite la sortie d'un contenu complexe, qui présente également certains inconvénients, mais dans l'ensemble, c'est aussi un meilleur choix.
Plus tard, lorsque j'ai eu besoin de travailler sur l'impression de documents, ce contrôle ne pouvait pas le faire, j'avais donc besoin d'une méthode ou d'un contrôle capable de mieux gérer l'impression.
Par inadvertance, j'ai trouvé un meilleur contrôle d'impression qui prend en charge l'impression dans différents formats. Il dispose également de la fonction d'impression d'identité qui me tient à cœur. Il est puissant et facile à utiliser.
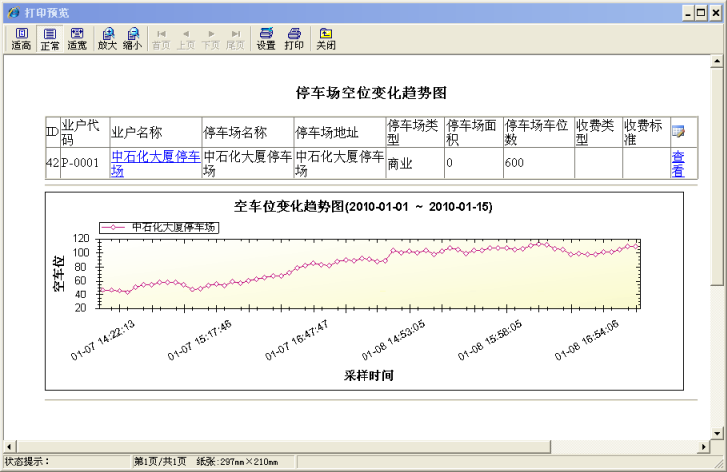
En utilisant ce contrôle, l'effet d'impression des rapports ordinaires est le suivant :

L'impression des deux rapports ci-dessus est en fait similaire, les deux font partie de l'impression de contenu HTML, mais ce dernier est plus beau et fournit des paramètres de fonction de rapport très complets.
Le code est à peu près le suivant.
Code
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
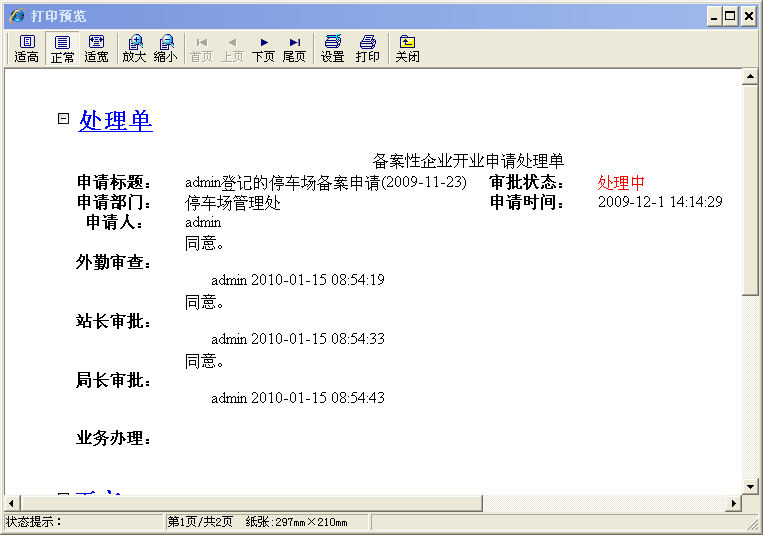
Souvent, le contenu que nous n'avons pas est contrôlé par CSS, donc parfois nous imprimons une partie du HTML Sans ces styles, le format Tableau apparaîtra. les polices peuvent toutes changer et cela n'aura pas l'air bien. Ensuite, vous devez définir le style HTML.

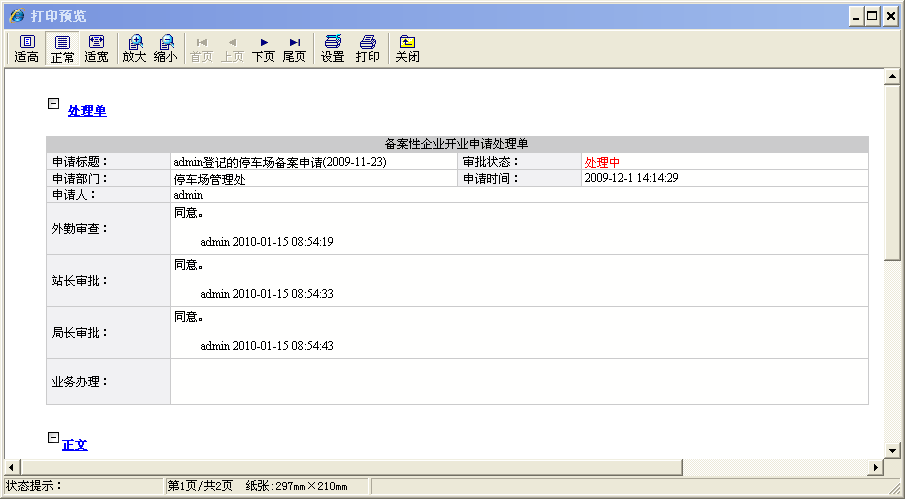
Si vous définissez un style pour le contenu imprimé, l'effet d'interface sera bien meilleur.

Le code pour définir le style est le suivant.
Code
<script language="javascript" type="text/javascript">
function Preview() {//打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申请处理单");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>Pour plus d'articles sur l'utilisation du contrôle d'impression asp.net, veuillez faire attention au site Web PHP chinois !
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 La différence entre Java et Java
La différence entre Java et Java
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 La différence entre grande fonction et max
La différence entre grande fonction et max
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 esd en iso
esd en iso