
Dans le dernier article, je vous ai présenté "Parler de ma compréhension des prototypes JavaScript et des séries de fermetures (notes aléatoires 6)" , Parler de ma compréhension des prototypes JavaScript et des séries de fermetures ( Note aléatoire 9) Vous pouvez cliquer pour en savoir plus.
Pile de contexte d'exécution
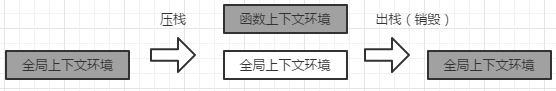
Lorsque le code global est exécuté, un contexte d'exécution sera généré, et chaque fois qu'une fonction est appelée, un contexte d'exécution sera généré. Une fois l'appel de fonction terminé, ce contexte et les données qu'il contient sont éliminés et renvoyés au contexte global. Il n'existe qu'un seul contexte d'exécution actif.
Processus push et pop----Pile de contexte d'exécution :

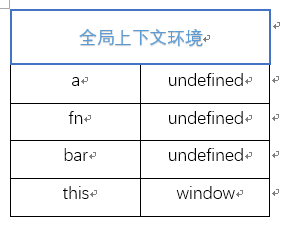
var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
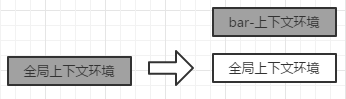
bar(10); //2. 进入bar函数上下文环境 1. Avant l'exécution, créez d'abord un contexte global

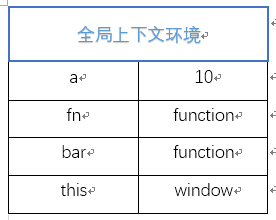
2. Exécution du code. Avant l'exécution de bar(10), les variables dans le contexte global se voient attribuer des valeurs lors de l'exécution.

3. Lors de l'exécution sur bar(10), appelez la fonction bar et créez un contexte d'exécution à l'intérieur de la fonction

4. À ce stade, il est temps de pousser le contexte d'exécution sur la pile et de le mettre à l'état actif

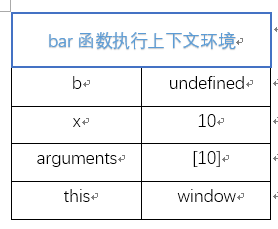
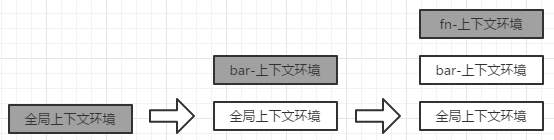
5. La fonction bar s'exécute sur fn(x b), appelle la fonction fn, crée le contexte d'exécution de la fonction fn, la pousse sur la pile et la met à l'état actif

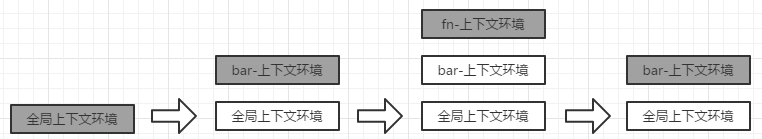
6. Une fois la fonction fn exécutée, l'environnement fn est retiré de la pile, détruit et la mémoire est libérée.

7. La fonction fn est exécutée et détruite, ce qui signifie que bar est également exécuté à ce moment-là, l'environnement de la fonction bar est retiré de la pile et détruit. L’environnement mondial devient actif.

Le processus d'exécution de ce morceau de code est terminé à ce stade.
Selon la description originale de l’auteur :
J'ai omis de nombreux processus d'affectation de variables dans le contexte, car ils ne sont pas difficiles et peuvent être compris d'un seul coup d'œil.
En effet ! Une fois le processus d'exécution approximatif du code terminé, vous pouvez clairement connaître l'état des variables dans chaque environnement d'exécution.
À ce stade, je dois vous dire avec regret : en fait, ce que nous avons démontré ci-dessus est une situation relativement idéale. Il existe une situation, et c'est une situation très courante, où il est impossible de le détruire aussi proprement que possible. Cette situation est géniale – fermeture. Pour parler de fermetures, nous devons commencer par des variables et une portée libres.
Le contenu ci-dessus est l'éditeur partage avec vous ma compréhension des prototypes JavaScript et des séries de fermeture (notes aléatoires 8).
 Utilisation de distinct en SQL
Utilisation de distinct en SQL
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation
 Que signifie le routage Java ?
Que signifie le routage Java ?
 utilisation de la fonction memcpy
utilisation de la fonction memcpy
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques