
Récemment, j'ai rencontré un tel problème dans le projet. Concernant le problème inter-domaines jsonp, la valeur get est OK, mais la valeur post ne l'est pas. J'ai donc lu beaucoup d'informations à ce sujet sur Internet, et enfin le. le problème a été résolu. Résolu, je prendrai le temps de le partager avec vous aujourd'hui.
Remarque :
http://www.t1.com/index.php URL du serveur
Bien sûr, il s'agit de ma configuration locale et doit être remplacée par ma propre adresse correspondante.
Code client :
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>Code serveur :
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}Le navigateur fonctionne comme indiqué ci-dessous :

Regardez les résultats en cours. Même si la méthode de transmission est définie sur publication, Jquery basculera automatiquement sur get. Est-ce que Jsonp ne prend vraiment pas en charge la soumission de publication...
Il y a un changement dans la flèche, ne vous inquiétez pas pour l'instant, après avoir lutté pendant si longtemps, mettons-le d'abord dans le programme, juste au cas où cela serait possible
Changement de client :
Ajouter : crossDomain : true
Modifier : dataType : "json"
Ajouter côté serveur :
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow -Méthodes : POST');
header('Access-Control-Max-Age: 1000');
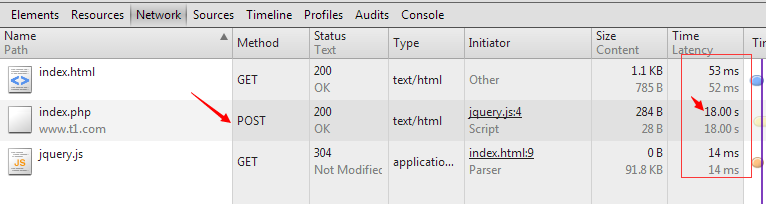
Le résultat d'exécution est le suivant :

Ici, nous constatons que le problème est enfin résolu, mais nous avons observé en détail que le délai de demande est très long. Il semble que les étrangers n'aient pas de solution efficace
Enfin, ce que je souhaite. disons, c'est que si vous voulez parfaitement supporter la méthode POST, JSONP est vraiment difficile à gérer, alors arrêtons-nous ici, cela a pris beaucoup de temps.
Le contenu ci-dessus peut être lié à d'autres points techniques. Si vous êtes intéressé, vous pouvez l'étudier vous-même. La solution principale ici est Jsonp. Si elle n'est pas bien écrite, ne vous plaignez pas, merci !
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Pour plus d'articles liés aux solutions multi-domaines post Jsonp, veuillez faire attention au site Web PHP chinois !
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Excel génère un code QR
Excel génère un code QR
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Comment utiliser la fonction max
Comment utiliser la fonction max
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment ouvrir un fichier XML
Comment ouvrir un fichier XML
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé