
Le soi-disant Ajax. Nous parlons ici de deux méthodes
Méthode 1 : (Microsoft a son propre framework Ajax)
Dans Asp.net, Microsoft a son propre framework Ajax. Il se trouve en arrière-plan de la page. Fichier .cs Introduisez l'espace using System.Web.Services et définissez une méthode statique (ajoutez [WebMethod] avant la méthode)
[WebMethod]
chaîne statique publique ABC(string ABC)
{
return ABC;
}
D'accord, parlons maintenant de la façon dont le Js frontal gère les données renvoyées par l'arrière-plan. Vous pouvez utiliser Jquery pour traiter le HTML pur, le json, le XML et d'autres données. démontrez que les données renvoyées incluent une chaîne, une collection (List< ;>), une classe
Mais elles renvoient toutes le format Json (Json est léger et plus facile à traiter que XML. Voyons comment le frontend analyse ces données Le code est le suivant :
Page Frontend :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.hover
{
cursor: pointer; /*小手*/
background: #ffc; /*背景*/
}
</style>
<script type="text/javascript" src="js/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
//无参数调用
$(document).ready(function() {
$('#btn1').click(function() {
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json",
url: "Default2.aspx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json', //WebService 会返回Json类型
success: function(result) { //回调函数,result,返回值
alert(result.d);
}
});
});
});
//有参数调用
$(document).ready(function() {
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetWish",
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}",
dataType: 'json',
success: function(result) {
alert(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function() {
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetArray",
data: "{i:10}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
alert(this);
$('#dictionary').append(this.toString() + " ");
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function() {
$('#btn4').click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this['ID'] + " " + this['Value']);
//alert(result.d.join(" | "));
});
}
});
});
});
//Ajax 为用户提供反馈,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function() {
$('#loading').ajaxStart(function() {
$(this).show();
}).ajaxStop(function() {
$(this).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function() {
$('btn').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btn1" value="HelloWorld"/>
<input type="button" id="btn2" value="传入参数"/>
<input type="button" id="btn3" value="返回集合"/>
<input type="button" id="btn4" value=" 返回复合类型"/>
</div>
<div id="dictionary">dictionary
</div>
</form>
</body>
</html>using System;
using System.Collections;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.Services;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string HelloWorld()
{
return "123--->456";
}
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
[WebMethod]
public static string GetWish(string value1, string value2, string value3, int value4)
{
return string.Format("祝您在{3}年里 {0}、{1}、{2}", value1, value2, value3, value4);
}
/// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod]
public static List<int> GetArray(int i)
{
List<int> list = new List<int>();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
/// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod]
public static Class1 GetClass()
{
return new Class1 { ID = "1", Value = "牛年大吉" };
}
public class Class1
{
public string ID { get; set; }
public string Value { get; set; }
}
}Ici, nous parlerons d'ailleurs de Json
Json est simplement un objet ou un tableau Javascript
Formulaire Json 1 : objet javascript. { "firstName": "Brett", "lastName": "McLaughlin", "email": "aaaa" }
Formulaire Json 2 : tableau javascript [{ "firstName": "Brett", "lastName": "McLaughlin ", "email": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunterwang", "email": "bbbb"}]
Bien sûr, les tableaux et objets javascript peuvent être imbriqués les uns dans les autres. Par exemple, "Brett" dans le formulaire 1 peut être remplacé par un tableau Js ou un objet Js. Quelle forme l'Ajax de Microsoft renvoie-t-il ? C'est le premier
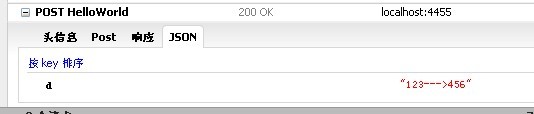
Le framework Microsoft renvoie un { "d". : "Données renvoyées par l'arrière-plan" } par défaut. Ici nous utilisons l'exemple ci-dessus. Les résultats du test sont les suivants :
Comme dans l'exemple ci-dessus, si le type renvoyé est une chaîne, le débogage de Firefox est le suivant


En utilisant cette méthode, nous devons généralement l'écrire manuellement dans le fichier ashx. Les données au format Json renvoyées sont renvoyées à la réception en utilisant
ashx. Vous pouvez le faire correspondre au format Json un ou au format Json deux
Le code Js de la page Default.aspx est le suivant
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
alert(data.name); //返回的为 Json格式一(Js对象)
/* 返回的为 Json格式二(Js对象)
$(data).each(function(i) {
alert(data[i].name);
});
*/
}
});Le code de Handler.ashx est le suivant
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
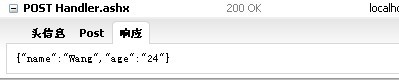
// 返回的为Json格式一 Js对象
string data = "{\"name\":\"wang\",\"age\":25}";
// 返回的为Json格式二 Js数组
//string data = "[{\"name\":\"wang\",\"age\":25},{\"name\":\"zhang\",\"age\":22}]";
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}
}JavaScriptSerializer dans ASP.Net nous fournit une bonne méthode
jss.Serialize(drow) convertit le type de données Dictionary
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic; // Dictionary<,> 键值对集合所需
using System.Web.Script.Serialization; //JavaScriptSerializer 类所需
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
context.Response.Write(jss.Serialize(drow));
}
public bool IsReusable {
get {
return false;
}
}
}
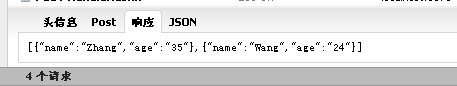
Et si vous souhaitez afficher le formulaire Json 2 (tableau Js) Nous n'avons qu'à en modifier une partie
Gestionnaire ? Le code .ashx est le suivant
Le résultat du débogage est celui indiqué ci-dessous (l'exemple ci-dessus est un tableau Js qui génère le formulaire Json 2)
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
List<Dictionary<string, string>> _list = new List<Dictionary<string, string>>();
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
Dictionary<string, string> drow1 = new Dictionary<string, string>();
drow1.Add("name", "Zhang");
drow1.Add("age", "35");
_list.Add(drow);
_list.Add(drow1);
context.Response.Write(jss.Serialize(_list));
}
public bool IsReusable {
get {
return false;
}
}
}Ça y est, les concepts de base sont presque abordés. Voici un autre exemple fréquemment rencontré : comment convertir DataTabel au format Json pour qu'il puisse être appelé par la page d'accueil est d'écrire une méthode dans Handler. ashx
 En fait, il est également possible de convertir le format Json au format DataTabel La méthode est la suivante
En fait, il est également possible de convertir le format Json au format DataTabel La méthode est la suivante
Ensuite, la première page JS est la suivante
/// <summary>
/// DataTable转Json
/// </summary>
/// <param name="dtb"></param>
/// <returns></returns>
private string Dtb2Json(DataTable dtb)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = new ArrayList();
foreach (DataRow row in dtb.Rows)
{
Dictionary<string, object> drow = new Dictionary<string, object>();
foreach (DataColumn col in dtb.Columns)
{
drow.Add(col.ColumnName, row[col.ColumnName]);
}
dic.Add(drow);
}
return jss.Serialize(dic);
}Parlons de deux autres points de connaissance Js basés sur l'exemple ci-dessus
1 Avant de prendre les données en Json, si c'est le cas. a renvoyé un tableau, nous avons utilisé data[i].name, qui peut également être exprimé sous la forme data[i ]["name"]/// <summary>
/// Json转DataTable
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
private DataTable Json2Dtb(string json)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = jss.Deserialize<ArrayList>(json);
DataTable dtb = new DataTable();
if (dic.Count > 0)
{
foreach (Dictionary<string, object> drow in dic)
{
if (dtb.Columns.Count == 0)
{
foreach (string key in drow.Keys)
{
dtb.Columns.Add(key, drow[key].GetType());
}
}
DataRow row = dtb.NewRow();
foreach (string key in drow.Keys)
{
row[key] = drow[key];
}
dtb.Rows.Add(row);
}
}
return dtb;
}$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
var table = $("<table border='1'></table>");
for (var i = 0; i < data.length; i++) {
o1 = data[i];
var row = $("<tr></tr>");
for (key in o1)
{
var td = $("<td></td>");
td.text(o1[key].toString());
td.appendTo(row);}
row.appendTo(table);
}
table.appendTo($("#back"));
}
});Pour plus de détails sur le traitement asynchrone Jquery Ajax de Json. data. Veuillez faire attention au site Web chinois PHP pour les articles connexes !
 Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
 compression audio
compression audio
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Le système d'exploitation Hongmeng de Huawei est-il Android ?
Le système d'exploitation Hongmeng de Huawei est-il Android ?
 Commande de redémarrage du serveur
Commande de redémarrage du serveur
 Quelle est la devise du PROM ?
Quelle est la devise du PROM ?
 Comment Redis résout la cohérence des données
Comment Redis résout la cohérence des données
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex