
Avant-propos
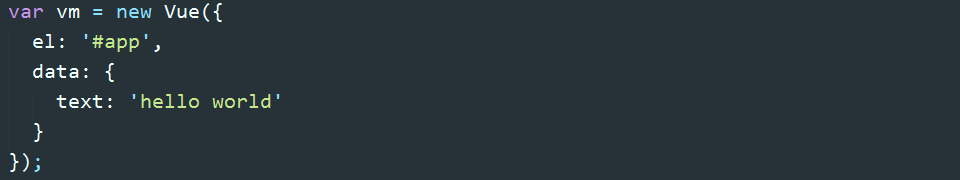
Tout le monde sait que Vue.js a deux fonctions principales, l'une est le système de liaison de données réactif et l'autre est le système de composants. Cet article explore uniquement la manière dont la liaison bidirectionnelle Hello World est implémentée, ce qui est mentionné dans presque toutes les introductions de Vue. Parlons d'abord des points de connaissances impliqués, puis référons-nous au code source pour implémenter l'exemple d'ouverture de hello world avec le moins de code possible.
1. Propriétés de l'accesseur
La propriété de l'accesseur est une propriété spéciale dans l'objet. Elle ne peut pas être définie directement dans l'objet, mais doit être définie séparément via la méthode définirProperty().
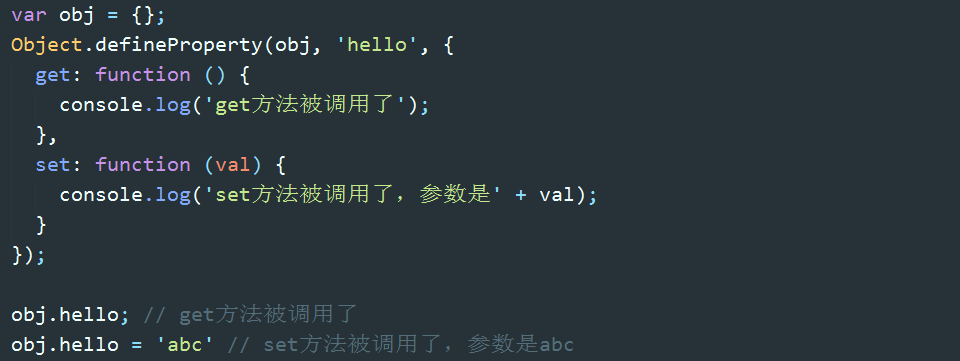
var obj = { };
// 为obj定义一个名为hello的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})obj.hello // Les propriétés de l'accesseur peuvent être lues comme des propriétés normales
La "valeur" des propriétés de l'accesseur est spéciale. Lisez ou définissez la valeur des propriétés de l'accesseur. ses fonctionnalités internes : fonctions get et set.
obj.hello // La lecture des attributs consiste à appeler la fonction get et à renvoyer la valeur de retour de la fonction get
obj.hello = "abc" // Affectation de valeurs aux attributs. consiste à appeler la fonction set. L'affectation consiste en fait à transmettre des paramètres

Ceci à l'intérieur des méthodes get et set pointe toutes deux vers obj, ce qui signifie que les fonctions get et set peuvent fonctionner sur. les valeurs à l'intérieur de l'objet. De plus, l'attribut accesseur "écrasera" l'attribut ordinaire du même nom, car l'attribut accesseur sera accédé en premier, et l'attribut ordinaire du même nom sera ignoré (c'est-à-dire qu'il est ce qu'on appelle "piraté". ).
2. Implémentation d'une liaison bidirectionnelle minimaliste

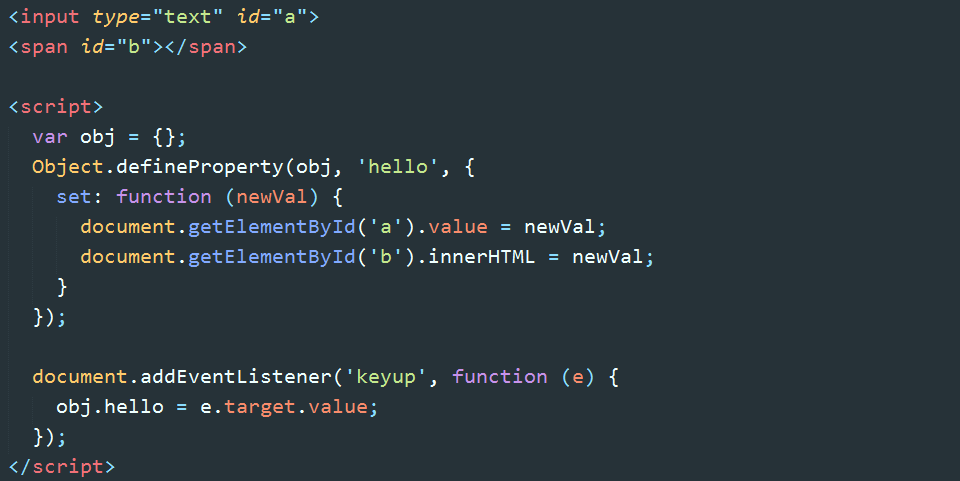
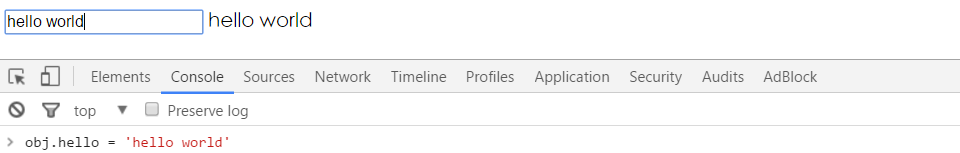
L'effet de cet exemple est le suivant : à mesure que le texte saisi dans la zone de texte change, la durée sera être affiché simultanément Le même contenu textuel ; si vous modifiez explicitement la valeur de obj.name dans js ou dans la console, la vue sera mise à jour en conséquence. Cela permet d'obtenir une liaison bidirectionnelle de model => view et view => model, et est réactif.

Ce qui précède est le principe de base de Vue pour implémenter la liaison bidirectionnelle.
3. Décomposition des tâches
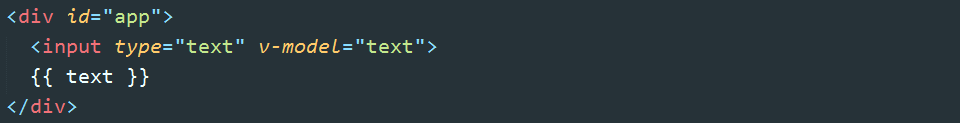
Les exemples ci-dessus servent uniquement à illustrer le principe.
Ce que nous voulons finalement réaliser est :


Divisez d'abord la tâche en plusieurs sous-tâches :
1. La zone de saisie et le nœud de texte sont liés aux données dans data
2. Lorsque le contenu de la zone de saisie change, les données dans data changent simultanément. Autrement dit, view => modifications du modèle.
3. Lorsque les données dans data changent, le contenu du nœud de texte change simultanément. Autrement dit, modèle => afficher les modifications.
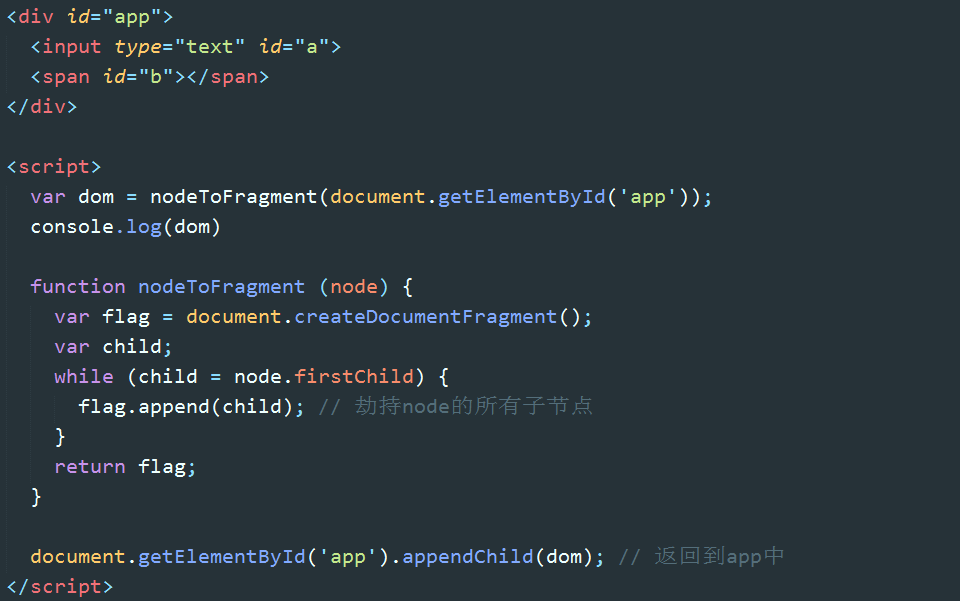
Pour réaliser la première tâche, le DOM doit être compilé. Voici un point de connaissance : DocumentFragment.
4. DocumentFragment
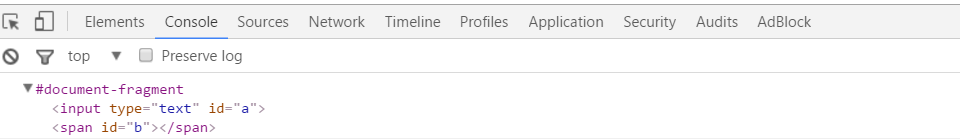
DocumentFragment (fragment de document) peut être considéré comme un conteneur de nœuds. Lorsque nous l'insérons dans le DOM, seuls ses nœuds enfants seront insérés. . nœud cible, considérez-le donc comme un conteneur pour un ensemble de nœuds. La vitesse et les performances de l'utilisation de DocumentFragment pour traiter les nœuds sont de loin supérieures à la manipulation directe du DOM. Lorsque Vue compile, il détourne (en réalité) tous les nœuds enfants de la cible de montage dans le DocumentFragment. Après un certain traitement, le DocumentFragment est renvoyé dans son ensemble et inséré dans la cible de montage.


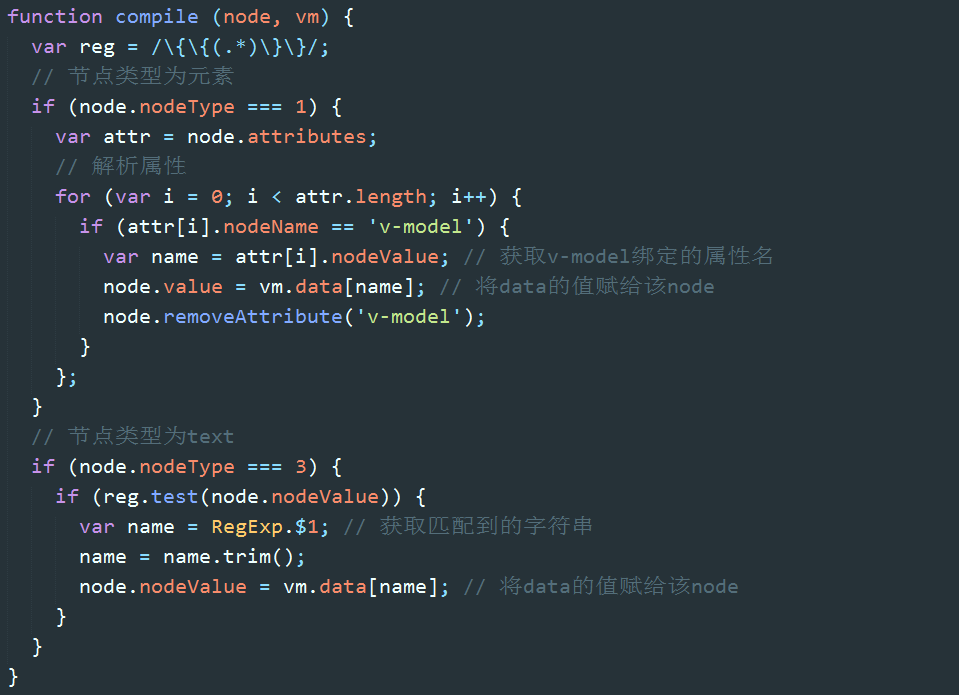
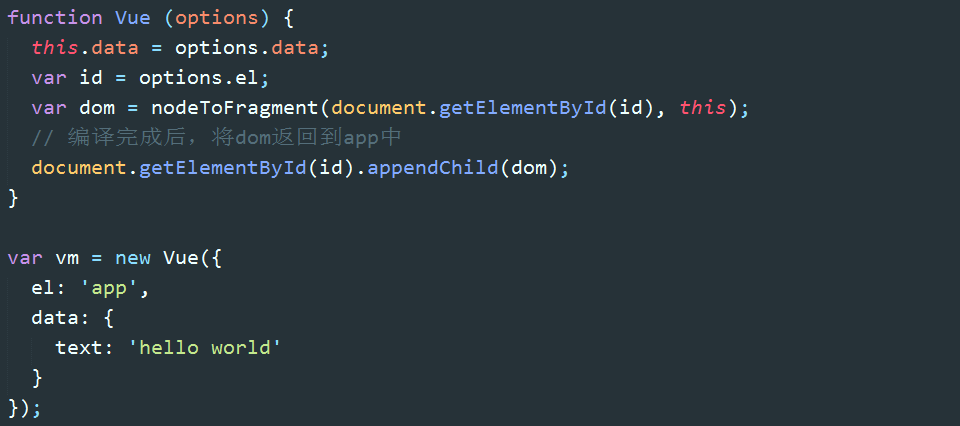
5. Liaison d'initialisation des données



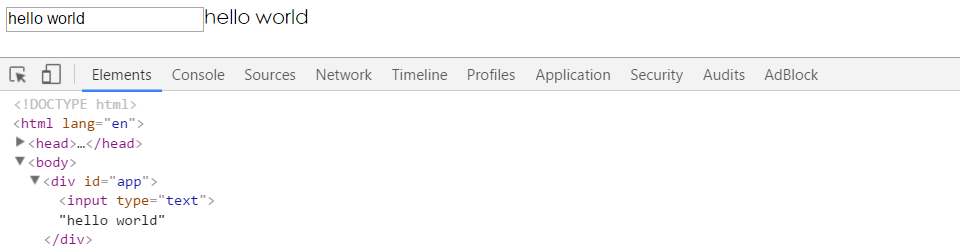
Le code ci-dessus implémente la première tâche. Nous pouvons voir que hello world a été rendu dans la zone de saisie et le nœud de texte.

6. Liaison de données réactive
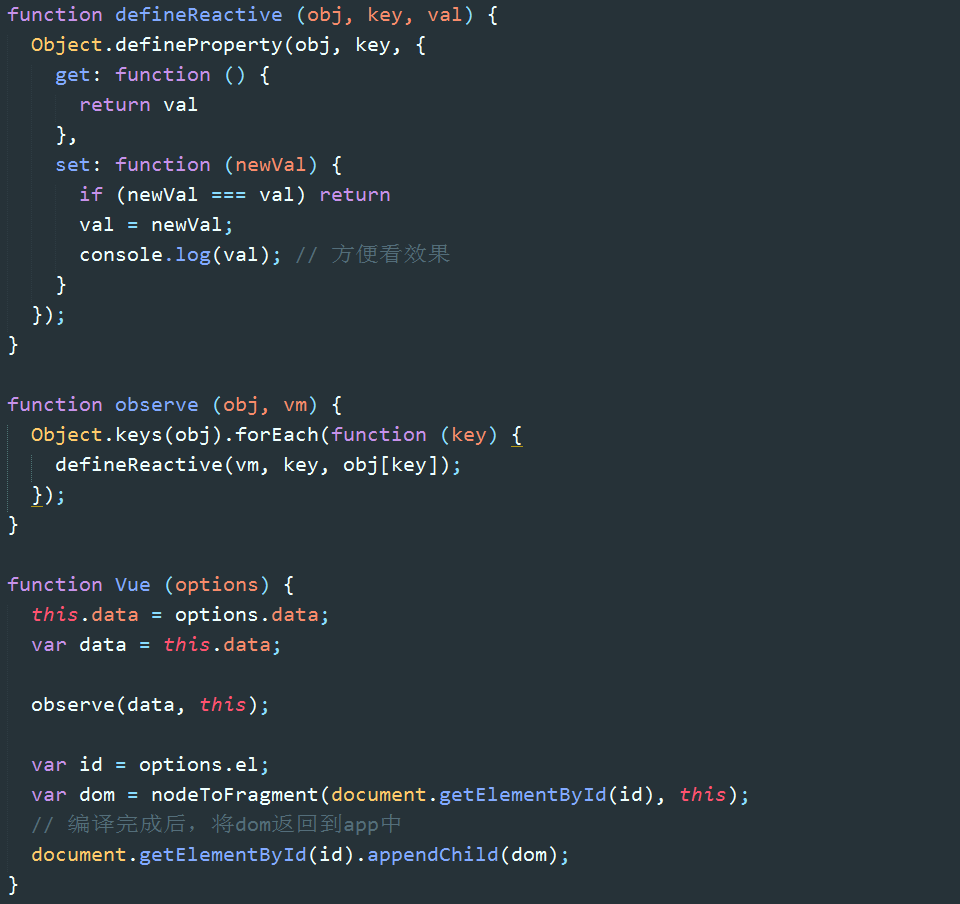
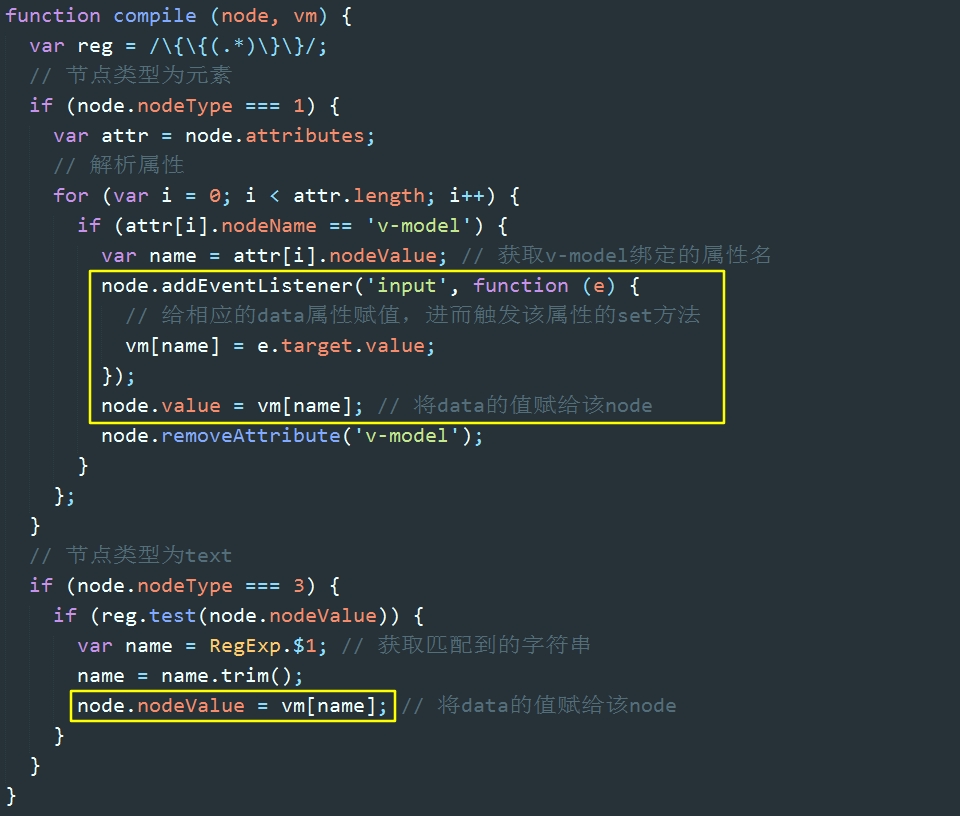
Regardons l'idée de mise en œuvre de la tâche 2 : lorsque nous saisissons des données dans la zone de saisie, déclenchons d'abord le événement d'entrée (ou keyup, change event), dans le gestionnaire d'événements correspondant, nous obtenons la valeur de la zone de saisie et l'attribuons à l'attribut text de l'instance vm. Nous utiliserons définirProperty pour détourner le texte des données en tant que propriété d'accesseur de vm, donc attribuer une valeur à vm.text déclenchera la méthode set.
Il y a deux choses principales à faire dans la méthode set. La première est de mettre à jour la valeur de l'attribut, et la seconde est laissée à la tâche trois.


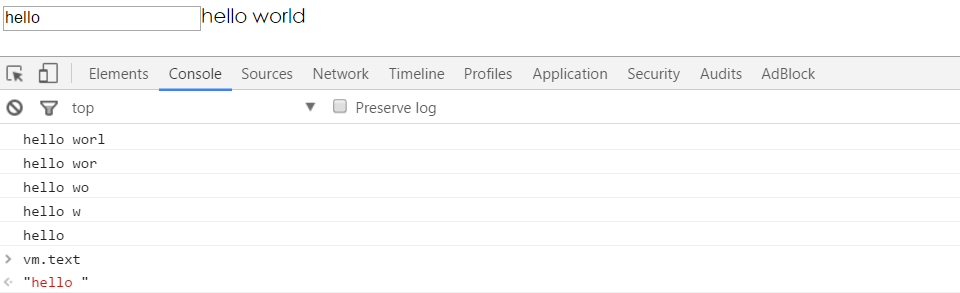
La tâche 2 est terminée. La valeur de l'attribut de texte changera de manière synchrone avec le contenu de la zone de saisie :

7. Mode Abonnement/Publication (abonnement et publication)
L'attribut de texte change et la méthode set est déclenchée, mais le contenu du nœud de texte ne change pas. Comment faire en sorte que les nœuds de texte qui sont également liés au texte changent également de manière synchrone ? Il existe ici un autre point de connaissance : le modèle de publication par abonnement.
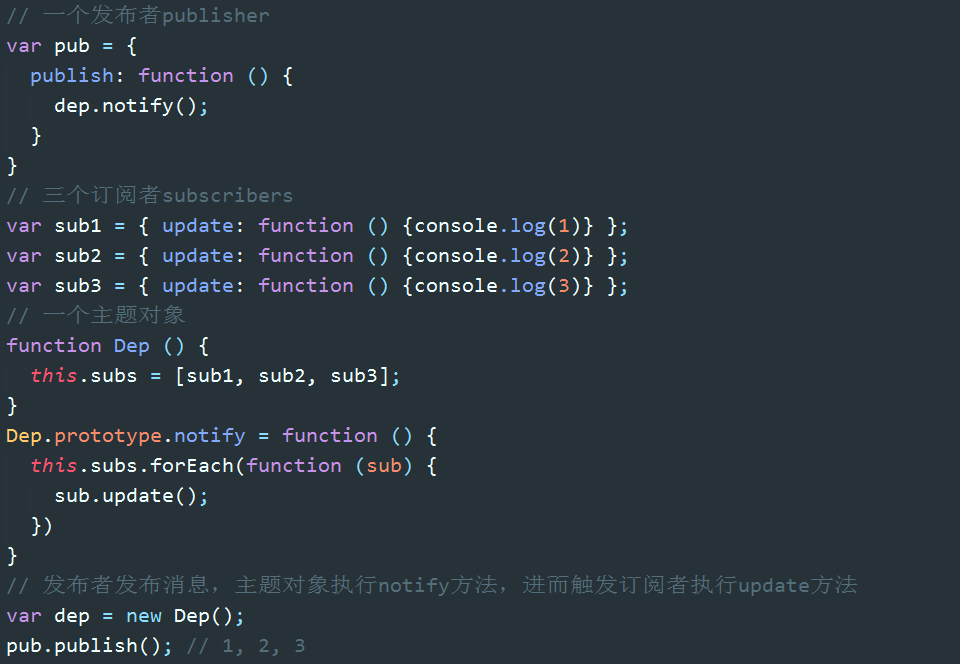
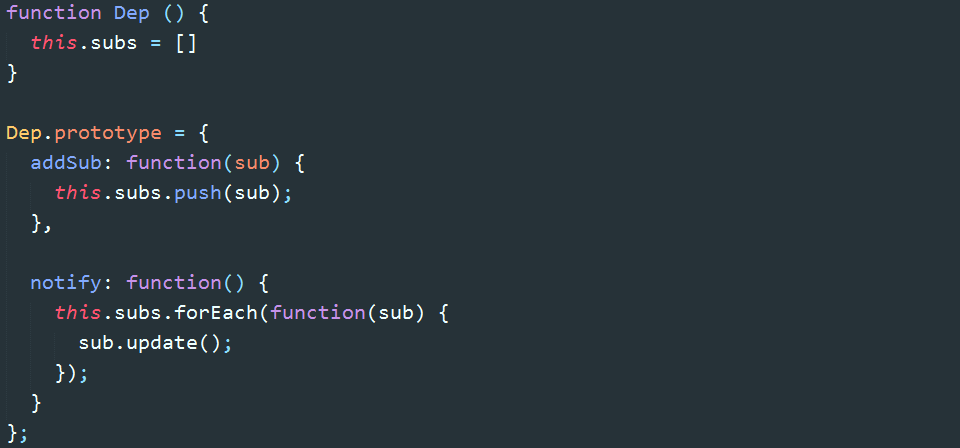
Le mode abonnement-publication (également connu sous le nom de mode observateur) définit une relation un-à-plusieurs, permettant à plusieurs observateurs de surveiller un certain objet de sujet en même temps lorsque l'état de l'objet de sujet change. , tous seront notifiés de l'objet Observer.
L'éditeur émet une notification=> L'objet sujet reçoit la notification et la transmet à l'abonné=> L'abonné effectue l'opération correspondante

Comme mentionné précédemment, la deuxième chose à faire lorsque la méthode set est déclenchée est d'envoyer une notification en tant qu'éditeur : "Je suis le texte de l'attribut et j'ai changé." Les nœuds de texte agissent en tant qu'abonnés et effectuent les opérations de mise à jour correspondantes après avoir reçu des messages.
8. Implémentation de la liaison bidirectionnelle
Avec le recul, chaque fois qu'une nouvelle Vue est créée, elle fait principalement deux choses : la première est de surveiller les données : observer(data) et la seconde consiste à compiler du HTML : nodeToFragement(id).
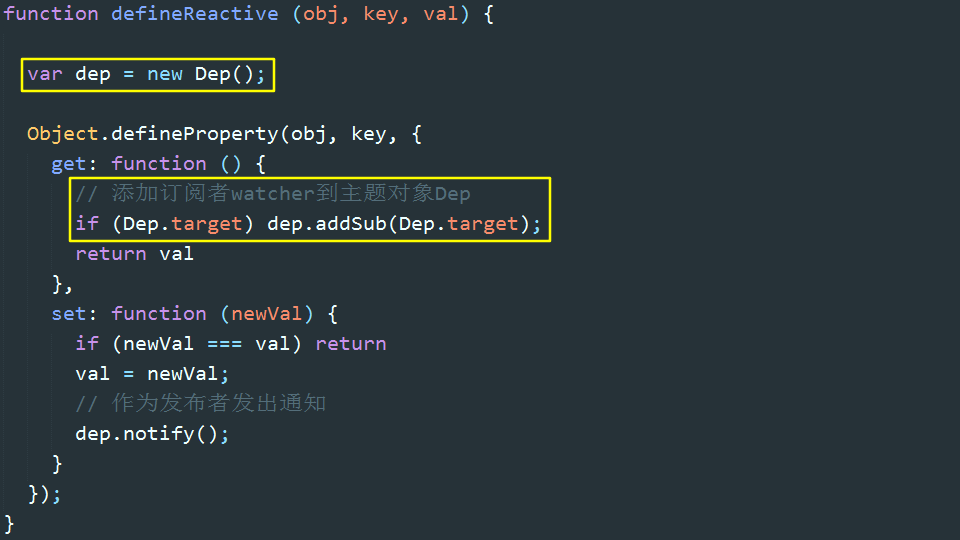
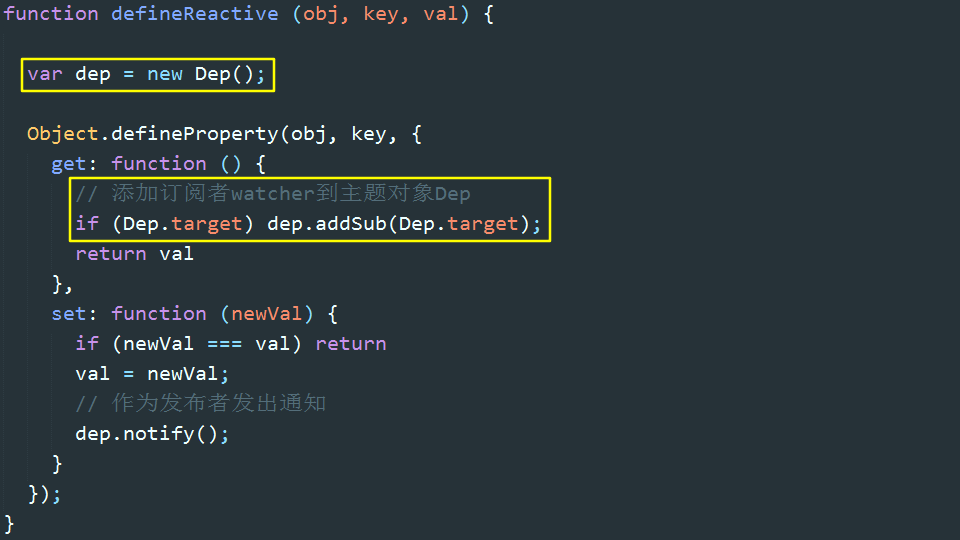
Dans le processus de surveillance des données, un dépôt d'objet de thème sera généré pour chaque attribut des données.
Pendant le processus de compilation HTML, un observateur d'abonné sera généré pour chaque nœud lié à la liaison de données, et l'observateur s'ajoutera au dépôt de l'attribut correspondant.
Nous avons implémenté : Modifier le contenu de la zone de saisie => Modifier la valeur de l'attribut dans la fonction de rappel d'événement => Déclencher la méthode set de l'attribut.
La prochaine chose que nous devons implémenter est : émettre une notification dep.notify() => Déclencher la méthode de mise à jour de l'abonné => Mettre à jour la vue.
La logique clé ici est la suivante : comment ajouter l'observateur au dépôt de l'attribut associé.

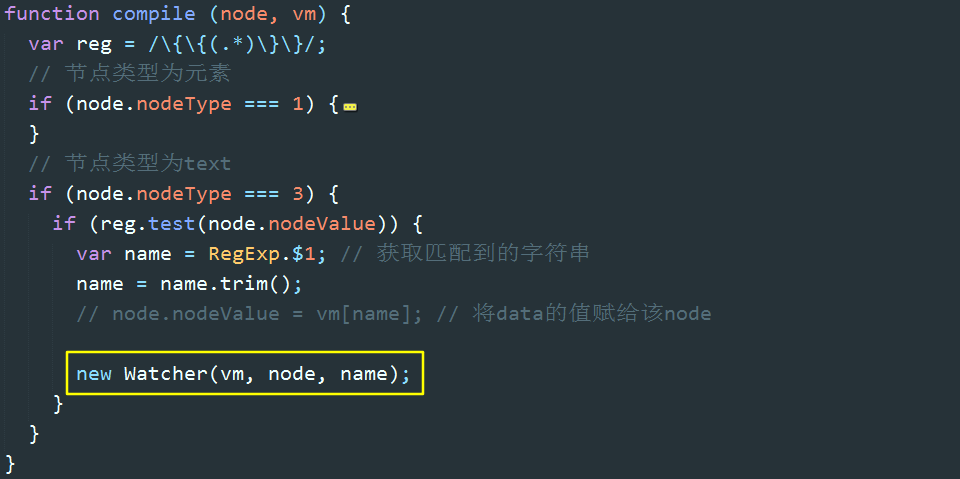
Lors du processus de compilation HTML, un Watcher est généré pour chaque nœud associé aux données. Que se passe-t-il dans la fonction Watcher ?

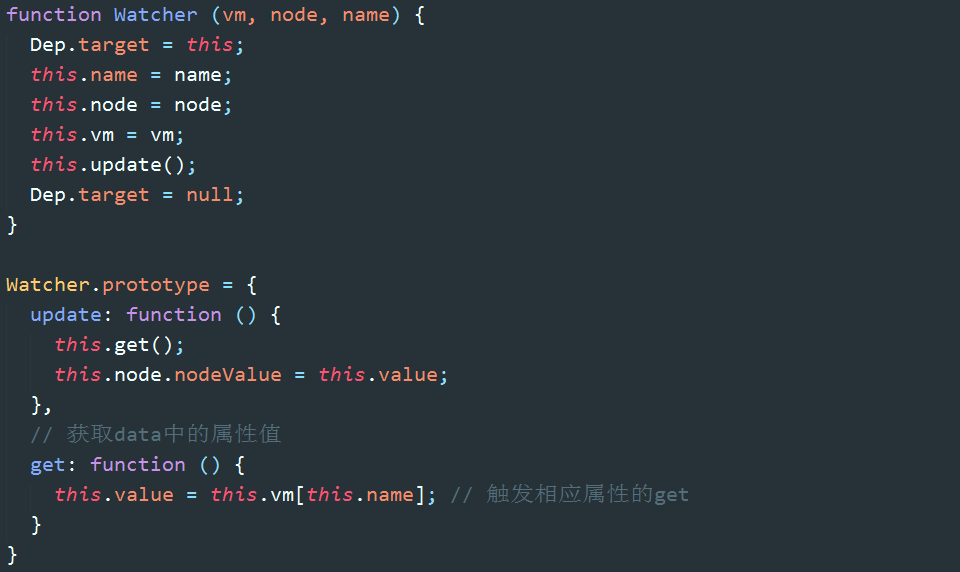
Tout d'abord, attribuez-vous à une variable globale Dep.target
Deuxièmement, exécutez la méthode update, puis exécutez la méthode get, get's La méthode lit l'attribut accesseur de la machine virtuelle, déclenchant ainsi la méthode get de l'attribut accesseur. Dans la méthode get, l'observateur est ajouté au dépôt de l'attribut accesseur correspondant
Encore une fois, obtenez la valeur de l'attribut ; , puis Mettre à jour la vue.
Enfin, définissez Dep.target sur vide. Puisqu'il s'agit d'une variable globale et du seul pont entre watcher et dep, il faut s'assurer que Dep.target n'a qu'une seule valeur à tout moment.



À ce stade, la liaison bidirectionnelle Hello World est essentiellement implémentée. Le contenu du texte changera de manière synchrone avec le contenu de la zone de saisie. La modification de la valeur de vm.text dans le contrôleur sera reflétée de manière synchrone dans le contenu du texte.
Résumé
Ce qui précède concerne le principe de mise en œuvre de la liaison bidirectionnelle vue.js. J'espère que le contenu de cet article pourra apporter de l'aide aux études ou au travail de chacun si vous en avez. Si vous avez des questions, s'il vous plaît, vous pouvez laisser des messages pour communiquer. Merci pour votre soutien au site Web PHP chinois.
Pour une compréhension plus approfondie des principes d'implémentation de la liaison bidirectionnelle vue.js et des articles associés, veuillez prêter attention au site Web PHP chinois !
 Quels sont les outils de test Java ?
Quels sont les outils de test Java ?
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Comment utiliser la fonction Rechercher
Comment utiliser la fonction Rechercher
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Quelle est la différence entre golang et python
Quelle est la différence entre golang et python
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 emplacement.recherche
emplacement.recherche
 La différence entre vscode et vs
La différence entre vscode et vs