
Avant-propos
Dans la version Vue.js : 1.0.27, lors de l'utilisation de l'instruction V-bind dans Vue.js pour lier la classe et le style, Vue.js l'a améliorée. En plus des chaînes, les résultats des expressions peuvent également être des objets ou des tableaux.
Je l'ai testé ici et j'ai trouvé le problème suivant :
Si vous utilisez la syntaxe objet pour lier une classe, le nom de la classe doit être mis entre guillemets pour représenter le style correspondant, sinon il sera considéré comme un attribut de l'objet, provoquant une erreur d'initialisation.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
关于class的绑定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能写成class-a(不带引号);这里的classObject是js对象,而class-b是代表的是一个样式,所以必须写成'class-a',用引号括起来。
//否则这里的class-a只能代表classObject的一个属性名称而已,这样vuejs在初始化时,会报错。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>Référence :
Site officiel de Vue.js----http://cn.vuejs.org/guide/class-and-style.html
Supplément :
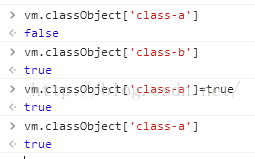
Ici, j'ai l'impression que le classObject dans le code est un peu comme une table de hachage, la clé est une classe de style et la valeur est une valeur de type booléen.
Récupérez et modifiez la valeur class-a dans l'objet classObject depuis la console, voir l'image ci-dessous :

Voir l'opération dans le console, permettez-moi de penser que classObject est en effet un peu comme un type de table de hachage. Afin de le confirmer, vous pouvez jeter un œil au code source (ps : je ne l’ai pas regardé moi-même).
Dans Vue.js1.0.19, l'auteur y a ajouté une syntaxe. La syntaxe des objets peut également être utilisée dans les tableaux :
Ci-dessus, classA peut être ajouté avec ou sans guillemets. Ce qui suit est mon propre code de test.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 两种绑定:加引号和不加引号,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class绑定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class绑定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter de l'aide aux études ou au travail de chacun. peut laisser un message pour communiquer.
Pour plus d'articles sur l'utilisation de v-bind pour lier des classes dans Vue.js, veuillez faire attention au site Web PHP chinois !
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 compression audio
compression audio
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 La différence entre git et svn
La différence entre git et svn
 Que signifie Apache ?
Que signifie Apache ?
 Outils de recherche couramment utilisés
Outils de recherche couramment utilisés
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?