
Qu'il s'agisse de jquery ou d'ajax, la discussion est aujourd'hui très en retard. Il y a beaucoup d'informations dans ce domaine sur Internet, mais de nombreux novices sont encore confus à ce sujet. Cet article utilise la méthode la plus simple pour montrer aux novices comment utiliser jquery pour implémenter la technologie ajax (cet article est donc spécialement écrit pour les novices, les vétérans ne doivent pas commenter, les experts omettront 10 000 mots ici). Quant à ce qu’est jquery et ce qu’est ajax, recherchez-le vous-même sur Google.
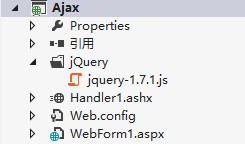
Créez d'abord une nouvelle application Web vide asp.net célèbre pour Ajax. Le répertoire du projet est comme indiqué dans la figure ci-dessous.

Le fichier .ashx est un programme de traitement général. Vous n'avez pas besoin de savoir à quoi il sert pour l'instant, vous le saurez plus tard.
Clarifions d'abord les fonctions que nous souhaitons implémenter : la page WebForm1 envoie une requête au gestionnaire Handler1 toutes les secondes, Handler1 renvoie des données à la page WebForm1 et la page WebForm1 utilise la technologie ajax pour obtenir un effet de rafraîchissement partiel. .
Tout d'abord, jetons un coup d'œil au code principal de Handler1 :
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}L'objectif principal est de changer la méthode ProcessRequest par celle ci-dessus, générant un entier aléatoire entre 1 et 9 et en le renvoyant à la page de demande.
Regardons le code principal de WebForm1.aspx :
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>Si nous voulons utiliser jquery, nous devons citer le fichier jqury-1.7.1.js que nous venons de télécharger , comme suit Le code devrait être compréhensible, n'est-ce pas ? Si vous ne comprenez pas cela, vous devez d’abord rattraper les bases de js.
Ajoutez ce code sur la page :
<p id="dataShow"></p>
permet d'afficher les données renvoyées par la requête Handler1.
C'est fini ! C'est tout ! Si c'est normal, vous pouvez voir un nombre qui change aléatoirement de 1 à 9 sur le navigateur. Notez que la page entière n'est pas actualisée ici ! Si vous n'y croyez pas, vous pouvez donner une marge à la balise
afin qu'une barre de défilement apparaisse lorsqu'elle est affichée au-delà de la hauteur du navigateur. Si la barre de défilement ne revient pas en haut lorsque les données changent. , cela signifie un rafraîchissement partiel.
En ce qui concerne les fonctions plus avancées, les lecteurs doivent vérifier les informations et effectuer des recherches par eux-mêmes. Il s'agit simplement d'un simple article d'introduction.
Pour plus d'articles sur les solutions d'utilisation de jquery pour implémenter ajax sous asp.net, veuillez faire attention au site Web PHP chinois !
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Comment ouvrir le fichier mds
Comment ouvrir le fichier mds
 fonction de la touche prtscr
fonction de la touche prtscr
 Classement des dix principales plateformes de trading formelles
Classement des dix principales plateformes de trading formelles
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Qu'est-ce que CONNECTION_REFUSED ?
Qu'est-ce que CONNECTION_REFUSED ?
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière
 commentaires html
commentaires html