 Java
Java
 javaDidacticiel
javaDidacticiel
 Utilisation de ViewPager Fragment dans l'application Android pour obtenir un effet de commutation coulissante
Utilisation de ViewPager Fragment dans l'application Android pour obtenir un effet de commutation coulissante
Utilisation de ViewPager Fragment dans l'application Android pour obtenir un effet de commutation coulissante
Dans les applications Android, le glissement multi-écran est un style très courant. L'implémentation du code sans viewpager sera très longue. Si ViewPager est utilisé, le code sera beaucoup plus court. Cependant, l'utilisation de ViewPager présente également des inconvénients : il doit le faire. import android-support -v4.jar, les détails ne peuvent pas être contrôlés. Mais maintenant, la situation est différente. android-support-v4 fournit de nombreuses fonctions pratiques, de sorte que désormais un nouveau projet Android importera ce package jar par défaut. Ensuite, nous utiliserons également viewpager pour faire du glissement. Un autre concept est Fragment et FragmentActivity est une classe spéciale avec un cycle de vie cohérent avec l'activité et une interface cohérente avec la vue. Cependant, il convient de noter que Fragment ne l'est pas. une View , il n'a aucune relation d'héritage avec View. L'avantage de l'utilisation de Fragments est que les Fragments peuvent être réutilisés et que chaque Fragment peut gérer sa propre activité en interne, tout comme une activité. De cette façon, le couplage entre les modules est plus faible et c'est beaucoup plus clair que d'écrire toutes les activités dans la logique interne d'une activité. . De plus, étant donné que l'activité de chaque module est implémentée dans Fragment, l'activité n'a besoin que de gérer plusieurs Fragments et n'a pas besoin de faire des choses liées à l'entreprise. Enfin, Fragment peut être utilisé pour s'adapter à différents modèles de résolution. Fragment est disponible dans SDK (Android 3.0 et supérieur) et Android-support-v4, mais en raison de problèmes de compatibilité, nous ne pouvons utiliser le fragment que dans Android-support-v4, sauf si vous souhaitez que votre apk ne fonctionne que sur 3.0 sur le futur Android. téléphones, la situation de FragmentActivity sera similaire à celle de Fragment. Concernant Fragment et FragmentActivity, il y a en fait quelques utilisations de base qui doivent être comprises. Cependant, étant donné que Fragment n'est pas le sujet de cet article, nous ne le présenterons pas ici. De plus, cet article utilise Fragment uniquement pour créer une interface simple. , que tout le monde devrait comprendre en un coup d'œil. , D'accord, passons aux choses sérieuses.
ViewPager Fragment est souvent utilisé. Le code est extrait de actionbarsherlock. Cet effet est connu pour être commuté par glissement. Passons directement au code
Voici une brève explication des deux adaptateurs FragmentStatePagerAdapter et FragmentPagerAdapter
:
Le premier adaptateur d'état de fragment - seuls le premier fragment, le fragment actuel et le fragment suivant existeront à l'heure actuelle , et les autres seront détruits, adaptés au chargement de plusieurs données ;
Le deuxième FragmentPagerAdapter - tous existent, il ne convient donc pas au chargement d'une grande quantité de données telles que des images, etc., et il est facile de déborder de mémoire .
Structure du projet :

1. Adaptateur d'activité ensemble (Fragment de type statique)
public class ViewPageFragment extends FragmentActivity {
//这个是有多少个 fragment页面
static final int NUM_ITEMS = 5;
private MyAdapter mAdapter;
private ViewPager mPager;
private int nowPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
mAdapter = new MyAdapter(getSupportFragmentManager() );
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
/**
* 有状态的 ,只会有前3个存在 其他销毁, 前1个, 中间, 下一个
*/
public static class MyAdapter extends FragmentStatePagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return NUM_ITEMS;
}
//得到每个item
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
return super.instantiateItem(arg0, arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
}
/**
* 无状态的 会全部加载着, 这个适合少量的 特别多的图片啊啥的 还是用 FragmentStatePagerAdapter
* @author lilei
*/
// public static class MyAdapter extends FragmentPagerAdapter {
// public MyAdapter(FragmentManager fm ) {
// super(fm);
//
// }
//
// @Override
// public int getCount() {
// return NUM_ITEMS;
// }
//
// @Override
// public Fragment getItem(int position) {
// // 返回相应的 fragment
// return ArrayFragment.newInstance(position);
// }
//
// @Override
// public void destroyItem(ViewGroup container, int position, Object object) {
// System.out.println( "position Destory" + position);
// super.destroyItem(container, position, object);
// }
// }
/**
* 所有的 每个Fragment
*/
public static class ArrayFragment extends Fragment {
int mNum;
static ArrayFragment newInstance(int num) {
ArrayFragment array= new ArrayFragment();
Bundle args = new Bundle();
args.putInt("num", num);
array.setArguments(args);
return array;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
System.out.println("mNum Fragment create ="+ mNum);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = null;
if(mNum == 0){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 1){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 2){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else{
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println(mNum + "mNumDestory");
super.onDestroyView();
}
@Override
public void onDestroy(){
super.onDestroy();
}
}
}2. pas beaucoup de différence (l'utilisation dépend de chaque individu)
public class ViewPageFragmentCS extends FragmentActivity {
//这个是有多少个 fragment页面
private MyAdapter mAdapter;
private ViewPager mPager;
private List<Entity> list = new ArrayList<ViewPageFragmentCS.Entity>();;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
for (int i = 0; i < 7 ; i++) {
Entity ee = new Entity();
ee.name = "ll"+ i;
ee.age = ""+ i;
list.add(ee);
}
mAdapter = new MyAdapter(getSupportFragmentManager(),list);
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
private class Entity{
public String name;
public String age;
}
// 在这里你可以传 list<Fragment> 也可以传递 list<Object>数据
public class MyAdapter extends FragmentStatePagerAdapter {
List<Entity> list_ee;
public MyAdapter(FragmentManager fm, List<Entity> ee) {
super(fm);
this.list_ee = ee ;
}
@Override
public int getCount() {
return list_ee.size();
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
ArrayFragment ff = (ArrayFragment)super.instantiateItem(arg0, position);
ff.setThings(list_ee.get(position),position);
return ff;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return new ArrayFragment();
}
}
/**
* 所有的 每个Fragment
*/
public class ArrayFragment extends Fragment {
private Entity ee;
private int position;
public void setThings(Entity ee,int position){
this.ee =ee ;
this.position = position;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在这里加载每个 fragment的显示的 View
View v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(ee.name+ "= ee.Name -=age"+ ee.age);
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println("onDestroyView = "+ position);
super.onDestroyView();
}
@Override
public void onDestroy(){
System.out.println("onDestroy = "+ position);
super.onDestroy();
}
}
} Copiez-le simplement et vous pourrez voir l'effet. N'oubliez pas le package V4. Vous pouvez compléter le fichier de mise en page XML par vous-même.
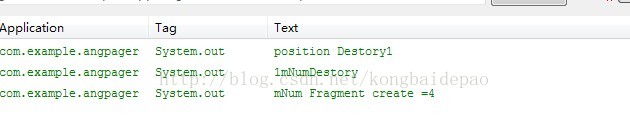
Lorsque vous passez à la 3ème page, vous pouvez voir que la 1ère page est détruite et la 4ème est générée. Actuellement, il y en a 2, 3 et 4 :

Plus d'Android Pour les articles connexes utilisant ViewPager Fragment pour obtenir un effet de commutation coulissante dans l'application, veuillez faire attention au site Web chinois PHP !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Dépannage et solutions au logiciel de sécurité de l'entreprise qui fait que certaines applications ne fonctionnent pas correctement. De nombreuses entreprises déploieront des logiciels de sécurité afin d'assurer la sécurité des réseaux internes. ...
 Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Comment simplifier les problèmes de cartographie des champs dans l'amarrage du système à l'aide de mapstruct?
Apr 19, 2025 pm 06:21 PM
Le traitement de la cartographie des champs dans l'amarrage du système rencontre souvent un problème difficile lors de l'exécution d'amarrage du système: comment cartographier efficacement les champs d'interface du système a ...
 Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Comment obtenir élégamment des noms de variables de classe d'entité pour créer des conditions de requête de base de données?
Apr 19, 2025 pm 11:42 PM
Lorsque vous utilisez MyBatis-Plus ou d'autres cadres ORM pour les opérations de base de données, il est souvent nécessaire de construire des conditions de requête en fonction du nom d'attribut de la classe d'entité. Si vous manuellement à chaque fois ...
 Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Comment Intellij Idea identifie-t-elle le numéro de port d'un projet de démarrage de printemps sans publier un journal?
Apr 19, 2025 pm 11:45 PM
Commencez le printemps à l'aide de la version IntelliJideaultimate ...
 Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Comment convertir les noms en nombres pour implémenter le tri et maintenir la cohérence en groupes?
Apr 19, 2025 pm 11:30 PM
Solutions pour convertir les noms en nombres pour implémenter le tri dans de nombreux scénarios d'applications, les utilisateurs peuvent avoir besoin de trier en groupe, en particulier en un ...
 Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Comment obtenir élégamment les conditions de requête de création de nom de variable de classe d'entité lors de l'utilisation de tkmybatis pour la requête de base de données?
Apr 19, 2025 pm 09:51 PM
Lorsque vous utilisez TkMyBatis pour les requêtes de base de données, comment obtenir gracieusement les noms de variables de classe d'entité pour créer des conditions de requête est un problème courant. Cet article épinglera ...
 Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Comment convertir en toute sécurité les objets Java en tableaux?
Apr 19, 2025 pm 11:33 PM
Conversion des objets et des tableaux Java: Discussion approfondie des risques et des méthodes correctes de la conversion de type de distribution De nombreux débutants Java rencontreront la conversion d'un objet en un tableau ...
 Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Plateforme de commerce électronique SKU et conception de la base de données SPU: comment prendre en compte à la fois les attributs définis par l'utilisateur et les produits sans attribution?
Apr 19, 2025 pm 11:27 PM
Explication détaillée de la conception des tables SKU et SPU sur les plates-formes de commerce électronique Cet article discutera des problèmes de conception de la base de données de SKU et SPU dans les plateformes de commerce électronique, en particulier comment gérer les ventes définies par l'utilisateur ...





