 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 asp.net cliquez sur les idées de mise en œuvre du code de vérification
asp.net cliquez sur les idées de mise en œuvre du code de vérification
asp.net cliquez sur les idées de mise en œuvre du code de vérification
Haha, ça fait longtemps que ça n'a pas été posté. Finalement, j'ai vu que cliquer sur le code de vérification était intéressant, alors j'ai eu envie d'en écrire un moi-même.
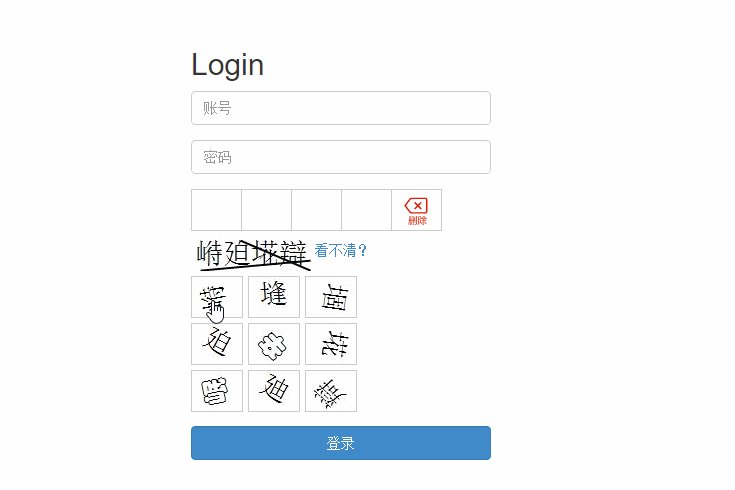
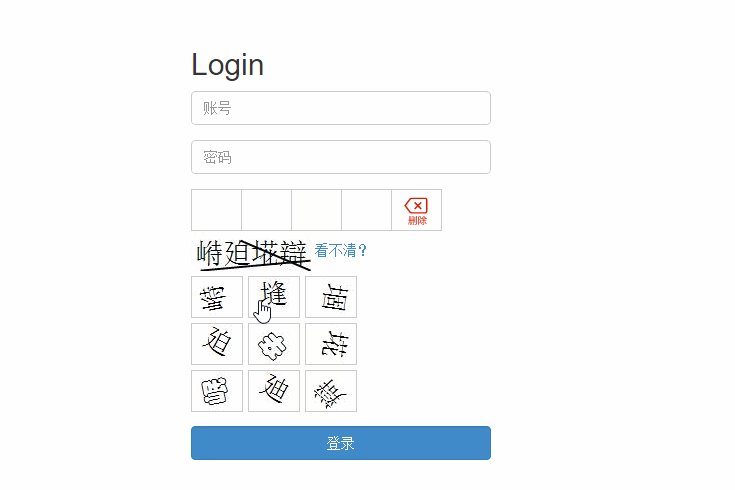
D'abord les rendus

Si vous êtes attiré par cet effet, continuez à lire.
Laissez-moi vous donner quelques idées avant de poster le code :
1 Il doit y avoir une bibliothèque de caractères chinois et la classer selon les glyphes. (J'ai classé les radicaux dans la base de données)
2. Obtenez le code de vérification (c'est-à-dire prenez quelques mots pour créer le code de vérification)
3. en fonction de Trouvez les mots avec des formes similaires
4. Organisez le texte du code de vérification et les mots avec des formes similaires
5. Dessinez des images
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
}private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
}public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}<div class="form-group">
<ul class="vercode">
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<div>
<img id="code-image"/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" > <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</div>
<ul class="vercode-anwser">
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
</ul>
</div><script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Le Array Char stocke des séquences de caractères en C et est déclaré Char Array_name [Taille]. L'élément d'accès est passé par l'opérateur d'indice, et l'élément se termine par le terminateur nul «\ 0», qui représente le point final de la chaîne. Le langage C fournit une variété de fonctions de manipulation de cordes, telles que strlen (), strcpy (), strcat () et strcmp ().
 Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Dans le langage C, les caractères spéciaux sont traités à travers des séquences d'échappement, telles que: \ n représente les pauses de ligne. \ t signifie le caractère d'onglet. Utilisez des séquences d'échappement ou des constantes de caractères pour représenter des caractères spéciaux, tels que char c = '\ n'. Notez que l'arrière-plan doit être échappé deux fois. Différentes plates-formes et compilateurs peuvent avoir différentes séquences d'échappement, veuillez consulter la documentation.
 Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
En C, le type de char est utilisé dans les chaînes: 1. Stockez un seul caractère; 2. Utilisez un tableau pour représenter une chaîne et se terminer avec un terminateur nul; 3. Faire fonctionner via une fonction de fonctionnement de chaîne; 4. Lisez ou sortant une chaîne du clavier.
 Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Les méthodes d'utilisation des symboles dans la couverture du langage C Couverture arithmétique, l'affectation, les conditions, la logique, les opérateurs de bits, etc. Les opérateurs arithmétiques sont utilisés pour les opérations mathématiques de base, les opérateurs d'affectation sont utilisés pour les opérations et les opérations de la soustraction, la multiplication et les opérations de division, les opérations BIT sont utilisé pointeurs nuls, marqueurs de fin de fichier et valeurs non nucères.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.
 Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Dans le langage C, la conversion de type char peut être directement convertie en un autre type par: Casting: Utilisation de caractères de casting. Conversion de type automatique: Lorsqu'un type de données peut accueillir un autre type de valeur, le compilateur le convertit automatiquement.
 Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Il n'y a pas de fonction de somme intégrée dans le langage C, il doit donc être écrit par vous-même. La somme peut être obtenue en traversant le tableau et en accumulant des éléments: Version de boucle: la somme est calculée à l'aide de la longueur de boucle et du tableau. Version du pointeur: Utilisez des pointeurs pour pointer des éléments de tableau, et un résumé efficace est réalisé grâce à des pointeurs d'auto-incitation. Allouer dynamiquement la version du tableau: allouer dynamiquement les tableaux et gérer la mémoire vous-même, en veillant à ce que la mémoire allouée soit libérée pour empêcher les fuites de mémoire.
 Évitez les erreurs causées par défaut dans les instructions du commutateur C
Apr 03, 2025 pm 03:45 PM
Évitez les erreurs causées par défaut dans les instructions du commutateur C
Apr 03, 2025 pm 03:45 PM
Une stratégie pour éviter les erreurs causées par défaut dans les instructions de commutateur C: utilisez des énumérations au lieu des constantes, limitant la valeur de l'instruction de cas à un membre valide de l'énumération. Utilisez Fallthrough dans la dernière instruction de cas pour permettre au programme de continuer à exécuter le code suivant. Pour les instructions de commutation sans tomber, ajoutez toujours une instruction par défaut pour la gestion des erreurs ou fournissez un comportement par défaut.



