 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Un petit exemple d'implémentation du code de vérification et d'actualisation du code de vérification dans ASP.NET
Un petit exemple d'implémentation du code de vérification et d'actualisation du code de vérification dans ASP.NET
Un petit exemple d'implémentation du code de vérification et d'actualisation du code de vérification dans ASP.NET
Code d'implémentation
/// <summary>
/// 生成验证码图片,保存session名称VerificationCode
/// </summary>
public static void CreateVerificationCode()
{
int number;
string checkCode = string.Empty;
//随机数种子
Random randoms = new Random();
for (int i = 0; i < 4; i++) //校验码长度为4
{
//随机的整数
number = randoms.Next();
//字符从0-9,A-Z中随机产生,对应的ASCII码分别为
//48-57,65-90
number = number % 36;
if (number < 10)
{
number += 48;
}
else
{
number += 55;
}
checkCode += ((char)number).ToString();
}
//在session中保存校验码
System.Web.HttpContext.Current.Session["VerificationCode"] = checkCode;
//若校验码为空,则直接返回
if (checkCode == null || checkCode.Trim() == String.Empty)
{
return;
}
//根据校验码的长度确定输出图片的长度
System.Drawing.Bitmap image = new System.Drawing.Bitmap(55, 20);//(int)Math.Ceiling(Convert.ToDouble(checkCode.Length * 15))
//创建Graphics对象
Graphics g = Graphics.FromImage(image);
try
{
//生成随机数种子
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线 10条
//---------------------------------------------------
for (int i = 0; i < 10; i++)
{
//噪音线起点坐标(x1,y1),终点坐标(x2,y2)
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
//用银色画出噪音线
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//---------------------------------------------------
//Brush b = Brushes.Silver;
//g.FillRectangle(b, 0, 0, image.Width, image.Height);
//---------------------以上两种任选其一------------------------------
//输出图片中校验码的字体: 12号Arial,粗斜体
Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic));
//线性渐变画刷
LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.Purple, 1.2f, true);
g.DrawString(checkCode, font, brush, 2, 2);
//画图片的前景噪音点 50个
for (int i = 0; i < 50; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Peru), 0, 0, image.Width - 1, image.Height - 1);
//创建内存流用于输出图片
using (MemoryStream ms = new MemoryStream())
{
//图片格式指定为png
image.Save(ms, ImageFormat.Jpeg);
//清除缓冲区流中的所有输出
System.Web.HttpContext.Current.Response.ClearContent();
//输出流的HTTP MIME类型设置为"image/Png"
System.Web.HttpContext.Current.Response.ContentType = "image/Jpeg";
//输出图片的二进制流
System.Web.HttpContext.Current.Response.BinaryWrite(ms.ToArray());
}
}
finally
{
//释放Bitmap对象和Graphics对象
g.Dispose();
image.Dispose();
}
}Créer une page aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AuthCode.aspx.cs" Inherits="AuthCode" %> <%Help.CreateVerificationCode(); %>
Ajouter du code HTML et un devis
<div class="positionR">
<label>验证码:</label>
<span class="style1"> *</span>
<input type="text" class="yanZm" runat="Server" reg="^.+$" id="txtAuthCode" tip="请输入验证码!" />
<img class="yanZm_img lazy" src="/static/imghw/default1.png" data-src="AuthCode.aspx" alt="" id="imgAuthCode" />
</div>Comment implémenter l'actualisation ?
<script type="text/javascript">
$("#imgAuthCode").click(function () {
$(this).attr("src", "AuthCode.aspx?code=" + (new Date()).getTime());
});
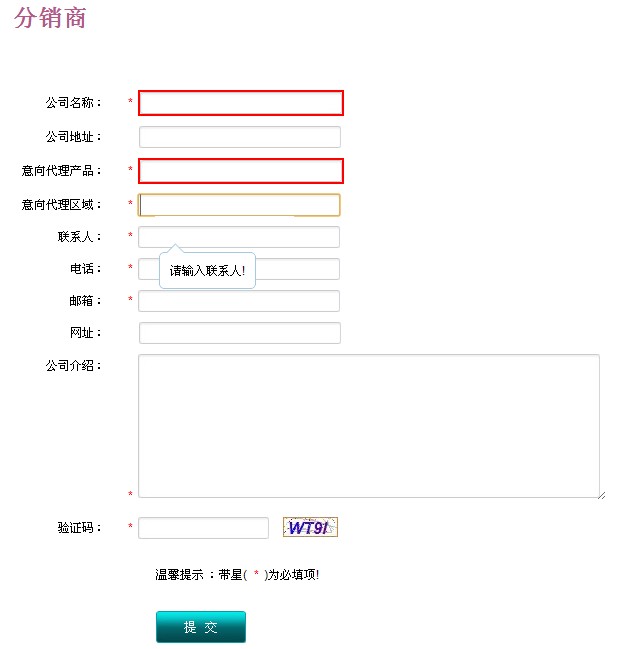
</script>Rendu

Pour plus de petits exemples ASP.NET d'implémentation de codes de vérification et d'actualisation des codes de vérification, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelles sont les alternatives à Null en C
Mar 03, 2025 pm 05:37 PM
Quelles sont les alternatives à Null en C
Mar 03, 2025 pm 05:37 PM
Cet article explore les défis des déréférences du pointeur nul dans C. Il soutient que le problème n'est pas nul lui-même, mais son utilisation abusive. L'article détaille les meilleures pratiques pour prévenir les déréférences, y compris les contrôles de pré-déréférence, le pointeur initiali
 Comment ajouter le compilateur C de niveau suivant
Mar 03, 2025 pm 05:44 PM
Comment ajouter le compilateur C de niveau suivant
Mar 03, 2025 pm 05:44 PM
Cet article explique comment créer de nouvelles caractères en C en C en utilisant la séquence \ n Escape dans printf et met des fonctions. Il détaille les fonctionnalités et fournit des exemples de code démontrant son utilisation pour les ruptures de ligne en sortie.
 Quel compilateur de langue C est le meilleur?
Mar 03, 2025 pm 05:39 PM
Quel compilateur de langue C est le meilleur?
Mar 03, 2025 pm 05:39 PM
Cet article guide les débutants sur le choix d'un compilateur C. Il fait valoir que le CCG, en raison de sa facilité d'utilisation, de sa large disponibilité et de ses vastes ressources, est la meilleure pour les débutants. Cependant, il compare également GCC, Clang, MSVC et TCC, mettant en évidence leur différenciation
 Null est-il toujours important dans la programmation moderne dans le langage C?
Mar 03, 2025 pm 05:35 PM
Null est-il toujours important dans la programmation moderne dans le langage C?
Mar 03, 2025 pm 05:35 PM
Cet article met l'accent sur l'importance continue de Null dans la programmation C moderne. Malgré les progrès, NULL reste crucial pour la gestion explicite du pointeur, empêchant les défauts de segmentation en marquant l'absence d'une adresse mémoire valide. Meilleur prac
 Quelles sont les versions Web des compilateurs de langage C?
Mar 03, 2025 pm 05:42 PM
Quelles sont les versions Web des compilateurs de langage C?
Mar 03, 2025 pm 05:42 PM
Cet article passe en revue les compilateurs C en ligne pour les débutants, en se concentrant sur la facilité d'utilisation et les capacités de débogage. Onlinegdb et Rep.Il sont mis en évidence pour leurs interfaces conviviales et leurs outils de débogage utiles. Autres options comme Programiz et Compil
 CLANGE COMMANDE COMMANDE C compilateur de langage C Résumé du site Web officiel
Mar 03, 2025 pm 05:41 PM
CLANGE COMMANDE COMMANDE C compilateur de langage C Résumé du site Web officiel
Mar 03, 2025 pm 05:41 PM
Cet article compare les plateformes de programmation C en ligne, mettant en évidence les différences de fonctionnalités telles que les outils de débogage, les fonctionnalités IDE, la conformité standard et les limites de mémoire / d'exécution. Il soutient que la "meilleure" plate-forme dépend des besoins des utilisateurs,
 Méthode de copie du code par compilateur de langage C
Mar 03, 2025 pm 05:43 PM
Méthode de copie du code par compilateur de langage C
Mar 03, 2025 pm 05:43 PM
Cet article traite de la copie de code efficace dans les Cides. Il souligne que la copie est une fonction IDE, pas une fonctionnalité de compilateur, et détaille des stratégies pour une efficacité améliorée, y compris l'utilisation d'outils de sélection IDE, le pliage de code, la recherche / remplacer, Templa
 Comment résoudre le problème de ne pas faire apparaître la fenêtre de sortie par le compilateur de langage C
Mar 03, 2025 pm 05:40 PM
Comment résoudre le problème de ne pas faire apparaître la fenêtre de sortie par le compilateur de langage C
Mar 03, 2025 pm 05:40 PM
Cet article dépanne les fenêtres de sortie manquantes dans la compilation du programme C. Il examine des causes telles que le non-exécution de l'exécutable, des erreurs de programme, des paramètres de compilateur incorrects, des processus de fond et une terminaison rapide du programme. Les solutions impliquent ch





