Que devez-vous apprendre pour développer des mini-programmes WeChat ?
Le 9 janvier 2017, le mini programme WeChat a été lancé, rendant fous d'innombrables internautes. Les mini-programmes marqueront le début d’une révolution industrielle, qui pourrait apporter d’énormes changements au modèle commercial actuel du commerce électronique et à l’expérience en ligne des utilisateurs.
Alors que 2017 est sur le point de commencer, l'apprentissage du développement de mini-programmes WeChat ne manquera pas de déclencher un engouement dans l'industrie informatique, que vous soyez un vétéran de l'informatique, un autodidacte ou un nouveau venu formé, lorsque vous l'êtes. vantardise et éloges Si vous ne parlez pas des mini-programmes WeChat, vous risquez de vous sentir déprimé.
Parlons maintenant de ce que vous devez apprendre et comprendre sur le développement d'applets WeChat :
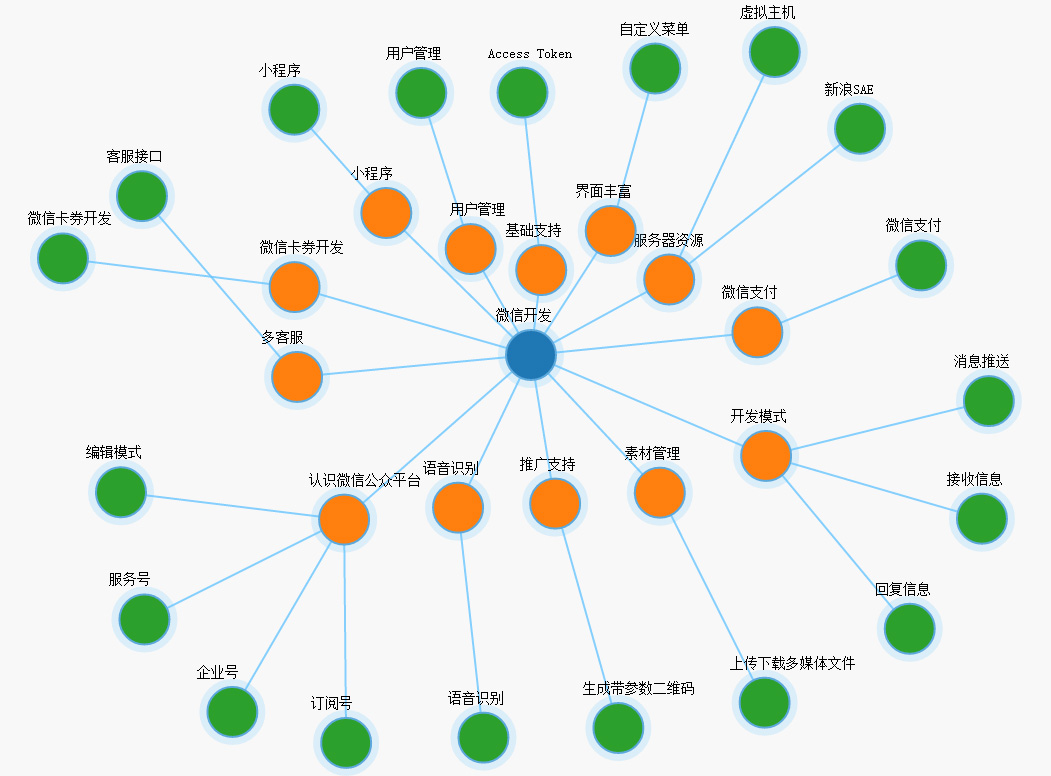
Tout d'abord, la chose la plus fondamentale est de comprendre les connaissances en développement WeChat. plateforme. Nous en reparlerons plus tard. Niu X, vous ne pouvez pas continuer à jouer. Sans plus tarder, commençons par une carte des connaissances sur le développement WeChat. PS : Amis qui souhaitent apprendre le développement de mini-programmes, veuillez vous rendre sur : Le cours vidéo pratique du mini-programme WeChat est en ligne ! Apprenez vite !

Alors quelles sont les connaissances de base des mini programmes ?
Un mini-programme WeChat complet est composé d'une instance d'application et de plusieurs instances de page, où l'instance d'application représente l'application du mini-programme et plusieurs pages représentent plusieurs pages du mini-programme.
De plus, l'applet WeChat ne permet pas de personnaliser les composants, ce qui rend difficile le développement d'applications plus complexes avec l'applet WeChat.
L'applet WeChat elle-même est très simple. Ouvrez simplement le didacticiel officiel et vous pourrez l'apprendre et l'essayer vous-même. Étant donné que les documents officiels de WeChat sont encore considérablement mis à jour, veuillez ouvrir les derniers documents officiels à temps pour vérifier l'état de la mise à jour.
Les connaissances de base du mini-programme WeChat sont principalement divisées en les parties suivantes :
1. Deux fichiers de configuration et deux fonctions principales
2. Modèle WXML, rendu de page
3. Sauter entre les pages
4. 🎜>5. Composants officiels et API officielle
app.json Le fichier de configuration global de l'application, qui détermine le chemin du fichier d'échange, les performances de la fenêtre, et les paramètres réseau Timeout, définir plusieurs onglets, etc.
L'exemple officiel donné ci-dessous :
comprend principalement les configurations suivantes :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
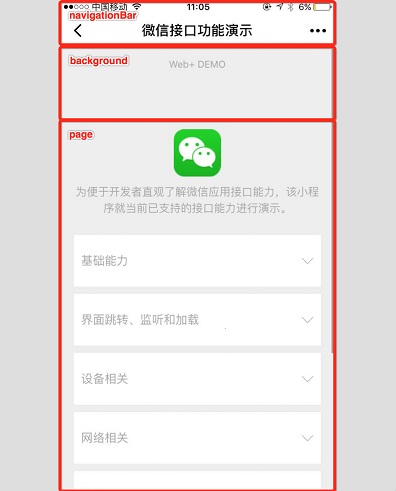
}- fenêtre : Fonction native de WeChat, peu personnalisable. Vous pouvez définir la barre d'état, la barre de navigation, le titre et la couleur d'arrière-plan de la fenêtre du mini-programme.
- Il contient six propriétés (navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor), backgroundTextStyle (String-(dark,light)), activatePullDownRefresh(Boolean)), les développeurs peuvent le configurer en fonction de leurs propres besoins.
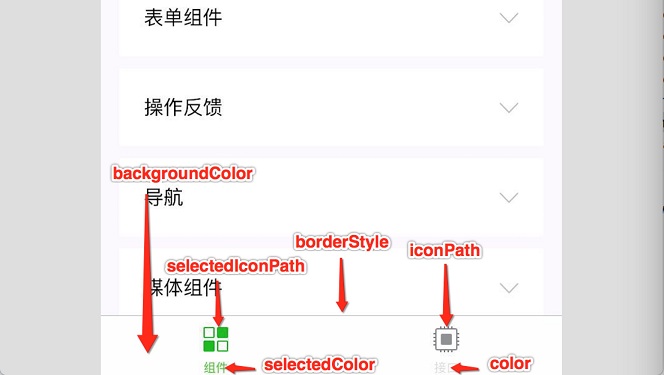
tabBar : Fonction native de WeChat, peu personnalisable. Applicable aux applications d'onglets classiques, la barre d'onglets peut être placée en haut ou en bas ; tabBar est un tableau et ne prend en charge que 2 à 5 onglets. 
- tabBar donne officiellement cinq attributs (color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array)). borderStyle définit la couleur de la bordure, actuellement uniquement prise en charge (noir et blanc).
networkTimeout : configurez le délai d'attente pour la demande de réseau du mini programme. 
- debug : commutateur de mode débogage. Il est recommandé de l'activer en mode développement. N'oubliez pas de le désactiver pour la sortie officielle.
App()
est utilisé pour enregistrer un mini-programme. Il n'y en a qu'un dans le monde. Le mini-programme ne fournit pas de moyen de le détruire, il peut donc le faire. ne sera détruit que lorsque le mini-programme entre en arrière-plan pendant un certain temps, ou lorsque l'utilisation des ressources du système est trop élevée, il sera véritablement détruit.
Page() est utilisé pour enregistrer une page et maintenir le cycle de vie et les données de la page.
微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
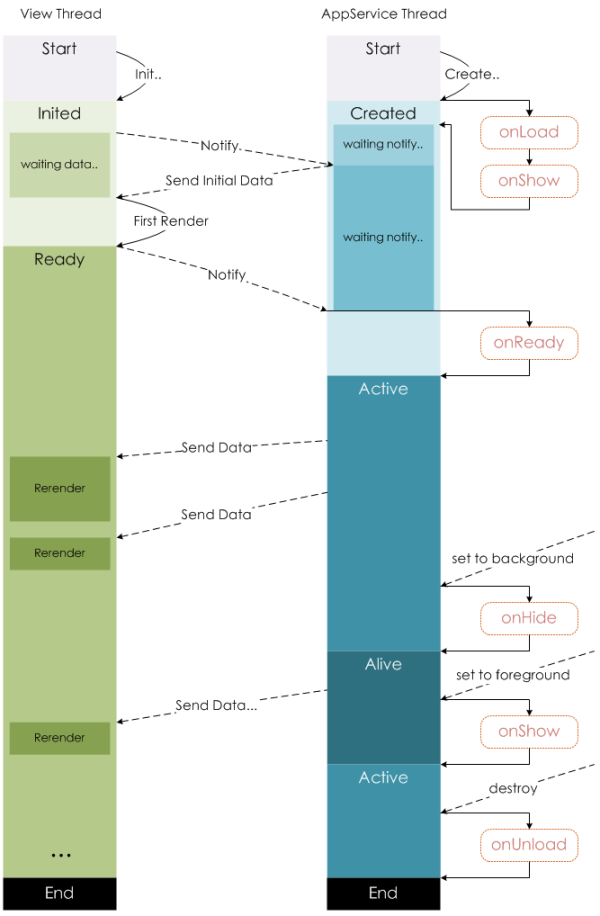
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Apprenez à désinstaller complètement pip et à utiliser Python plus efficacement
Jan 16, 2024 am 09:01 AM
Apprenez à désinstaller complètement pip et à utiliser Python plus efficacement
Jan 16, 2024 am 09:01 AM
Plus besoin de pip ? Venez apprendre à désinstaller pip efficacement ! Introduction : pip est l'un des outils de gestion de packages Python, qui peut facilement installer, mettre à niveau et désinstaller les packages Python. Cependant, nous devrons parfois désinstaller pip, peut-être parce que nous souhaitons utiliser un autre outil de gestion de packages, ou parce que nous devons vider complètement l'environnement Python. Cet article explique comment désinstaller pip efficacement et fournit des exemples de code spécifiques. 1. Méthodes de désinstallation de pip Ce qui suit présente deux méthodes courantes de désinstallation de pip.
 Une plongée approfondie dans la palette de couleurs de matplotlib
Jan 09, 2024 pm 03:51 PM
Une plongée approfondie dans la palette de couleurs de matplotlib
Jan 09, 2024 pm 03:51 PM
Pour en savoir plus sur la table de couleurs matplotlib, vous avez besoin d'exemples de code spécifiques 1. Introduction matplotlib est une puissante bibliothèque de dessins Python. Elle fournit un riche ensemble de fonctions et d'outils de dessin qui peuvent être utilisés pour créer différents types de graphiques. La palette de couleurs (colormap) est un concept important dans matplotlib, qui détermine la palette de couleurs du graphique. Une étude approfondie de la table des couleurs matplotlib nous aidera à mieux maîtriser les fonctions de dessin de matplotlib et à rendre les dessins plus pratiques.
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :
 Apprenez la fonction strconv.Atoi dans la documentation du langage Go pour convertir des chaînes en entiers
Nov 03, 2023 am 08:55 AM
Apprenez la fonction strconv.Atoi dans la documentation du langage Go pour convertir des chaînes en entiers
Nov 03, 2023 am 08:55 AM
Apprenez la fonction strconv.Atoi dans la documentation du langage Go pour convertir des chaînes en entiers. Le langage Go est un langage de programmation puissant et flexible dans sa bibliothèque standard qui fournit la fonction de conversion de chaînes. Dans cet article, nous apprendrons comment convertir une chaîne en entier à l'aide de la fonction strconv.Atoi. Tout d’abord, nous devons comprendre le but et la déclaration de la fonction strconv.Atoi. La description de la fonction dans le document est la suivante : funcAtoi(sstring)(i
 Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Titre : Apprenez la fonction principale du langage Go à partir de zéro. En tant que langage de programmation simple et efficace, le langage Go est privilégié par les développeurs. Dans le langage Go, la fonction principale est une fonction d'entrée, et chaque programme Go doit contenir la fonction principale comme point d'entrée du programme. Cet article explique comment apprendre la fonction principale du langage Go à partir de zéro et fournit des exemples de code spécifiques. 1. Tout d’abord, nous devons installer l’environnement de développement du langage Go. Vous pouvez aller sur le site officiel (https://golang.org
 Apprenez rapidement l'installation de pip et maîtrisez les compétences à partir de zéro
Jan 16, 2024 am 10:30 AM
Apprenez rapidement l'installation de pip et maîtrisez les compétences à partir de zéro
Jan 16, 2024 am 10:30 AM
Apprenez l'installation de pip à partir de zéro et maîtrisez rapidement les compétences. Des exemples de code spécifiques sont nécessaires. Présentation : pip est un outil de gestion de packages Python qui peut facilement installer, mettre à niveau et gérer les packages Python. Pour les développeurs Python, il est très important de maîtriser les compétences d'utilisation de pip. Cet article présentera la méthode d'installation de pip à partir de zéro et donnera quelques conseils pratiques et exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement l'utilisation de pip. 1. Installer pip Avant d'utiliser pip, vous devez d'abord installer pip. pépin





