
1. Introduction au contexte
Dans les applications d'album photo en ligne, les utilisateurs ont le besoin le plus simple de visualiser des photos. Lorsque le réseau est lent, le temps d'attente pour visualiser les photos est relativement long et l'expérience utilisateur sera. très pauvre.
2. Situation actuelle
Il existe deux manières principales de charger des photos :
(1) La manière la plus originale est de charger et d'afficher les photos directement sur la page html à l'aide de la balise img . Cette méthode provoquera un processus d'attente vide lorsque la vitesse du réseau est lente ou que les photos à afficher sont volumineuses, et que l'utilisateur ne peut pas commencer à voir la situation générale des photos et que l'expérience utilisateur n'est pas bonne
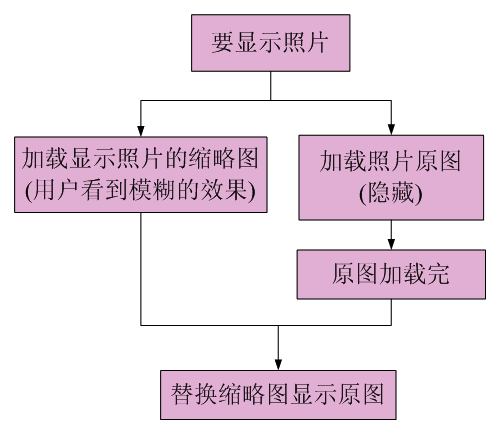
(2) Dans la page html, utilisez d'abord la balise img pour charger la vignette de la photo affichée et utilisez javascript pour masquer l'image originale de la photo. Une fois l'image complète de la photo chargée, l'image originale est affichée sur la page. Voici l'organigramme :

3. Notre solution
Certaines méthodes d'optimisation récemment mises en œuvre par QQ Photo Album résolvent les lacunes et la satisfaction des deux méthodes. . Il répond aux besoins de l'utilisateur en matière de visualisation de photos : voir la situation générale de la photo le plus rapidement possible et voir l'image originale claire le plus rapidement possible. Cette méthode utilise la vignette et l'image originale pour être chargées et affichées en même temps. La vignette est chargée en premier et affichée agrandie, et la grande image est superposée à la vignette et chargée en même temps. Si la vignette est très petite, l'utilisateur peut généralement voir rapidement l'effet flou de la photo. Pendant le processus de chargement de la grande image, la vignette est progressivement recouverte de haut en bas, afin que l'utilisateur puisse voir la grande image pendant le processus. processus de chargement.
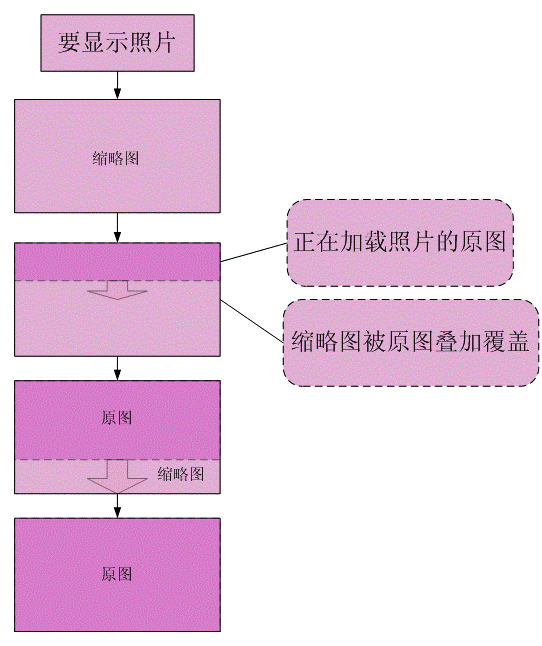
(1) Exemple d'image

Comme indiqué ci-dessus, les étapes de traitement de cette méthode sont :
1). Obtenez la vignette de la photo et l'original. URL de l'image, obtenez la longueur et la largeur de la photo ;
2). Chargez et affichez la vignette de la photo, étirez la vignette en fonction de la longueur et de la largeur de la photo, et l'utilisateur verra un effet flou 3). Chargez et affichez l'image originale de la photo, superposez l'image originale sur la vignette et affichez-la. L'image originale sera affichée autant qu'elle est chargée, la vignette le sera toujours. affichée. La vignette sera progressivement écrasée. L'image originale est en cours de chargement. Ce que l'utilisateur voit est l'effet de dégradé de la photo, du flou au clair.
4). Une fois l'image originale chargée, l'image originale a complètement recouvert les vignettes. À ce moment, l'utilisateur voit la véritable image originale. À ce stade, vous pouvez masquer la vignette pour éviter qu'elle n'interfère avec l'affichage d'images avec des effets transparents tels que PNG ou GIF.
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="/static/imghw/default1.png" data-src="small_url" class="lazy" style="max-width:90%"/ alt="Méthode Javascript pour implémenter le chargement d'images d'un affichage flou à un affichage clair" >
<!--原图叠加在小图上面-->
<img src="/static/imghw/default1.png" data-src="big_url" class="lazy" style="max-width:90%"/ alt="Méthode Javascript pour implémenter le chargement d'images d'un affichage flou à un affichage clair" >
</div> À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 fonction de balise span
fonction de balise span
 méthode de pagination mysql
méthode de pagination mysql