Explorez l'implémentation du contenu des composants Vue.js
Apprenons maintenant systématiquement Vue (reportez-vous à la documentation officielle de vue.js) :
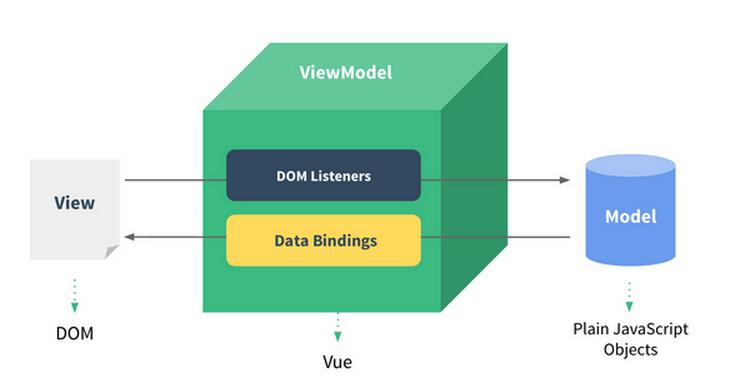
Vue.js est une bibliothèque permettant de créer des interfaces Web basées sur les données. Son objectif est de réaliser une liaison de données de réponse et un composant de vue combiné. .
Vue.js adopte le concept de vues basées sur les données, ce qui signifie que nous pouvons utiliser une utilisation spéciale dans les modèles HTML ordinaires pour « lier » le DOM aux données sous-jacentes. Une fois la liaison créée, le DOM maintiendra les données synchronisées.

Le code de référence suivant correspond au modèle ci-dessus
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})Habituellement, nous écrirons le modèle dans l'instance Vue. même effet que la méthode d'écriture ci-dessus Idem :
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>Après l'exécution d'un tel programme, 'Bonjour Vue.js !' sera affiché dans le contrôle #example-1.
Jetons un coup d'œil aux directives :
Les directives sont des fonctionnalités spéciales avec le préfixe v-. La valeur de la directive est limitée à une expression contraignante, telle qu'une directive if :
bonjour!
Il existe également des instructions de liaison, qui lient certaines valeurs d'attributà certaines valeurs, telles que :
Le "v-bind" est omis ici, ce qui rend l'attribut de l'entrée L'affectation de la valeur a l'effet d'un "calcul".
Attributs calculés
Voici une introduction à l'utilisation de $watch, qui est utilisé lorsqu'une donnée doit changer en fonction d'autres données :
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})Ici, tous les objets de données sont accessibles via vm.firstname, etc.
v-model
Comme son nom l'indique, c'est le modèle de données dans Vue. Il est utilisé pour lier les données dans les instances Vue :
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>. Par exemple, utilisez Pour lier un contrôle de formulaire, c'est afficher la valeur sélectionnée :
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>v-if, v-else
This La commande peut être utilisée. Elle est très flexible. Par exemple, si je génère de nouvelles questions dans le formulaire, il y a trois types : "question à choix unique", "question à choix multiple" et "question texte". pour différentes questions sont différentes. Dans ce cas, vous pouvez utiliser la syntaxe suivante :
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
Ceci est utilisé pour parcourir les éléments du tableau, par exemple :
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>La signification du code ci-dessus est de parcourir le tableau d'éléments dans l'instance de démonstration et d'afficher chaque élément du tableau (« Foo », « Bar ») dans le fichier
Afin d'éviter toute confusion Pour restituer la liste complète, track-by = "$index" est souvent utilisé, ce qui signifie que seul l'élément actuel du tableau est exploité.
À ce stade, les éléments les plus élémentaires de Vue ont été introduits. Si vous avez besoin de plus d'informations sur l'API, vous pouvez vous référer à : http://cn.vuejs.org/api/
. La structure des fichiers Vue et le contrôle du flux de données
Dans les fichiers vue, on peut souvent voir ce format :
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style> Il s'agit d'un contrôle appartenant à cette page (ou à une partie de la page), et
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit ! Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






