
Applet WeChat - Page
La fonction Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales, la fonction de cycle de vie, la fonction de traitement des événements, etc. de la page.
Description du paramètre d'objet :
Description du type d'attribut
Objet de données Données initiales de la page
Fonction onLoad Fonction de cycle de vie - écouter chargement de la page
Fonction onReady Fonction de cycle de vie --écoutez l'achèvement du rendu de la page
Fonction onShow Fonction de cycle de vie --écoutez l'affichage de la page
Fonction onHide Fonction de cycle de vie- -écouter le masquage de la page
Fonction onUnload Fonction de cycle de vie --écouter le déchargement de la page
Autres Tous les développeurs peuvent ajouter n'importe quelle fonction ou donnée au paramètre Objet, accessible avec ce
Exemple de code :
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Données d'initialisation
Les données d'initialisation seront utilisées comme premier rendu de la page. Les données seront transmises de la couche logique à la couche de rendu sous forme de JSON, les données doivent donc être dans un format pouvant être converti en JSON : chaînes, nombres, valeurs booléennes, objets et tableaux.
La couche de rendu peut lier des données via WXML.
Exemple de code :
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Fonction de traitement d'événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page peut également définir certaines fonctions spéciales : traitement d'événements fonction. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans la page sera exécutée.
Exemple de code :
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
La fonction setData est utilisée pour envoyer des données de la couche logique à la couche de vue et modifier la valeur correspondante de this.data en même temps.
Remarque :
La modification directe de this.data n'est pas valide et ne peut pas changer le statut de la page. Cela entraînera également une incohérence des données.
Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois.
format de paramètre setData()
accepte un objet, sous forme de clé et de valeur, pour changer la valeur correspondant à la clé dans this.data en valeur.
La clé peut être très flexible et donnée sous la forme d'un chemin de données, tel que array[2].message, a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data.
Exemple de code :
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}Vous n'avez pas besoin de comprendre ce qui suit tout de suite, mais cela vous aidera plus tard.
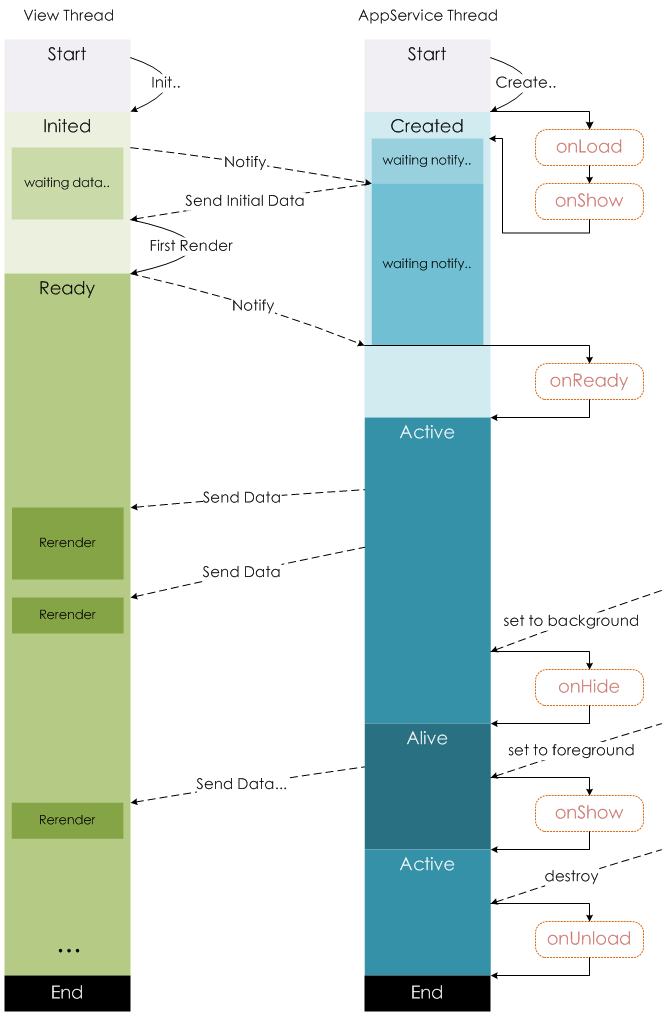
Fonction de cycle de vie
La figure suivante illustre le cycle de vie d'une instance de Page.

Routage des pages
Dans le mini programme, le routage de toutes les pages est géré par le framework. La méthode de déclenchement du routage et la fonction de cycle de vie des pages sont les mêmes. suit :
🎜>
Ce qui précède est le contenu de la page d'inscription du didacticiel du mini programme WeChat. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Comment optimiser une seule page
Comment optimiser une seule page
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment implémenter une liste chaînée en go
Comment implémenter une liste chaînée en go
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 Pourquoi l'ordinateur a-t-il un écran bleu ?
Pourquoi l'ordinateur a-t-il un écran bleu ?