 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la fonction Page() de l'applet WeChat
Explication détaillée de la fonction Page() de l'applet WeChat
Explication détaillée de la fonction Page() de l'applet WeChat
Programme WeChat Mini—Page() :
Lorsque vous rencontrez une fonction ou quelque chose que vous ne comprenez pas lors du développement d'un mini programme WeChat, il est préférable d'aller sur le site officiel pour vérifier le correspondant. connaissances, l'éditeur ici vous aidera à trier l'utilisation de la fonction page().
La fonction Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc.
Description du paramètre d'objet :
Description du type d'attribut
data Object Données initiales de la page
Fonction onLoad Fonction de cycle de vie - - Surveiller le chargement de la page
Fonction onReady Fonction de cycle de vie --Écouter l'achèvement du rendu initial de la page
Fonction onShow Fonction de cycle de vie --Écouter l'affichage de la page
onHide Function Fonction de cycle de vie -- Surveillance du masquage de la page
onUnload Function Fonction de cycle de vie -- Surveillance du déchargement de la page
onPullDownRefreash Function Fonction de traitement des événements liés à la page -- Surveillance de l'action déroulante de l'utilisateur
Autres Tous les développeurs peuvent ajouter des fonctions arbitraires ou des données dans le paramètre d'objet sont accessibles avec cet
Exemple de code :
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Données d'initialisation
Initialisation les données seront utilisées comme premier rendu de la page. Les données seront transmises de la couche logique à la couche de rendu sous forme de JSON, les données doivent donc être dans un format pouvant être converti en JSON : chaînes, nombres, valeurs booléennes, objets et tableaux.
La couche de rendu peut lier des données via WXML.
Exemple de code :
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Fonction de cycle de vie
onLoad : Chargement de la page
Une page ne sera appelée qu'une seule fois. Le paramètre
peut récupérer la requête dans wx.navigateTo, wx.redirectTo et
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue.
Veuillez définir les paramètres d'interface tels que wx.setNavigationBarTitle après onReady. Pour plus de détails, voir Cycle de vie
onHide : Page Hide
Appelé lorsque NavigTo ou l'onglet inférieur est basculé.
onUnload : Déchargement de la page
Appelé lors de redirectTo ou naviguerBack.
Fonction de traitement des événements liés à la page
onPullDownRefresh : déroulez pour actualiser
Écoutez le déroulement de l'utilisateur pour actualiser les événements.
Vous devez activer activatePullDownRefresh dans l'option de fenêtre de config.
Après avoir traité l'actualisation des données, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
Fonction de gestion des événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page peut également définir certaines fonctions spéciales : fonctions de gestion des événements. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans Page sera exécutée.
Exemple de code :
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
La fonction setData est utilisée pour envoyer des données de la couche logique à la couche de vue et modifier la valeur correspondante de this.data en même temps.
Remarque :
La modification directe de this.data n'est pas valide et ne peut pas changer le statut de la page. Cela entraînera également une incohérence des données.
Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois.
Le format du paramètre setData()
accepte un objet sous forme de clé et de valeur pour changer la valeur correspondant à la clé dans this.data en valeur.
La clé peut être très flexible, donnée sous la forme d'un chemin de données, tel que array[2].message, a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data.
Exemple de code :
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})Vous n'avez pas besoin de comprendre ce qui suit tout de suite, mais cela vous aidera plus tard.
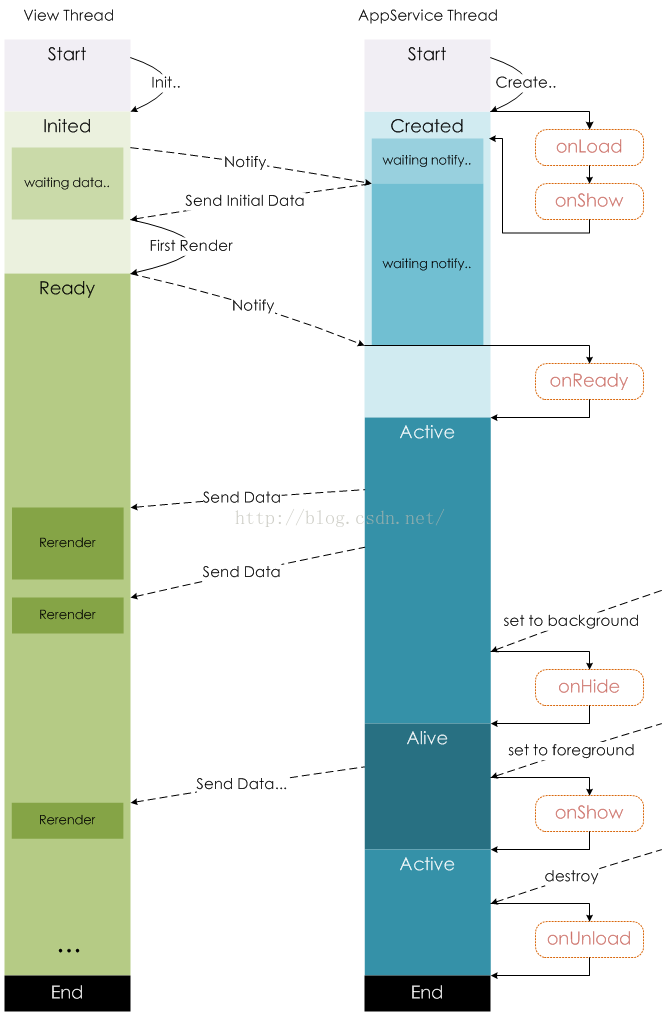
Cycle de vie
La figure suivante illustre le cycle de vie d'une instance de Page.

Routage des pages
Dans le mini programme, le routage de toutes les pages est géré par le framework, et la méthode de déclenchement du routage et la durée de vie des pages cycle La fonction est la suivante :
Méthode de routage
Minutage de déclenchement Page post-routage Page de pré-routage
Déclenchement timing Avant le routage Page
Initialisation La première page ouverte par l'applet onLoad, onShow
Ouvrez une nouvelle page Appelez l'API wx.navigateTo ou utilisez le composant
Redirection de page Appelez l'API wx.redirectTo ou utilisez le composant
Retour de page Appelez l'API wx.navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche onShow onUnload
Changement d'onglet L'utilisateur change d'onglet en mode multi-onglets Ouvrir onLoad pour le première fois, onshow ; sinon onShow onHide
Ce qui précède est l'explication détaillée de la fonction Page() de l'applet WeChat. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois. (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





