Méthode d'implémentation du ViewGroup personnalisé Android
Plusieurs implémentations courantes de ViewGroup sont fournies dans Android, notamment LinearLayout, Relativeayout, FrameLayout, etc. Ces ViewGroups peuvent répondre à nos besoins généraux de développement, mais pour les exigences d'interface complexes, ces mises en page sont insuffisantes. Par conséquent, les ViewGroups personnalisés abondent dans les applications avec lesquelles nous sommes entrés en contact.
Pour implémenter un ViewGroup personnalisé, la première étape consiste à apprendre les attributs personnalisés. Ces attributs personnalisés nous rendront plus flexibles lors de la configuration du fichier de mise en page. Les attributs personnalisés sont déclarés dans un fichier attrs.xml dans le répertoire de valeurs.
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CascadeViewGroup"> <attr name="verticalspacing" format="dimension"/> <attr name="horizontalspacing" format="dimension"/> </declare-styleable> <declare-styleable name="CascadeViewGroup_LayoutParams"> <attr name="layout_paddingleft" format="dimension"/> <attr name="layout_paddinTop" format="dimension"/> </declare-styleable> </resources>
Ici, nous déclarons deux jeux de propriétés personnalisés. Les propriétés de CascadeViewGroup sont définies pour notre composant CascadeViewGroup personnalisé, qui se trouve dans la balise
Avant d'écrire le code, nous définissons également une largeur et une hauteur par défaut que CascadeLayout doit utiliser. Ces deux propriétés sont définies dans dimens.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="default_horizontal_spacing">10dp</dimen> <dimen name="default_vertical_spacing">10dp</dimen> </resources>
Commençons maintenant à écrire le composant personnalisé CascadeLayout.
package com.app.CustomViewMotion;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by charles on 2015/8/13.
*/
public class CascadeViewGroup extends ViewGroup {
//自定义布局中设置的宽度和高度
private int mHoriztonalSpacing;
private int mVerticalSpacing;
public CascadeViewGroup(Context context) {
this(context, null);
}
public CascadeViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CascadeViewGroup(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CascadeViewGroup);
try {
//获取设置的宽度
mHoriztonalSpacing = a.getDimensionPixelSize(R.styleable.CascadeViewGroup_horizontalspacing,
this.getResources().getDimensionPixelSize(R.dimen.default_horizontal_spacing));
//获取设置的高度
mVerticalSpacing = a.getDimensionPixelSize(R.styleable.CascadeViewGroup_verticalspacing,
this.getResources().getDimensionPixelSize(R.dimen.default_vertical_spacing));
} catch (Exception e) {
e.printStackTrace();
} finally {
a.recycle();
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int count = this.getChildCount();
int width = this.getPaddingLeft();
int height = this.getPaddingTop();
for (int i = 0; i < count; i++) {
final View currentView = this.getChildAt(i);
this.measureChild(currentView, widthMeasureSpec, heightMeasureSpec);
CascadeViewGroup.LayoutParams lp = (CascadeViewGroup.LayoutParams) currentView.getLayoutParams();
if(lp.mSettingPaddingLeft != 0){
width +=lp.mSettingPaddingLeft;
}
if(lp.mSettingPaddingTop != 0){
height +=lp.mSettingPaddingTop;
}
lp.x = width;
lp.y = height;
width += mHoriztonalSpacing;
height += mVerticalSpacing;
}
width +=getChildAt(this.getChildCount() - 1).getMeasuredWidth() + this.getPaddingRight();
height += getChildAt(this.getChildCount() - 1).getMeasuredHeight() + this.getPaddingBottom();
this.setMeasuredDimension(resolveSize(width, widthMeasureSpec), resolveSize(height, heightMeasureSpec));
}
@Override
protected void onLayout(boolean b, int l, int i1, int i2, int i3) {
final int count = this.getChildCount();
for (int i = 0; i < count; i++) {
final View currentView = this.getChildAt(i);
CascadeViewGroup.LayoutParams lp = (CascadeViewGroup.LayoutParams) currentView.getLayoutParams();
currentView.layout(lp.x, lp.y, lp.x + currentView.getMeasuredWidth(),
lp.y + currentView.getMeasuredHeight());
}
}
public static class LayoutParams extends ViewGroup.LayoutParams {
int x;
int y;
int mSettingPaddingLeft;
int mSettingPaddingTop;
public LayoutParams(Context c, AttributeSet attrs) {
super(c, attrs);
TypedArray a = c.obtainStyledAttributes(attrs, R.styleable.CascadeViewGroup_LayoutParams);
mSettingPaddingLeft = a.getDimensionPixelSize(R.styleable.CascadeViewGroup_LayoutParams_layout_paddingleft, 0);
mSettingPaddingTop = a.getDimensionPixelSize(R.styleable.CascadeViewGroup_LayoutParams_layout_paddinTop, 0);
a.recycle();
}
public LayoutParams(int width, int height) {
super(width, height);
}
public LayoutParams(ViewGroup.LayoutParams source) {
super(source);
}
}
@Override
protected ViewGroup.LayoutParams generateDefaultLayoutParams() {
return new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
@Override
protected ViewGroup.LayoutParams generateLayoutParams(ViewGroup.LayoutParams p) {
return new LayoutParams(p);
}
@Override
public ViewGroup.LayoutParams generateLayoutParams(AttributeSet attrs) {
return new LayoutParams(this.getContext(), attrs);
}
}Le code est légèrement plus long, mais la structure reste très claire.
1) La valeur de l'attribut de configuration dans le constructeur ou le fichier XML. Obtenez les propriétés que nous avons définies dans la mise en page via les méthodes de TypedArray et enregistrez-les dans les variables membres.
2) Construisez une classe interne personnalisée LayoutParams. La construction de cette classe interne nous permet de sauvegarder leurs valeurs d'attribut lors de la mesure de nos sous-vues pour la mise en page dans l'étape de mise en page.
3) generateLayoutParams(), generateDefaultParams() et d'autres méthodes. Renvoyez nos layoutParams personnalisés dans ces méthodes. Quant à la raison pour laquelle ces méthodes doivent être remplacées, cela deviendra clair en examinant la méthode addView() de la classe ViewGroup.
4) étape de mesure. Dans la phase de mesure, nous mesurerons notre propre taille, ainsi que la taille de la sous-vue, et enregistrerons les informations de la sous-vue dans LayoutParams.
5) étape de mise en page. Disposez leurs positions en fonction des informations de chaque sous-vue.
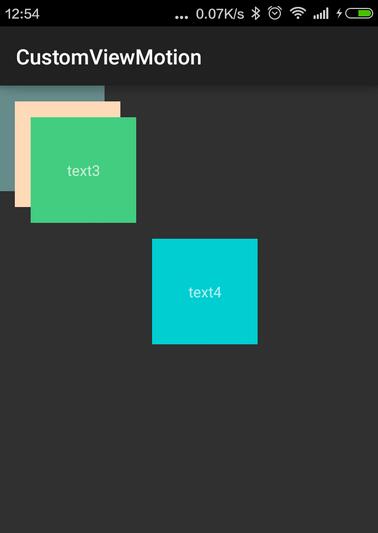
Enfin, ajoutez le fichier de mise en page.
<?xml version="1.0" encoding="utf-8"?>
<!--添加自定义属性给viewGroup-->
<!--新添加的命名空间的后缀必须保持和.xml中声明的包名一致-->
<com.app.CustomViewMotion.CascadeViewGroup
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ts="http://schemas.android.com/apk/res/com.app.CustomViewMotion"
android:layout_width="match_parent"
android:layout_height="match_parent"
ts:horizontalspacing="15dp"
ts:verticalspacing="15dp">
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="text1"
android:background="#668B8B"/>
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="text2"
android:background="#FFDAB9"/>
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="text3"
android:background="#43CD80"/>
<!--这个子view中添加自定义子view属性-->
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="text4"
ts:layout_paddingleft="100dp"
ts:layout_paddinTop="100dp"
android:background="#00CED1"/>
</com.app.CustomViewMotion.CascadeViewGroup>L'effet obtenu est le suivant :

Ce qui précède est tout le contenu, j'espère que cela pourra donner à chacun une référence, et moi aussi. J'espère que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés aux méthodes d'implémentation du ViewGroup personnalisé Android, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment fonctionne le mécanisme de chargement de classe de Java, y compris différents chargeurs de classe et leurs modèles de délégation?
Mar 17, 2025 pm 05:35 PM
Comment fonctionne le mécanisme de chargement de classe de Java, y compris différents chargeurs de classe et leurs modèles de délégation?
Mar 17, 2025 pm 05:35 PM
Le chargement de classe de Java implique le chargement, la liaison et l'initialisation des classes à l'aide d'un système hiérarchique avec Bootstrap, Extension et Application Classloaders. Le modèle de délégation parent garantit que les classes de base sont chargées en premier, affectant la classe de classe personnalisée LOA
 Comment implémenter la mise en cache à plusieurs niveaux dans les applications Java à l'aide de bibliothèques comme la caféine ou le cache de goyave?
Mar 17, 2025 pm 05:44 PM
Comment implémenter la mise en cache à plusieurs niveaux dans les applications Java à l'aide de bibliothèques comme la caféine ou le cache de goyave?
Mar 17, 2025 pm 05:44 PM
L'article examine la mise en œuvre de la mise en cache à plusieurs niveaux en Java à l'aide de la caféine et du cache de goyave pour améliorer les performances de l'application. Il couvre les avantages de configuration, d'intégration et de performance, ainsi que la gestion de la politique de configuration et d'expulsion le meilleur PRA
 Comment puis-je implémenter des techniques de programmation fonctionnelle en Java?
Mar 11, 2025 pm 05:51 PM
Comment puis-je implémenter des techniques de programmation fonctionnelle en Java?
Mar 11, 2025 pm 05:51 PM
Cet article explore l'intégration de la programmation fonctionnelle dans Java à l'aide d'expressions Lambda, de flux API, de références de méthode et facultatif. Il met en évidence des avantages tels que l'amélioration de la lisibilité au code et de la maintenabilité grâce à la concision et à l'immuabilité
 Comment puis-je utiliser JPA (Java Persistance API) pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux?
Mar 17, 2025 pm 05:43 PM
Comment puis-je utiliser JPA (Java Persistance API) pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux?
Mar 17, 2025 pm 05:43 PM
L'article discute de l'utilisation de JPA pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux. Il couvre la configuration, la cartographie des entités et les meilleures pratiques pour optimiser les performances tout en mettant en évidence les pièges potentiels. [159 caractères]
 Comment utiliser Maven ou Gradle pour la gestion avancée de projet Java, la création d'automatisation et la résolution de dépendance?
Mar 17, 2025 pm 05:46 PM
Comment utiliser Maven ou Gradle pour la gestion avancée de projet Java, la création d'automatisation et la résolution de dépendance?
Mar 17, 2025 pm 05:46 PM
L'article discute de l'utilisation de Maven et Gradle pour la gestion de projet Java, la construction de l'automatisation et la résolution de dépendance, en comparant leurs approches et leurs stratégies d'optimisation.
 Comment utiliser l'API NIO (nouvelle entrée / sortie) de Java pour les E / S non bloquantes?
Mar 11, 2025 pm 05:51 PM
Comment utiliser l'API NIO (nouvelle entrée / sortie) de Java pour les E / S non bloquantes?
Mar 11, 2025 pm 05:51 PM
Cet article explique l'API NIO de Java pour les E / S non bloquantes, à l'aide de sélecteurs et de canaux pour gérer efficacement plusieurs connexions avec un seul thread. Il détaille le processus, les avantages (évolutivité, performance) et les pièges potentiels (complexité,
 Mar 17, 2025 pm 05:45 PM
Mar 17, 2025 pm 05:45 PM
L'article discute de la création et de l'utilisation de bibliothèques Java personnalisées (fichiers JAR) avec un versioning approprié et une gestion des dépendances, à l'aide d'outils comme Maven et Gradle.
 Comment utiliser l'API Sockets de Java pour la communication réseau?
Mar 11, 2025 pm 05:53 PM
Comment utiliser l'API Sockets de Java pour la communication réseau?
Mar 11, 2025 pm 05:53 PM
Cet article détaille l'API Socket de Java pour la communication réseau, couvrant la configuration du serveur client, la gestion des données et les considérations cruciales telles que la gestion des ressources, la gestion des erreurs et la sécurité. Il explore également les techniques d'optimisation des performances, je






