
Depuis l'introduction de JQuery, l'utilisation d'Ajax est devenue de plus en plus pratique, mais il existe encore certains problèmes qui peuvent causer des douleurs en peu de temps lors de l'utilisation. Cet article résume temporairement certains problèmes auxquels il convient de prêter attention lors de l'utilisation de JQuery Ajax. S'il existe des zones inappropriées ou imparfaites, vous êtes invités à les corriger et à les ajouter.
Cet article abordera les trois façons de demander aspx, ashx et asmx à Ajax.
Les requêtes Ajax pour les pages Aspx peuvent être effectuées de deux manières :
1 En utilisant la méthode get ou post, transmettez l'adresse de la page comme valeur du paramètre url et attachez une balise. paramètres pour faire une requête directe. Cette méthode d'Ajax est qualifiée de « faux Ajax » par certaines personnes. En apparence, la page n'est pas actualisée. En fait, l'exécution en arrière-plan et l'effet d'actualisation de la page sont les mêmes.
En fait, dans ce cas, vous pouvez également demander une méthode spécifique sur la page. Tant que vous utilisez les paramètres ci-joints pour juger, vous pouvez « demander » une méthode spécifique.
Ce qui suit montre l'utilisation de deux méthodes différentes pour demander deux pages différentes. Seul le code est extrait. Le code détaillé spécifique peut être téléchargé à la fin de l'article.
Front-end :
// 直接请求页面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})Back-end :
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面这些内从可以放在一个方法里,然后通过“token”标记去判断执行哪个方法。
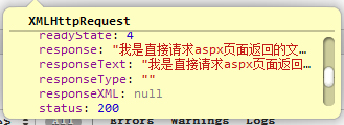
Response.Write("我是直接请求aspx页面返回的文字!");
Response.End();
}
}
}Les valeurs de retour des requêtes ci-dessus sont toutes des chaînes, c'est-à-dire le dataType est du texte ou du HTML.
Que dois-je faire si je souhaite que les données renvoyées par la requête soient au format xml ou json ?
S'il est au format XML, vous devez ajouter Response.ContentType="application/xml"; une autre chose à noter est que le contenu en écriture doit être une chaîne qui peut être analysée en XML, telle que " "

Frontend :
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data: "token=ajax",
// 不需要指定contentType,因为指定后返回的是整个页面的html,不知道为啥,请求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});Backend :
// Si la réponse renvoyée est XML, elle doit être le cas Set
Response.ContentType = "application/xml";
// Si la réponse renvoyée est XML, la chaîne renvoyée doit être dans un format de document XML qui peut être analysé.
Response.Write("
Response.End();
S'il est au format json, Response ContentType=". application/json" est facultatif et n'affecte pas la valeur renvoyée. Mais la valeur dans Response.Write doit être au format json, sinon il y aura une erreur de format Json invalide.
Réception :
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必须是一个{key:value}的形式,这是一个字符串,是不行的。
// data:{token:"ajax"},// 这种方式也可行。
data: "token=ajax",
// 不需要指定contentType,因为jquery会自动添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});Enregistrement : Si vous demandez une page directement, si les données utilisent la forme de chaîne "{'token':'ajax'}", jquery Il ne peut pas être converti sous la forme token=ajax.
Le document jquery indique que vous pouvez utiliser des données sous la forme de {key: value} pour demander la page. À ce moment, jquery ajoutera automatiquement contentType="application/x-www-form-urlencode". pour que les données entrantes soient automatiquement converties en forme clé = valeur.
Backend :
// Si la réponse renvoyée est XML, vous devez la définir comme ceci
Response.ContentType = "application/json";
// Si c'est le cas renvoyé La réponse est XML et la chaîne renvoyée doit être dans un format de document XML pouvant être analysé.
Response.Write("[123]");
Response.End();
2. Demandez la méthode en arrière-plan de la page aspx.
En fait, la méthode ci-dessus de demande directe de page introduit également une solution à la méthode de demande de page, qui consiste à transmettre un paramètre sous forme de balise dans l'ajax à la réception, comme le " token" ci-dessus, Ensuite, la valeur du jeton est jugée dans page_load en arrière-plan et différentes méthodes sont exécutées en fonction des différentes valeurs. Ce que nous présenterons ci-dessous est la méthode d'exécution directe de l'arrière-plan de la page.
(1) Lors de l'utilisation de la méthode simple get ou post, puisque contentType et dataType ne peuvent pas être définis, même si la méthode dans la page est demandée, la requête finale est toujours la page actuelle et la valeur renvoyée est toujours le contenu html de la page actuelle. Ainsi, lorsqu’on demande une méthode, la méthode simple reste encore inappropriée.
(2) Lors de l'utilisation de méthodes non pratiques, qu'il s'agisse de post ou de get, si le dataType est xml, text ou htm, la valeur finale renvoyée est toujours le contenu de la page HTML entière. Donc, si vous voulez penser à la valeur, vous devez définir le dataType sur "json". N'oubliez pas de définir le contentType sur "application/json;charset=utf-8". ne sera pas restitué. Il faut également s'assurer que la méthode demandée en arrière-plan est statique, marquée par [webmethod] et doit être publique.
Frontend :
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});Backend :
// 需要被Ajax请求的后台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST请求,去掉这个标记
public static string RequestedMethod()
{
return "[123]";
} Il n'y a aucun problème pour utiliser la publication directement :
Si le type est modifié en « get », « 500 Internal Error » apparaîtra. Le message d'erreur est : {"Message": Une tentative d'appel de la méthode "RequestedMethod" à l'aide d'une requête GET a été effectuée, mais cela n'est pas autorisé.
解决方法就是在后方法上再加一个标[ScriptMethod(UseHttpGet=true)],ScriptMethod 在System.Web.Script.Services下.这样之后,就可以在前台通过Get方式请求了,但是如果加了这个标记之后,前台就不能用POST进行请求了。
3、 请求aspx页面后台中的方法,带参数
前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 这句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有个d,至于为什么通过chrome看响应吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});后台:
[WebMethod]public static string RequestMethod1(string msg)
{
return msg;
}总体上带参数的方式和不带参数类似,不同点就是在使用ajax请求的时候,要传递一个data参数,注意这个data一定是一个json格式的字符串,否则就会报json错误的,具体为什么,因为你传递的contentType是application/json啊。
请求asmx(webservice)的情况
请求webservice的时候,主要是请求webservice中的方法,在请求之前不要忘记了代码开头的那段取消注释的提示“// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]”
请求webservice中的方法的处理方式和请求aspx页面后台方法的处理方式类似,但也有一些不同。
被请求的webservice中方法的特点:
(1) 请求的方法必须是为public的。
(2) 方法必须有[WebMethod]标记。
(3) 如果想使用Get的方式请求,还要有[ScriptMethod(UseHttpGet=true)]标记。使用Get请求Webservice的方法的时候,只添加这个标记是不够的,还要修改Web.Config文件,让WebService支持Get方式请求,否则会出现 “因 URL 意外地以“/GetXmlByGet”结束,请求格式无法识别。“的错误。修改方法为:在System.web配置节下添加以下红色的内容:
<System.web>
……………
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
</System.web>(4) 请求xml数据类型的时候,要注意,如果方法返回的是string类型的,返回的xml格式是这样的:
如果方法返回的是字符串,则会把返回的字符串包装在
比如以下方法请求后的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通过Post方式请求返回的xml ";
}返回值:
红色部分是被请求方法返回的字符串,其他是自动添加的,所以在前台中通过jquery获取数据的时候,应该$(res).find(”string”).text();
如果方法返回的是xmlDocument对象,则就是方法中构造的xml对象。
比如以下方法请求后的返回值:
// 使用Get方式请求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}返回的响应为:
此时就可以通过$(res).find(”my”).text()的方式取数据了。此时操作的完全是你自己构造的xml。
(5) 关于请求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的数据,所在前台获取的时候,一定要加个”.d”,其他的和xml差不多了。
(6)Text的类型的就不多说了。
请求ashx的情况
请求ashx的时候和直接请求apsx页的情况类似,毕竟都是通过response.Write(string)的方式返回数据的。
需要注意的地方是:context.Response.ContentType的值,根据dataType的值区分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType为xml的时候,response.Write(string)中的字符串一定要符合xml的格式,为json的时候,response.Write(string)中的字符串一定要符合json的格式为否则会出现解析错误,这个和aspx页是一样的。
如果要使用session的话,在handler的代码中添加System.Web.SessionState的引用,并让这个handler继承IRequiresSessionState接口,一定要继承这个接口,否则会出错的。
下面来说明利用JQuery的$.ajax()可以很方便的调用asp.net的后台方法。
1、无参数的方法调用
asp.net 代码:
using System.Web.Script.Services;
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}
using System.Web.Script.Services;
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}注意:1.方法一定要静态方法,而且要有[WebMethod]的声明
JQuery 代码:
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "data.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "data.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});2、带参数的方法调用
asp.net 代码:
using System.Web.Script.Services;
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}
using System.Web.Script.Services;
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}JQuery 代码:
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});3、返回数组方法的调用
asp.net 代码:
using System.Web.Script.Services;
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}
using System.Web.Script.Services;
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}JQuery 代码:
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});4、返回Hashtable方法的调用
asp.net 代码:
using System.Web.Script.Services;
using System.Collections;
[WebMethod]
public static Hashtable GetHash(string key,string value)
{
Hashtable hs = new Hashtable();
hs.Add("www", "yahooooooo");
hs.Add(key, value);
return hs;
}
using System.Web.Script.Services;
using System.Collections;
[WebMethod]
public static Hashtable GetHash(string key,string value)
{
Hashtable hs = new Hashtable();
hs.Add("www", "yahooooooo");
hs.Add(key, value);
return hs;
}JQuery 代码:
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetHash",
//记得加双引号 T_T
data: "{ 'key': 'haha', 'value': '哈哈!' }",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
alert("key: haha ==> "+data.d["haha"]+"\n key: www ==> "+data.d["www"]);
},
error: function(err) {
alert(err + "err");
}
});
//禁用按钮的提交
return false;
});
});
/// <reference path="jquery-1.4.2-vsdoc.js"/>
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "data.aspx/GetHash",
//记得加双引号 T_T
data: "{ 'key': 'haha', 'value': '哈哈!' }",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
alert("key: haha ==> "+data.d["haha"]+"\n key: www ==> "+data.d["www"]);
},
error: function(err) {
alert(err + "err");
}
});
//禁用按钮的提交
return false;
});
});5、操作xml
XMLtest.xml:
<?xml version="1.0" encoding="utf-8" ?>
<data>
<item>
<id>1</id>
<name>qwe</name>
</item>
<item>
<id>2</id>
<name>asd</name>
</item>
</data>
<?xml version="1.0" encoding="utf-8" ?>
<data>
<item>
<id>1</id>
<name>qwe</name>
</item>
<item>
<id>2</id>
<name>asd</name>
</item>
</data>JQuery 代码:
$(function() {
$("#btnOK").click(function() {
$.ajax({
url: "XMLtest.xml",
dataType: 'xml', //返回的类型为XML ,和前面的Json,不一样了
success: function(xml) {
//清空list
$("#list").html("");
//查找xml元素 KVM 网上购物 毛刷 网站建设 北京快递公司 超声波焊接机
$(xml).find("data>item").each(function() {
$("#list").append("<li>id:" + $(this).find("id").text() +"</li>");
$("#list").append("<li>Name:"+ $(this).find("name").text() + "</li>");
})
},
error: function(result, status) { //如果没有上面的捕获出错会执行这里的回调函数
alert(status);
}
});
//禁用按钮的提交
return false;
});
});
$(function() {
$("#btnOK").click(function() {
$.ajax({
url: "XMLtest.xml",
dataType: 'xml', //返回的类型为XML ,和前面的Json,不一样了
success: function(xml) {
//清空list
$("#list").html("");
//查找xml元素
$(xml).find("data>item").each(function() {
$("#list").append("<li>id:" + $(this).find("id").text() +"</li>");
$("#list").append("<li>Name:"+ $(this).find("name").text() + "</li>");
})
},
error: function(result, status) { //如果没有上面的捕获出错会执行这里的回调函数
alert(status);
}
});
//禁用按钮的提交
return false;
});
}); impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 navigateur.useragent
navigateur.useragent
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Quelle interface est audio ?
Quelle interface est audio ?