 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Apprentissage du développement de jeux sur toile, partie 4 : Application d'images
Apprentissage du développement de jeux sur toile, partie 4 : Application d'images
Apprentissage du développement de jeux sur toile, partie 4 : Application d'images
Une fonctionnalité très intéressante de Canvas est qu'il peut introduire des images, qui peuvent être utilisées pour la synthèse d'images ou la création d'arrière-plan. Actuellement, seul du texte peut être ajouté aux images (la description standard n'inclut pas la fonction de dessin de texte). Tant que les images prises en charge par Gecko (telles que PNG, GIF, JPEG, etc.) peuvent être introduites dans le canevas, d'autres éléments du canevas peuvent également être utilisés comme source d'images.
Présentation des images en important des images
L'introduction des images ne nécessite que deux étapes simples :
La première est bien sûr l'image source, pas un simple chemin URL, mais cela peut être un Référence d’objet Image JavaScript ou autre élément de canevas.
Utilisez ensuite la méthode drawImage pour insérer l'image dans le canevas.
Jetons un coup d'œil à la première étape. Il existe essentiellement quatre options :
Faire référence aux images sur la page Utiliser des images qui se trouvent sur la même page
Nous pouvons obtenir les images sur la page via la collection document.images, la méthode document.getElementsByTagName ou la méthode document.getElementById (si l'ID de l'élément image est connu).
L'utilisation d'autres éléments de canevas est similaire au référencement d'images sur la page, utilisez la méthode document.getElementsByTagName ou document.getElementById pour obtenir d'autres éléments de canevas. Mais ce que vous introduisez doit être une toile préparée. Une application courante consiste à créer des vignettes pour un autre grand canevas.
Créer une image à partir de zéro
Alternativement, nous pouvons créer un nouvel objet Image
avec un script, mais le principal inconvénient de cette méthode est que si vous ne voulez pas du script Faire une pause en attendant que l'image soit installée nécessite de rompre le préchargement. Nous pouvons créer des images grâce à la méthode simple suivante :
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
Lorsque le script est exécuté, l'image commence à se charger. Si l'image n'est pas chargée lors de l'appel de drawImage, le script attendra qu'elle soit chargée. Si vous ne le souhaitez pas, vous pouvez utiliser l'événement onload
:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source pathSi vous n'utilisez qu'une seule image, cela suffit. Mais une fois que plusieurs images sont nécessaires, des méthodes de traitement plus complexes sont nécessaires, mais la stratégie de préchargement des images dépasse le cadre de ce didacticiel. Si vous êtes intéressé, vous pouvez vous référer à JavaScript Image Preloader.
Intégrer une image via data : url
On peut également référencer des images via data : url. Les URL de données permettent de définir une image comme une chaîne codée en Base64. L'avantage est que le contenu de l'image est disponible immédiatement, sans avoir à revenir sur le serveur. (Un autre avantage est que CSS, JavaScript, HTML et les images peuvent tous être encapsulés ensemble, ce qui rend la migration très pratique.) L'inconvénient est que les images ne peuvent pas être mises en cache. Si l'image est volumineuse, les données URL intégrées seront assez longues : <🎜. >
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
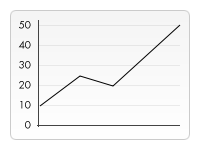
drawImage(image, x, y)
Exemple 1
. La méthode drawImage
place l'image d'arrière-plan dans le coin supérieur gauche du canevas (0,0).

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
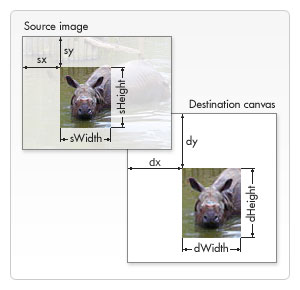
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
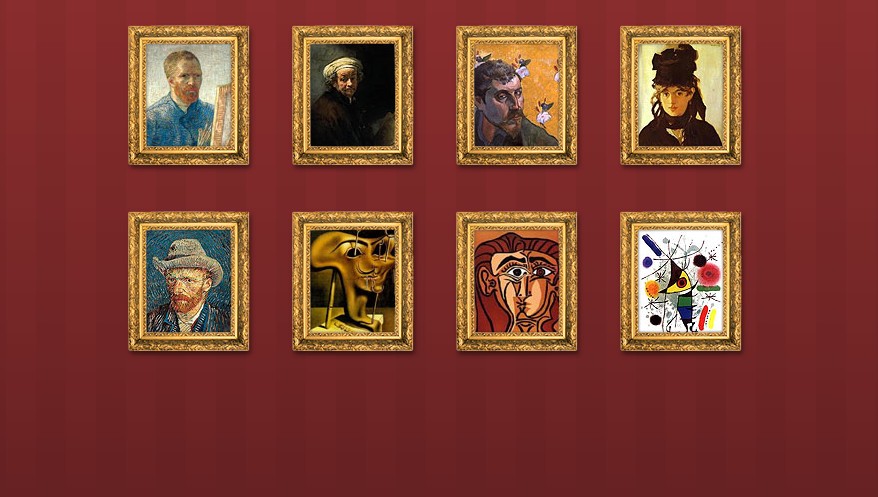
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Créez des jeux incroyables avec Go
Apr 08, 2024 am 10:24 AM
Créez des jeux incroyables avec Go
Apr 08, 2024 am 10:24 AM
Créer des jeux étonnants à l'aide de Go implique les étapes suivantes : Configuration du projet : Créez un nouveau projet à l'aide de Git et créez les fichiers nécessaires. Écrivez la logique du jeu : écrivez la logique de base du jeu dans game.go, comme les jeux de devinettes. Écrivez le point d'entrée : créez le point d'entrée du jeu dans main.go, permettant la saisie de l'utilisateur et la gestion des conjectures. Compiler et exécuter : compilez et exécutez le jeu. L'exemple pratique est un jeu de devinettes. L'utilisateur peut saisir des nombres entre 0 et 99 et obtenir des commentaires.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Introduction au développement de jeux C++ : implémentez votre propre projet de jeu à partir de zéro
Nov 27, 2023 am 10:41 AM
Introduction au développement de jeux C++ : implémentez votre propre projet de jeu à partir de zéro
Nov 27, 2023 am 10:41 AM
C++ est un langage de programmation puissant largement utilisé dans le développement de jeux. Si vous êtes intéressé par le développement de jeux et disposez de certaines bases en programmation, cet article vous aidera à vous lancer dans le développement de jeux en C++ et à mettre en œuvre votre propre projet de jeu à partir de zéro. Étape 1 : Préparation Avant de commencer, assurez-vous d'avoir installé un compilateur C++, tel que Microsoft Visual Studio ou Code::Blocks. Ces outils vous aideront à compiler et exécuter votre projet de jeu. Étape 2 : Apprendre
 Comment choisir un framework Java pour le développement de jeux
Jun 06, 2024 pm 04:16 PM
Comment choisir un framework Java pour le développement de jeux
Jun 06, 2024 pm 04:16 PM
Lorsque vous choisissez un framework Java pour le développement de jeux, vous devez tenir compte des besoins spécifiques de votre projet. Les frameworks de jeux Java disponibles incluent : LibGDX : adapté aux jeux 2D/3D multiplateformes. JMonkeyEngine : utilisé pour créer des jeux 3D complexes. Slick2D : convient aux jeux 2D légers. AndEngine : Un moteur de jeu 2D développé spécifiquement pour Android. Kryonet : Fournit des capacités de connexion réseau. Pour les jeux 2DRPG, par exemple, LibGDX est idéal en raison de sa prise en charge multiplateforme, de sa conception légère et de sa communauté active.
 Libérez la créativité du jeu avec le langage Go
Apr 07, 2024 pm 04:39 PM
Libérez la créativité du jeu avec le langage Go
Apr 07, 2024 pm 04:39 PM
Pour créer un jeu 2D à l'aide du langage Go, suivez les étapes suivantes : Installez le langage Go. Créez un répertoire de projet et initialisez le module Go. Créez un moteur de jeu pour gérer les graphiques et les entrées. Créez un objet de jeu. Écrivez le programme principal du jeu. lancer le jeu.
 Cas pratiques du framework Golang dans le développement de jeux
Jun 02, 2024 am 09:23 AM
Cas pratiques du framework Golang dans le développement de jeux
Jun 02, 2024 am 09:23 AM
Cas pratiques du framework Go dans le développement de jeux : Pile technologique : Gov1.18, framework Gin, architecture MongoDB : serveur Web (traitement des requêtes HTTP), serveur de jeu (traitement de la logique du jeu et de la communication), base de données MongoDB (stockage des données des joueurs) Serveur Web : Utiliser le routage Gin pour gérer les demandes de création et d'acquisition de joueurs Serveur de jeu : gérer la logique du jeu et la communication avec les joueurs, utiliser les sockets UNIX pour la communication réseau. Base de données : utiliser MongoDB pour stocker les données des joueurs, fournir la fonction de création et d'obtention d'informations sur les joueurs. Fonction de cas réel : créer des joueurs. , obtenez des joueurs, mettez à jour le statut des joueurs et gérez les interactions des joueurs. Conclusion : Le framework Go est efficace.
 En savoir plus sur le développement de jeux et les moteurs physiques en JavaScript
Nov 03, 2023 am 09:54 AM
En savoir plus sur le développement de jeux et les moteurs physiques en JavaScript
Nov 03, 2023 am 09:54 AM
Pour comprendre le développement de jeux et les moteurs physiques en JavaScript, des exemples de code spécifiques sont nécessaires. Ces dernières années, avec le développement rapide d'Internet, les jeux Web sont devenus une partie importante de la vie de divertissement des gens. En tant que l'une des principales technologies de développement Web front-end, JavaScript joue un rôle décisif dans le développement de jeux. Cet article présentera quelques connaissances de base sur le développement de jeux JavaScript et les moteurs physiques, et fournira quelques exemples de code spécifiques. Premiers pas avec le développement de jeux Avant de procéder au développement de jeux, nous
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa





