
Introduction
Le mini-programme a été officiellement publié le premier jour du lancement du mini-programme WeChat, submergeant le cercle d'amis médiatiques de Weibo. Cet article parle principalement du résumé technique du développement du mini-programme Mobike et de la manière de passer de l'apprentissage à l'avancement étape par étape au cours d'une période de cycle de développement.
Changement de pensée
1. Les mini-programmes WeChat n'ont pas de code HTML commun. Il s'agit de composants personnalisés WeChat similaires à React, tels que la vue, le texte, la carte, etc.
2 Il n'y a pas de variable de fenêtre, mais WeChat fournit l'ensemble de méthodes globales wx
3. . Il n'y a pas de lien de balise, les iframes ne peuvent pas être imbriquées
4. La liaison d'événements et le rendu conditionnel sont similaires à Angular, tous écrits en WXML
5. 🎜>
6. Impossible de faire fonctionner le DOM, modifiez l'affichage de la vue en modifiant les données de la page (similaire à l'état de React)Donc, si vous êtes familier avec toutes les piles technologiques frontales mentionnées ci-dessus, vous serez à l’aise pour développer des applets WeChat.
Cycle de vie
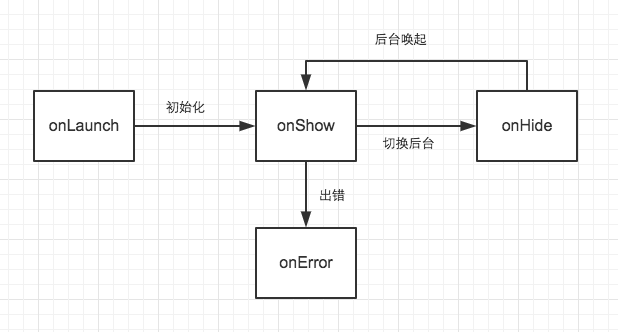
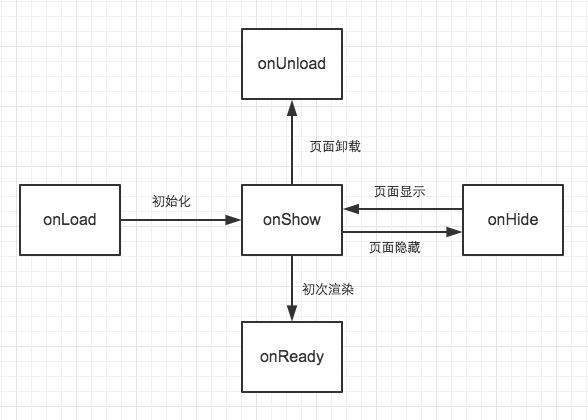
Vous pouvez comprendre que le mini Le programme est Pour une page Web H5 d'une seule page, tous les éléments sont chargés une fois, ce qui conduit à la notion de cycle de vie :


Remarque : dans la version 6.5.3 de WeChat, certains appareils Android ne peuvent pas déclencher l'événement onLoad et vous pouvez utiliser onReady à la place.
Diffusion d'événements
Pour l'applet WeChat « structure de page unique », vous pouvez utiliser la diffusion d'événements ( Unified Event Center) pour enregistrer et déclencher des événements personnalisés, sinon la gestion des événements deviendra de plus en plus chaotique à un stade ultérieur et implique une transmission d'événements sur plusieurs pages. Vous avez besoin de ce type de mécanisme de déclenchement d'événements. Vous pouvez vous référer à la diffusion. js. Par exemple, il y a cette scène dans Mobike : Après avoir scanné le code avec succès, la page de déverrouillage A vous indiquera que le déverrouillage est réussi. Vous devez accéder à la page de conduite B et vérifier le statut de conduite de l'utilisateur. Sans un centre de gestion unifié des incidents, il vous est presque impossible de mener à bien un tel processus. Bien sûr, vous pouvez utiliser Hack pour le résoudre. Parce que passer à la page B déclenchera l'événement onShow de B, vous pouvez écrire une logique métier dans onShow :// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
})const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})Data Center
Le app.js dans le répertoire racine est très utile, le app.js dans le répertoire racine est très utile, l'application dans le répertoire racine .js est utile.Étant donné que les variables ou méthodes enregistrées peuvent être obtenues par toutes les pages, il peut également être utilisé pour gérer le problème de déclenchement d'événements entre pages mentionné ci-dessus. Et globalData peut être enregistré pour que toutes les pages puissent y accéder. Par exemple, systemInfo peut être enregistré directement dans globalData, afin que vous n'ayez pas besoin de l'obtenir sur chaque page :
// app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})// Page A
const {
systemInfo
} = getApp().globalDataOptimisation des performances
Les mini-programmes s'exécutent sur la plateforme WeChat et peuvent « partager la mémoire courante » avec de nombreux mini-programmes. Comme vous pouvez l'imaginer, un seul mini-programme La performance est très susceptible de rencontrer un goulot d'étranglement et de planter ou d'être activement détruite par WeChat ! Par exemple, il y a cette scène dans Mobike : La page d'accueil affiche une carte pour trouver un vélo. Après avoir scanné avec succès le code QR, elle passe à la carte cycliste. Logique simple, il suffit de basculer entre deux pages et deux composants cartographiques. Dans le scénario de test réel, iOS fonctionne effectivement comme prévu et tout est normal. Cependant, sous Android, il est très probable que le mini-programme plante. Après avoir scanné le code avec succès, vous quitterez directement le mini-programme. La solution est de conserver un seul composant cartographique dans l'ensemble de l'applet, et de modifier les différentes présentations de la carte à travers différents Etats :index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({
data: {
style: indexStyle
},
onUnlock() { this.setData({
style: rideStyle
})
}
}
})