
Bref tutoriel
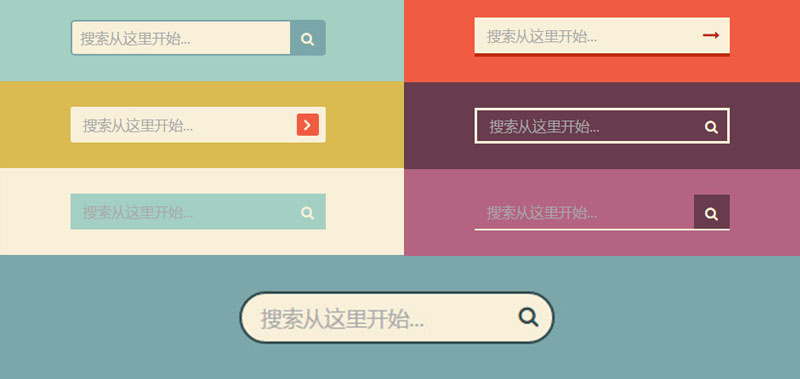
Il s'agit d'un effet de conception d'interface utilisateur de champ de recherche réalisé à l'aide de CSS3. Le code de conception de ces champs de recherche est simple, le style de conception est principalement plat et l'effet est à la mode et généreux.
Utilisation
Structure HTML
La structure HTML de tous les champs de recherche consiste à placer une entrée et un bouton de soumission dans un formulaire.
1 2 3 4 |
|

Style CSS
Le code CSS des différents champs de recherche est très simple, comme le premier effet du champ de recherche, grâce à un positionnement simple Peut être complété.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Veuillez vous référer au fichier de téléchargement pour le code d'implémentation du champ de recherche avec divers autres effets.
Ce qui précède est le contenu de 7 effets de conception d'interface utilisateur de champ de recherche CSS3 pur. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que sont les cloud privés ?
Que sont les cloud privés ?
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Numéro de séquence de remplissage des cellules fusionnées
Numéro de séquence de remplissage des cellules fusionnées
 Balises HTML courantes
Balises HTML courantes
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière