15 plug-ins d'horloge d'apparence différente basés sur Canvas
Bref tutoriel
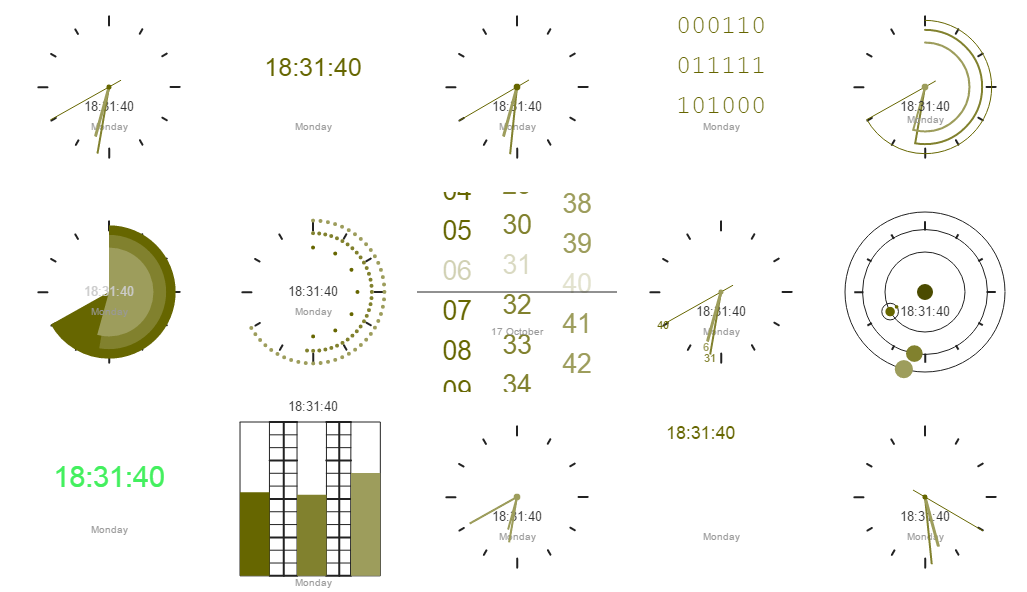
CanvasClock est un plug-in d'horloge pur js basé sur Canvas. Ce plug-in d'horloge js peut générer des horloges avec 15 apparences différentes en configurant les paramètres. Il est réalisé en js pur et n'utilise aucun code CSS ni dépendances externes.

Méthode d'utilisation
Introduire le fichier canvas_clock.js dans la page.
<script type="text/javascript" src="js/canvas_clock.js"></script>
La structure HTML
utilise un élément HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
Plug-in d'initialisation
Vous pouvez créer une horloge par défaut via la méthode suivante.
clock = {};Vous pouvez également transmettre des paramètres de configuration lors de la création.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};Vous pouvez ensuite obtenir une référence contextuelle à l'élément
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
Les horloges suivantes sont disponibles :
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
Ce qui précède est le contenu de 15 plug-ins clock js d'apparence différente basés sur Canvas. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et
 iOS 17 : Comment changer le style d'horloge de l'iPhone en mode veille
Sep 10, 2023 pm 09:21 PM
iOS 17 : Comment changer le style d'horloge de l'iPhone en mode veille
Sep 10, 2023 pm 09:21 PM
La veille est un mode d'écran de verrouillage qui s'active lorsque l'iPhone est branché sur le chargeur et orienté en orientation horizontale (ou paysage). Il se compose de trois écrans différents, dont l'un affiche l'heure en plein écran. Lisez la suite pour savoir comment changer le style de votre horloge. Le troisième écran de StandBy affiche les heures et les dates dans différents thèmes que vous pouvez faire glisser verticalement. Certains thèmes affichent également des informations supplémentaires, comme la température ou la prochaine alarme. Si vous maintenez une horloge enfoncée, vous pouvez basculer entre différents thèmes, notamment numérique, analogique, mondial, solaire et flottant. Float affiche l'heure dans de grands nombres de bulles dans des couleurs personnalisables, Solar a une police plus standard avec un motif d'éruption solaire dans différentes couleurs et World affiche le monde en mettant en surbrillance
![Comment désactiver les alarmes sur iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Depuis l’avènement des smartphones, ils ont sans doute remplacé les réveils. Si vous possédez un iPhone, vous pouvez utiliser l'application Horloge pour définir facilement autant d'alarmes à plusieurs reprises tout au long de la journée. L'application vous permet de configurer l'heure de l'alarme, la tonalité, la fréquence de répétition et si vous souhaitez les retarder à l'aide de l'option Snooze. Si vous souhaitez désactiver l'alarme que vous avez définie, l'article suivant devrait vous aider à désactiver et supprimer les alarmes régulières et les alarmes de réveil sur votre iPhone. Comment désactiver une alarme régulière sur iPhone Par défaut, lorsque vous ajoutez une alarme sur l'application Horloge ou demandez à Siri d'ajouter une alarme pour vous, vous créez en fait une alarme normale. Vous pouvez créer autant de réveils sur votre iPhone que vous le souhaitez et les mettre
 Comment personnaliser la couleur de veille dans iOS 17
Sep 23, 2023 pm 12:53 PM
Comment personnaliser la couleur de veille dans iOS 17
Sep 23, 2023 pm 12:53 PM
Apple propose un nouveau mode d'écran de verrouillage dans iOS 17 appelé Mode veille, qui s'active lorsque votre iPhone est branché sur un chargeur (filaire ou sans fil) et placé sur un support en orientation paysage. Ce mode affichera plus d'informations en un coup d'œil que l'écran de verrouillage standard en affichant l'horloge, les données météorologiques, le calendrier et certains widgets. Après avoir activé cette fonctionnalité dans les paramètres, votre iPhone passera automatiquement en mode veille lorsqu'il sera placé en orientation paysage pendant le chargement. Comment changer les couleurs de veille dans iOS 17 Le mode veille propose un ensemble de trois pages (Widgets, Photos et Horloge) que vous pouvez basculer d'avant en arrière en faisant glisser votre doigt sur l'écran. Parmi ces pages, seul l'écran Horloge vous permet de personnaliser les couleurs affichées à l'écran afin que vous puissiez
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa






