 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure)
Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure)
Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure)
La date et l'heure sont des fonctions disponibles sur n'importe quelle plateforme de téléphone mobile, et il en va de même pour Android.
DatePicker : utilisé pour implémenter la date (année, mois, jour)
TimePicker : utilisé pour implémenter l'heure (heure, minute, seconde)
Calendrier : le calendrier est un ensemble de dates annuelles objets et un champ entier Classe de base abstraite pour la conversion entre, comme le mois, le jour, l'heure, etc.
Par exemple,
final Calendar calendar=Calendar.getInstance(); mYear=calendar.get(Calendar.YEAR);—获取年份 mMonth=calendar.get(Calendar.MONTH);—获取月份 mDay=calendar.get(Calendar.DAY_OF_MONTH);—获取日 mHour=calendar.get(Calendar.HOUR_OF_DAY);—获取时 mMinute=calendar.get(Calendar.MINUTE);—获取分
et ainsi de suite, vous pouvez vous référer au document API
TimePickerDialog et DatePickerDialog sont des classes horaires sous la forme de boîtes de dialogue.
Sans plus attendre, l'exemple est le suivant :
Fichier DateTest.java
package org.loulijun.datetest;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class DateTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
TimePicker timepicker;
DatePicker datepicker;
Button btn1;
Button btn2;
//JAVA中的Calendar类
Calendar c;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*Like other locale-sensitive classes, Calendar provides a class method, getInstance,
*for getting a default instance of this class for general use.
*Calendar's getInstance method returns a calendar whose locale is based on system settings
*and whose time fields have been initialized with the current date and time:
*/
c=Calendar.getInstance();
textview=(TextView)findViewById(R.id.textview);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
//获取DatePicker对象
datepicker=(DatePicker)findViewById(R.id.datepicker1);
//将日历初始化为当前系统时间,并设置其事件监听
datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH),
new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
//当前日期更改时,在这里设置
c.set(year,monthOfYear,dayOfMonth);
}
});
//获取TimePicker对象
timepicker=(TimePicker)findViewById(R.id.timepicker1);
//设置为24小时制显示时间
timepicker.setIs24HourView(true);
//监听时间改变
timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//时间改变处理
//c.set(year,month,hourOfDay,minute,second);
}
});
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(DateTest.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//设置日历
}
},c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(DateTest.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//设置时间
}
},c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show();
}
});
}
}fichier main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="时间控件使用"
/>
<DatePicker
android:id="@+id/datepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期"
android:layout_gravity="center"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间"
android:layout_gravity="center"
/>
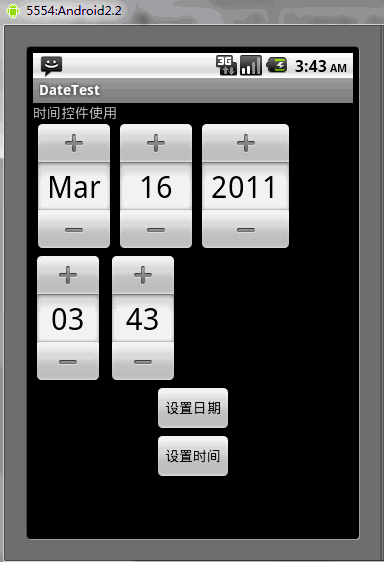
</LinearLayout>Les résultats en cours d'exécution sont les suivants :

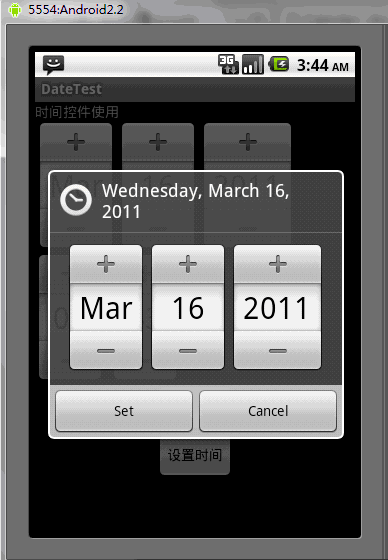
Lorsque vous cliquez sur le bouton "Définir la date", le style de boîte de dialogue suivant DatePickerDialog sera affiché

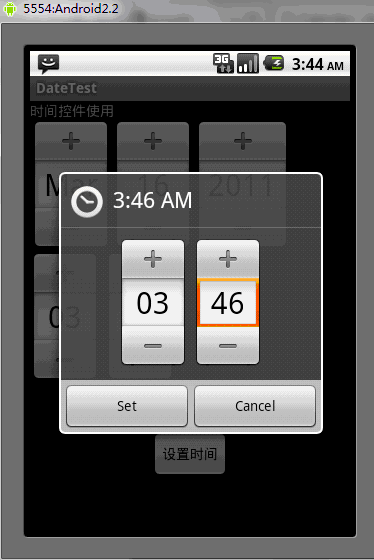
Lorsque vous cliquez sur le bouton "Définir l'heure", le TimePickerDialog avec le style de boîte de dialogue suivant apparaîtra

Ce qui précède est le Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Dans Elden's Ring, la page de l'interface utilisateur de ce jeu sera automatiquement masquée après un certain temps. De nombreux joueurs ne savent pas comment l'interface utilisateur est toujours affichée. Les joueurs peuvent sélectionner la configuration d'affichage de la jauge dans la configuration de l'affichage et du son. dessus. Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle de s'afficher ? 1. Tout d'abord, après être entré dans le menu principal, cliquez sur [Configuration du système]. 2. Dans l'interface [Configuration de l'affichage et du son], sélectionnez la configuration de l'affichage du compteur. 3. Cliquez sur Activer pour terminer.
 Quelles sont les bibliothèques de composants d'interface utilisateur courantes dans Vue ?
Jun 11, 2023 am 11:47 AM
Quelles sont les bibliothèques de composants d'interface utilisateur courantes dans Vue ?
Jun 11, 2023 am 11:47 AM
Vue est un framework JavaScript populaire qui utilise une approche basée sur des composants pour créer des applications Web. Dans l'écosystème Vue, il existe de nombreuses bibliothèques de composants d'interface utilisateur qui peuvent vous aider à créer rapidement de belles interfaces et à fournir des fonctions riches et des effets interactifs. Dans cet article, nous présenterons quelques bibliothèques de composants VueUI courantes. ElementUIElementUI est une bibliothèque de composants Vue développée par l'équipe Ele.me. Elle fournit aux développeurs un ensemble de fonctionnalités élégantes et conviviales.
 Deux chercheurs chinois de Google ont publié le premier modèle purement visuel de « compréhension de l'interface utilisateur mobile », quatre tâches majeures pour actualiser SOTA
Apr 12, 2023 pm 04:40 PM
Deux chercheurs chinois de Google ont publié le premier modèle purement visuel de « compréhension de l'interface utilisateur mobile », quatre tâches majeures pour actualiser SOTA
Apr 12, 2023 pm 04:40 PM
Pour l'IA, "jouer avec les téléphones mobiles" n'est pas une tâche facile. La simple identification des différentes interfaces utilisateur (UI) est un gros problème : il faut non seulement identifier le type de chaque composant, mais aussi les symboles utilisés, leur position pour déterminer la fonction. du composant. Comprendre l'interface utilisateur des appareils mobiles peut aider à réaliser diverses tâches d'interaction homme-machine, telles que l'automatisation de l'interface utilisateur. Les travaux antérieurs sur la modélisation de l'interface utilisateur mobile reposent généralement sur les informations de hiérarchie de vue de l'écran, utilisant directement les données structurelles de l'interface utilisateur, contournant ainsi le problème de l'identification des composants à partir des pixels de l'écran. Cependant, la hiérarchie des vues n'est pas disponible dans tous les scénarios. Cette méthode génère généralement des résultats erronés en raison de descriptions d'objets manquantes ou d'informations structurelles égarées, même si vous l'utilisez.
 Que signifie l'interface utilisateur ?
Mar 14, 2024 pm 03:20 PM
Que signifie l'interface utilisateur ?
Mar 14, 2024 pm 03:20 PM
UI est l'abréviation de « User Interface », qui est principalement utilisée pour décrire l'interaction homme-machine, la logique de fonctionnement et la belle interface du logiciel. L’objectif de la conception de l’interface utilisateur est de rendre l’utilisation du logiciel plus facile et plus confortable, et de refléter pleinement son positionnement et ses caractéristiques. Les conceptions d'interface utilisateur courantes sont divisées en interface utilisateur physique et interface utilisateur virtuelle, parmi lesquelles l'interface utilisateur virtuelle est largement utilisée dans le domaine Internet.
 Explorez les frameworks d'interface utilisateur mobile jQuery les plus populaires
Feb 27, 2024 pm 12:03 PM
Explorez les frameworks d'interface utilisateur mobile jQuery les plus populaires
Feb 27, 2024 pm 12:03 PM
Le framework d'interface utilisateur mobile jQuery est un outil de développement d'applications mobiles. Il fournit des composants d'interface riches et des effets interactifs, permettant aux développeurs de créer rapidement d'excellentes interfaces utilisateur mobiles. Dans cet article, nous explorerons certains des frameworks d'interface utilisateur mobile jQuery les plus populaires et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser ces frameworks. 1.jQueryMobiljQueryMobile est un framework d'interface utilisateur mobile open source basé sur HTML5 et CSS3.
 Quelle est la différence entre la conception ux et ui
Sep 27, 2022 pm 03:52 PM
Quelle est la différence entre la conception ux et ui
Sep 27, 2022 pm 03:52 PM
La différence entre la conception ux et ui : 1. UX rend l'interface plus facile à utiliser et l'interface utilisateur rend l'interface plus belle ; 2. UX permet aux utilisateurs d'atteindre leurs objectifs et l'interface utilisateur améliore le sens de la marque ; les objectifs guident les utilisateurs pour accomplir les tâches, ce qui n'est pas le cas de l'interface utilisateur ; 4. Les livrables de l'interface utilisateur et de l'UX sont différents. Le résultat de l'UX comprend le rapport d'expérience UX, la définition des fonctions, la planification des fonctions, l'avancement du projet, etc., tandis que le résultat de l'interface utilisateur inclut la vision. et l'interaction, la conception visuelle, la conception de marque, la conception de mouvements, la conception de composants et le langage de conception, etc.
 Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Il y a quelques jours, Google a officiellement proposé la mise à jour Android 15 Beta 4 aux utilisateurs éligibles de smartphones et de tablettes Pixel. Cela marque que le système d'exploitation Android 15 est entré dans la phase stable de la plate-forme, indiquant que sa version stable sera officiellement publiée auprès des utilisateurs du monde entier. les prochains jours. Dans le même temps, ce développement insuffle également une nouvelle vitalité à la série d'appareils Galaxy de Samsung Electronics pour accélérer le processus de développement de sa version OneUI7.0. 1.[Android15Beta4 fait la promotion de la version stable de Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Avec Android15Bet
 qu'est-ce que ça veut dire
Mar 14, 2024 pm 03:09 PM
qu'est-ce que ça veut dire
Mar 14, 2024 pm 03:09 PM
UI, le nom complet de l'interface utilisateur, fait référence à la conception de l'interaction homme-machine, à la logique de fonctionnement et à la belle interface du logiciel. Il est divisé en interface utilisateur physique et interface utilisateur virtuelle, parmi lesquelles l'interface utilisateur virtuelle est largement utilisée dans l'Internet mobile. Une bonne conception de l'interface utilisateur donne non seulement au logiciel un aspect élégant, mais, plus important encore, rend son utilisation confortable et facile, reflétant pleinement le positionnement et les caractéristiques du logiciel.





