 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Série de contrôles de l'interface utilisateur Android : RadioButton (bouton radio)
Série de contrôles de l'interface utilisateur Android : RadioButton (bouton radio)
Série de contrôles de l'interface utilisateur Android : RadioButton (bouton radio)
Le bouton radio RadioButton est également largement utilisé sur la plate-forme Android. Par exemple, lors de la sélection de certains éléments, les boutons radio sont utilisés. Le bouton radio se compose de deux parties, c'est-à-dire que RadioButton et RadioGroup sont utilisés ensemble.
Le bouton radio de RadioButton;
RadioGroup est une combo de boutons radio, utilisée pour encadrer RadioButton;
En l'absence de RadioGroup, tous les RadioButtons peuvent être sélectionnés ;
Lorsque plusieurs RadioButtons sont inclus dans un RadioGroup, un seul RadioButton peut être sélectionné ;
Remarque : La surveillance des événements du bouton radio utilise setOnCheckedChangeListener pour surveiller le bouton radio
Exemple :
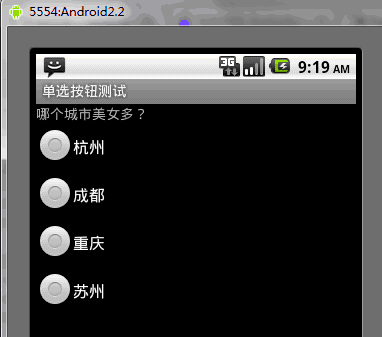
Une question à choix multiples, choisissez quelle ville a le plus de beautés Bien sûr, c'est pour tester
RadioTest.java
package org.loulijun.radio;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class RadioTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
RadioGroup radiogroup;
RadioButton radio1,radio2,radio3,radio4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview1);
radiogroup=(RadioGroup)findViewById(R.id.radiogroup1);
radio1=(RadioButton)findViewById(R.id.radiobutton1);
radio2=(RadioButton)findViewById(R.id.radiobutton2);
radio3=(RadioButton)findViewById(R.id.radiobutton3);
radio4=(RadioButton)findViewById(R.id.radiobutton4);
radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId==radio2.getId())
{
DisplayToast("正确答案:"+radio2.getText()+",恭喜你,回答正确!");
}else
{
DisplayToast("请注意,回答错误!");
}
}
});
}
public void DisplayToast(String str)
{
Toast toast=Toast.makeText(this, str, Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP,0,220);
toast.show();
}
}fichier strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">哪个城市美女多?</string>
<string name="app_name">单选按钮测试</string>
<string name="radiobutton1">杭州</string>
<string name="radiobutton2">成都</string>
<string name="radiobutton3">重庆</string>
<string name="radiobutton4">苏州</string>
</resources>Fichier main.xml : Notez qu'ici, 4 RadioButtons sont inclus dans RadioGroup
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:id="@+id/textview1"
/>
<RadioGroup
android:id="@+id/radiogroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_x="3px"
>
<RadioButton
android:id="@+id/radiobutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton1"
/>
<RadioButton
android:id="@+id/radiobutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton2"
/>
<RadioButton
android:id="@+id/radiobutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton3"
/>
<RadioButton
android:id="@+id/radiobutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton4"
/>
</RadioGroup>
</LinearLayout>Les résultats d'exécution sont les suivants :

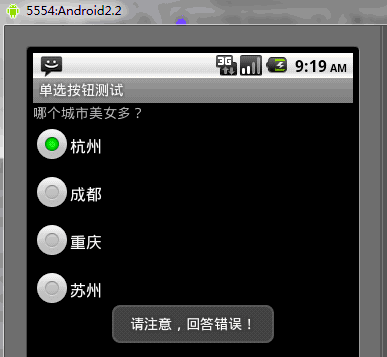
Si nous choisissons Hangzhou, le mauvais Toast sera demandé

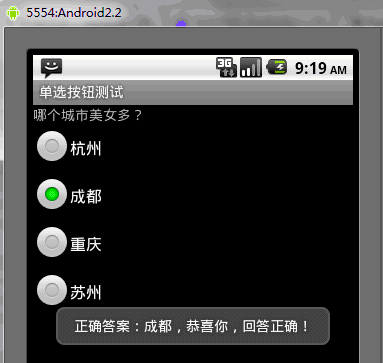
Après avoir sélectionné à nouveau Chengdu, la bonne réponse sera demandée

Ici, vous pouvez voir l'effet de l'utilisation des boutons radio. Si vous utilisez uniquement RadioButton, supprimez le RadioGroup dans le fichier de configuration. Bien sûr, vous en avez besoin. pour recréer le bouton radio pour chaque Set monitoring pour le bouton radio De cette façon, ce RadioButton n'est pas différent du Button Nous pouvons en sélectionner plusieurs, il convient donc de noter que le bouton radio doit être utilisé avec RadioGroup pour y parvenir. la fonction de sélection radio.
Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : RadioButton (bouton radio). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
La marque sœur de OnePlus, iQOO, a un cycle de produits 2023-4 qui pourrait être presque terminé ; néanmoins, la marque a déclaré qu'elle n'en avait pas encore fini avec sa série Z9. Sa variante Turbo+ finale, et peut-être la plus haut de gamme, vient d'être annoncée comme prévu. T





